Vue 3.2發佈啦,站起來繼續學!
- 藏色散人轉載
- 2021-08-11 13:53:173215瀏覽
Vue 框架創始人尤雨溪在官博宣布了Vue 3.2版本,並且在其個人社交帳號評價到:

隨之有使用者在下面抱怨到,學不動了! 
哈哈,一群可愛的程式設計師兒~
而針對使用者提到的「如果不想暴露所有變數或方法,是不是只能放棄setup 語法糖」時,尤雨溪提醒到:「搞清楚暴露到模板和暴露到外部的區別!」

下面我們一起來看看新版本有哪些期待已久的新特色吧!
Vue 3.2 包含許多重要的新功能和效能改進,就在新版本發布後不久,官方的CHANGELOG上,又增加了一個 Vue 3.2.1更新,只更新了一個bug修復。
SFC的兩個新成員順利轉正
單一檔案元件(SFCs,aka .vue files)的兩個新功能順利從實驗狀態畢業轉正成穩定狀態,它們分別是:
-
:新的編譯語法糖,簡而言之就是script setup 相當於在編譯運行時把程式碼放到了setup 函數中運行,然後把導出的變數定義到上下文中,並包含在返回的物件中; -
<style> v-bind</style>:即在SFC的<style></style>標籤裡可以綁定一些CSS內嵌樣式。
以下是一起使用這兩個功能程式碼的案例元件:
<script>import { ref } from 'vue'const color = ref('red')</script><template>
<button>
Color is: {{ color }}
</button></template><style>button {
color: v-bind(color);}</style>
有興趣的同學可以在SFC Playground 中嘗試一番,或者閱讀官方文件:
https://v3.vuejs.org/api/sfc-script-setup.html
https://v3.vuejs.org/ api/sfc-style.html#state-driven-dynamic-css
#此外,Vue官方基於<script setup></script>也建構了新的RFC,旨在透過編譯器改善ref體驗,體驗回饋位址:https://github.com/vuejs/rfcs/discussions/369
Web 元件
Vue 3.2 引進了一個新的defineCustomElement 方法,可以使用Vue 元件API 輕鬆建立原生自訂元件:
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({
