CSS怎麼設定字體發光效果
- 青灯夜游原創
- 2021-07-27 16:34:0919954瀏覽
在CSS中,可以利用text-shadow屬性來設定字體發光效果;此屬性可為文字加上陰影效果,設定陰影的水平偏移量和垂直偏移量為0,並增加陰影模糊的距離,即可以達到字體外發光的效果。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,可以利用text-shadow屬性來設定字體發光效果。
text-shadow屬性為文字新增陰影效果,語法如下:
text-shadow: h-shadow v-shadow blur color;
h-shadow: 水平陰影的位置(陰影水平偏移量) ,可為負值,必需
v-shadow: 垂直陰影的位置(陰影垂直偏移量),可為負值,必要
-
blur: 陰影模糊的距離(預設為0),可選
color: 陰影顏色(預設為目前字體顏色),可選
#乍一看,text-shadow 屬性只是用來設定文字陰影的,似乎無法實現字體發光效果。
其實不然,這正是 text-shadow 屬性的精妙之處。
當陰影的水平偏移量和垂直偏移量都為0時,陰影就和文字重合了
這時,如果增大陰影模糊的距離,就可以達到字體外發光的效果了。
當然,為了讓外發光更加酷炫,還需要使用到text-shadow 的另一個特性: 同時設定多個陰影(使用逗號分隔設定多個陰影)
#程式碼範例:
HTML程式碼
<div class="container">
<p>xinpureZhu</p>
</div>CSS程式碼
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
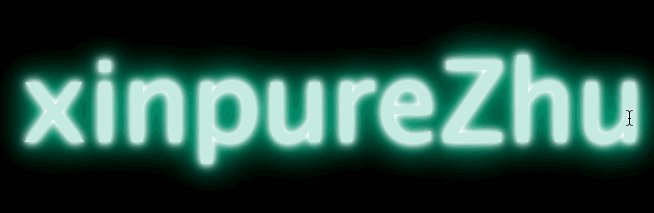
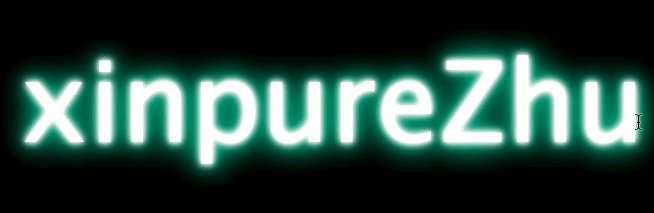
}效果圖示

(學習影片分享:css影片教學)
以上是CSS怎麼設定字體發光效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎樣引入外部css樣式表下一篇:怎樣引入外部css樣式表

