javascript如何顛倒元素位置
- 醉折花枝作酒筹原創
- 2021-08-10 14:42:042076瀏覽
上一篇文章中我們了解了判斷物件是否為陣列的方法,請看《教你一招判斷javascript是否是陣列》。這次我們來了解顛倒元素位置的方法,有需要的可以參考參考。
我們有時候可以看到正著放進陣列裡的元素被反輸出了,那你們知道這是怎麼回事嗎?如果不知道沒有關係,我們今天回來介紹。如果知道那就當做複習啦。現在我們就來介紹一下。
首先我們來看一個小例子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.reverse()); console.log(arr); </script>
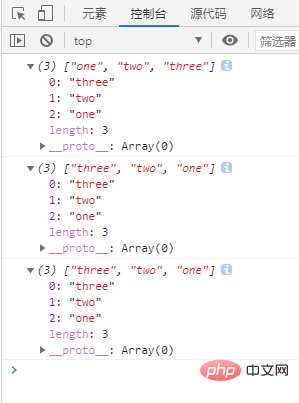
這個小例子的結果是

#我們看看這個結果,第一個結果是很正常的,就是我們定義的,沒有問題,第二個結果就開始有點意思了,他被反著輸出來了,第三個的結果也很有意思,原本以為會按原數組輸出,居然沒有,看來這個有點東西啊。
這個結果裡,我們將陣列裡的元素「["one", "two", "three"]」反著「["three", "two ", "one"]」輸出了。看來javascript真的有將元素顛倒位置的方法啊。
那我們可需要好好學習這個方法啦。
這個方法的名稱叫做reverse。 reverse()方法用來顛倒數組中元素的順序。
再來看上面這個例子,我們第一次輸出arr這個陣列的時候,它是按照我們定義的來輸出的。然後當我們使用reverse()這個方法之後,再輸出arr這個數組,它就會按照我們顛倒數組後面元素的順序來輸出。
所以我們可以得到一個結論:
該方法會改變原來的陣列,而不會建立新的陣列。
現在我們就來學習這個方法的文法格式吧,加深一下印象。
数组对象.reverse()
就說到這裡了,有需要的可以看:javascript高級教學
以上是javascript如何顛倒元素位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