// normal Vue component options here})// Register the custom element.// After registration, all `<my-vue-element>` tags// on the page will be upgraded.customElements.define('my-vue-element', MyVueElement)</my-vue-element>
此API允許開發者建立Vue驅動的UI元件庫,這些程式庫可以單獨使用或與其他框架同時使用,具體如何使用,大家可以參考官方文件:https://v3.vuejs.org/guide/web-components.html
性能提升
對反應系統進行重大優化,感謝@basvanmeurs的出色表現
-
更有效率的ref實作(約260% 的讀取速度/約50% 的寫入速度)
- 約40% 更快的依賴追蹤
- 記憶體使用量減少約17%
模板編譯器改進:
創建普通元素VNode 的速度提升約200%
#更積極的連續hoisting
最後,此版本還提供了可實現部分記憶模板樹功能的v-memo 新指令,該指令不僅允許Vue 可以完全跳過新的VNode 創建步驟,還可以跳過虛擬DOM 差異。雖然可使用的地方不多,但在特殊情況下可壓榨最大效能,例如處理大型 v-for 清單。
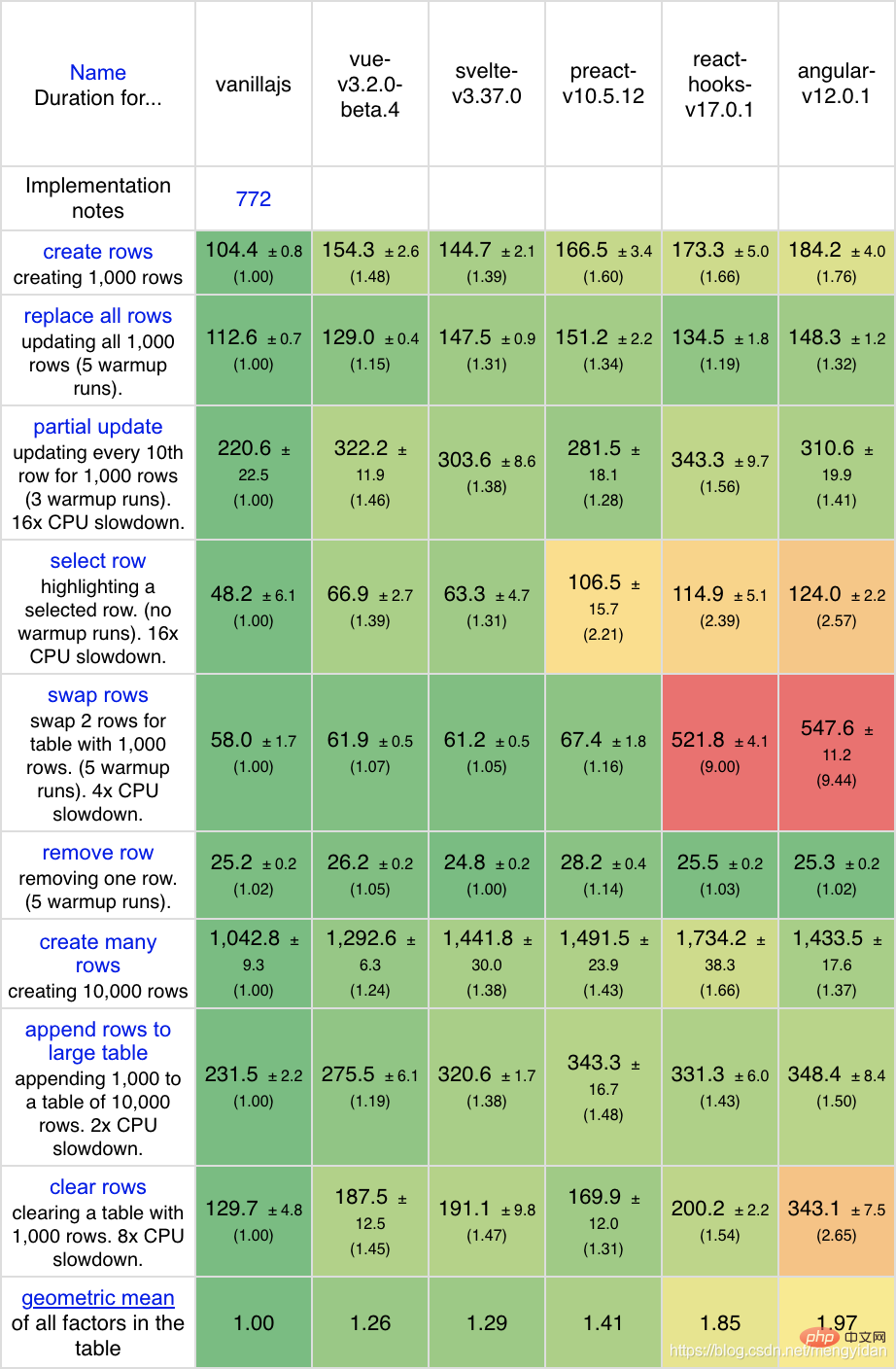
使用簡單的單行添加,v-meno 讓Vue 成為js-framework-benchmark 中最快的主流框架:
@vue/server-renderer套件提供了一個ES 模組構建,可實現與Node.js內建模組解耦。這樣一來,在非Node.js 運行時中(例如CloudFlare Workers 或 Service Workers)就可以捆綁和使用@vue/server-renderer。
@vue/server-renderer 文件可獲得更多詳細資訊:https://github.com/vuejs/vue-next/tree/master/packages/server-renderer#streaming-api
這是一個針對庫作者的底層API,有興趣的同學可以查閱官方RFC了解更詳細的內部原理跟案例。
相關連結:
- Vue 變更日誌:https://github.com/vuejs/vue-next/blob/master/CHANGELOG.md
- Vue 官博發布的版本更新:https://blog.vuejs.org/posts/vue-3.2.html
推薦學習:《javascript基礎教學》、《最新的5個vue.js影片教學精選》
以上是Vue 3.2發佈啦,站起來繼續學!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

