node.js中什麼是Buffer物件?使用場景是什麼
- 青灯夜游轉載
- 2021-07-28 18:41:372098瀏覽
這篇文章跟大家介紹一下node.js中的Buffer對象,看看Buffer對象的使用場景是什麼,有哪些優勢。

Buffer對象,是Node的核心模組,在面試中也是會頻繁被問到一個考題,如果沒有對其深入探究,可能就跟我一樣只會用,一旦面試官擴展問些問題可能就不會了。反正,當時我也只能回答說:目前涉及到的業務對Buffer模組用的比較少,但是Buffer物件可以對於一些字串傳輸無法滿足業務功能和效能上得到有效的最佳化。 【推薦學習:《nodejs 教學》】
所以,今天學習Buffer物件。
Buffer物件
Buffer物件用來表示固定長度的位元組序列
// 创建一个长度为 10、以零填充的 Buffer。 const buf1 = Buffer.alloc(10); // 创建一个长度为 10 的 Buffer, // 其中全部填充了值为 `1` 的字节。 const buf2 = Buffer.alloc(10, 1); var str="hello Jasen"; var buf = new Buffer.from(str,'utf-8'); console.log(buf); //输出:<Buffer 68 65 6c 6c 6f 20 4a 61 73 65 6e>
觀察輸出的結果,Buffer物件類似一個數組。
Buffer物件中的每個元素都是16進位的兩位數(即0到255的數值)
對Buffer某個元素賦值如果小於0的,會逐次加256,直到得到一個0到255範圍的值,如果大於255則逐次減256,直到得到0-255範圍得值,如果是小數的話,則直接取整。
使用場景
- 可用於處理大量二進位資料
- 處理圖片、檔案接收上傳、網路協議等等
優勢
#網路傳輸中,效能提升
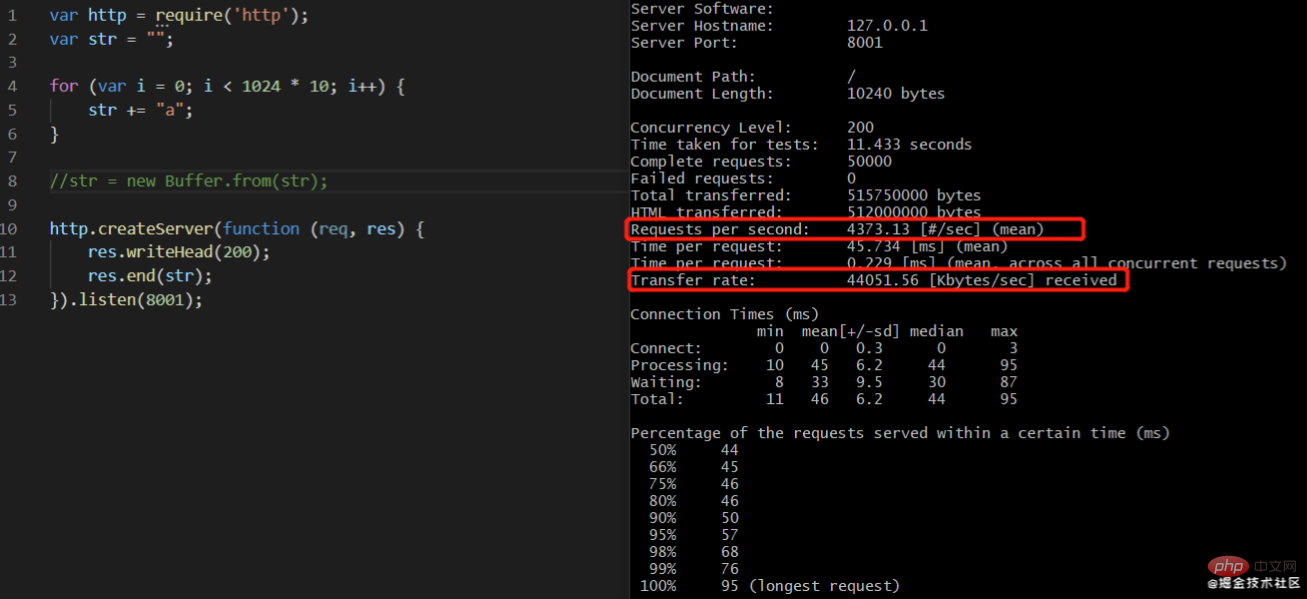
