css如何實現自適應
- 醉折花枝作酒筹原創
- 2021-07-23 11:19:1310235瀏覽
在css中,可以使用calc()函數來實現自適應,只需要在元素中加入「元素:calc(100%-像素大小);」即可。 calc()函數是css3新增的功能,透過計算來指定元素的長度,因此不用擔心新增邊距或邊框所帶來的問題。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
隨著自適應佈局的出現,我們在製作頁面的時候,常常會碰到元素的寬度為100%的情況。了解盒子模型的朋友不難想到,如果這個元素有margin,padding,border的時候,此時的元素整體寬度必會大於父級元素的寬,就會導致頁面結構錯亂等一系列佈局問題。為了解決這種問題,我可以透過calc()來實現。
calc()是什麼
首先calc是calculate(計算)的縮寫,其次看起來像是函數,它是css3新增的功能,用來指定元素的長度,而且是透過計算來指定,因此不用擔心添加邊距或邊框帶來的問題。
calc()怎麼用
既然calc()能透過計算設定元素的長度,那怎麼去實現呢?
我們知道元素可以透過百分比、px等單位定義高寬,而calc()可以透過計算得出高寬。如下:
width: calc(100% - 10px);
可以使用」 」、」-「、」*」、」/」運算子進行運算
可以混合使用百分比、em、px、rem等單位進行計算
注意運算子前後使用空格
calc()實例
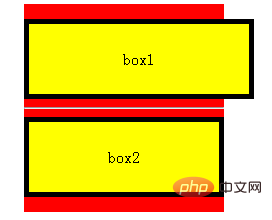
上面的用法是不是很簡單呢,那我們來看一個完整的實例:
說明:以下範例只展示calc用法及效果,實際專案根據需求取最優實現方式。
html程式碼片段
<div class="warpper">
<div class="box1"></div>
<hr>
<div class="box2"></div>
</div>css程式碼片段
.warpper {
width: 200px;
margin: 0 auto;
padding: 15px 0;
background-color: #f00;
}
.box1,
.box2 {
height: 50px;
line-height: 50px;
text-align: center;
padding: 10px;
border: 5px solid #000;
background-color: #ff0;
}
.box1 {
width: 100%;
}
.box2 {
width: calc(100% - (10px + 5px) * 2);
}
以上是css如何實現自適應的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