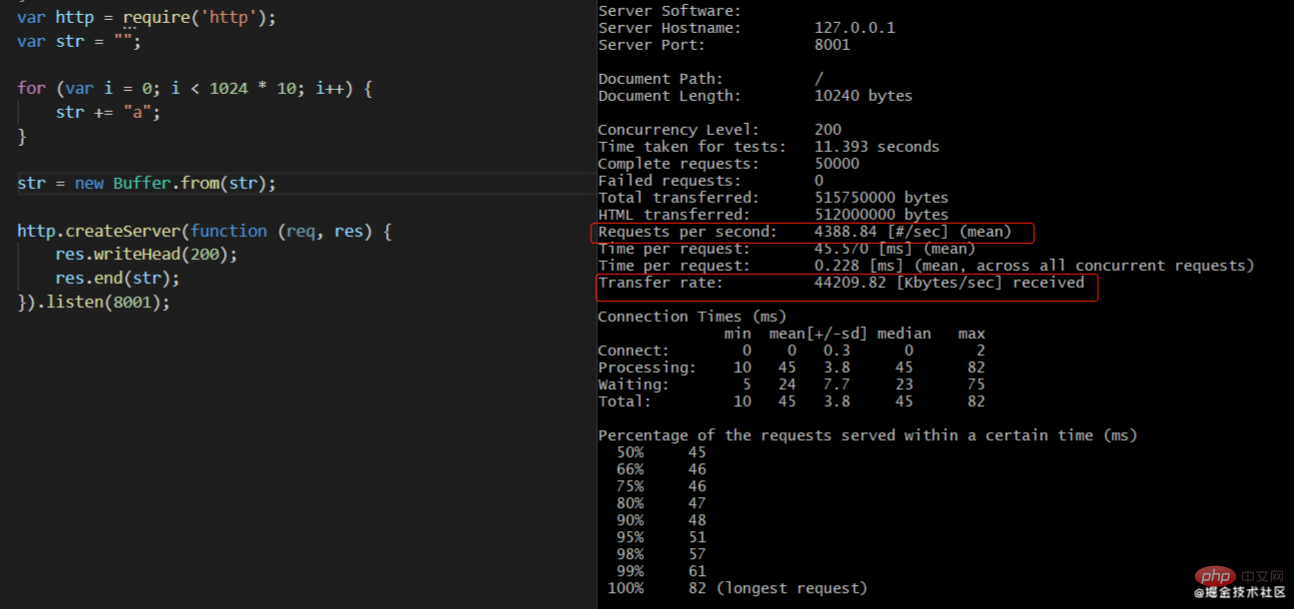
##大部分網路傳輸的時候會使用透過使用字串,這難免需要轉換成Buffer,以二進位方式進行資料傳輸。如果我們直接預先轉換為Buffer 再進行傳輸,那麼在傳輸過程中無需做額外的轉換,也避免了損耗,使性能得到提升。 以下透過ab進行一次效能測試,發起200個並發客戶端請求的結果,QPS提升的不是很高,但還是有一點點的提升,可以複製程式碼執行下,是否結果和我一樣

var http = require('http');
var str = "";
for (var i = 0; i < 1024 * 10; i++) {
str += "a";
}
str = new Buffer.from(str,'utf-8');
http.createServer(function (req, res) {
res.writeHead(200);
res.end(bufstr);
}).listen(8002);
Buffer與Stream
Stream 也是Node的核心模組,資料就像流水一樣,流是對輸入輸出設備的抽象,是一組有序的、有起點和終點的位元組資料傳輸手段。 Node.js 中有四種基本的流類型:- Writable - 可寫入資料的流(例如fs.createWriteStream())
- Readable - 可讀取資料的流(例如fs.createReadStream())。
- Duplex - 可讀又可寫入的串流(例如 net.Socket)。
- Transform - 在讀取和寫入過程中可以修改或轉換資料的
- Duplex
串流
原文網址:https://juejin.cn/post/6955490895131066382更多程式相關知識,請造訪:
程式設計入門! !
以上是node.js中什麼是Buffer物件?使用場景是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除

