javascript中文url亂碼怎麼辦
- 醉折花枝作酒筹原創
- 2021-07-22 10:32:054613瀏覽
針對中文亂碼問題,最主要是透過(encodeURI,decodeURI),(encodeURIComponent,decodeURIComponent)兩種方法進行參數的編碼以及解碼工作,其中前者最主要針對的是整個url參數。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在日常開發當中,我們可能遇到要將某個頁面的參數透過url連結拼接的方式傳遞到另一個頁面當中,在另一個頁面當中進行使用,如果傳輸過去的是中文,那麼可能會遇到中文亂碼問題,那該如何解決呢?


<!--test01.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName">你好明天</p>
<p οnclick="send();">点击测试</p>
<script>
function send(){
var url = "test02.html";
var userName = $("#userName").html();
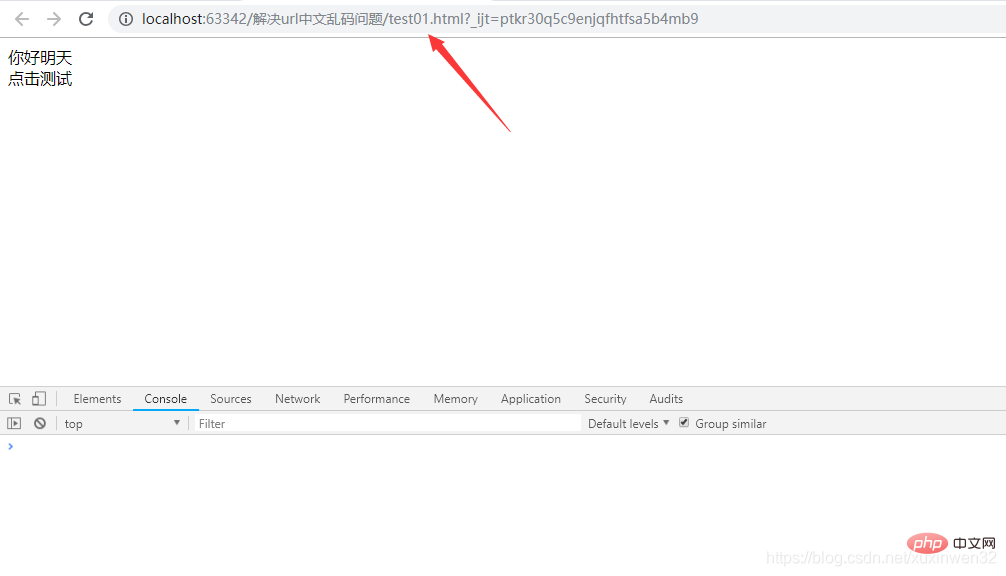
// window.open(encodeURI(url + "?userName=" + userName)); //encodeURI针对整个参数进行编码
window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码
}
</script>
</body>
</html><!--test02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName"></p>
<script>
var urlinfo = window.location.href;//获取url
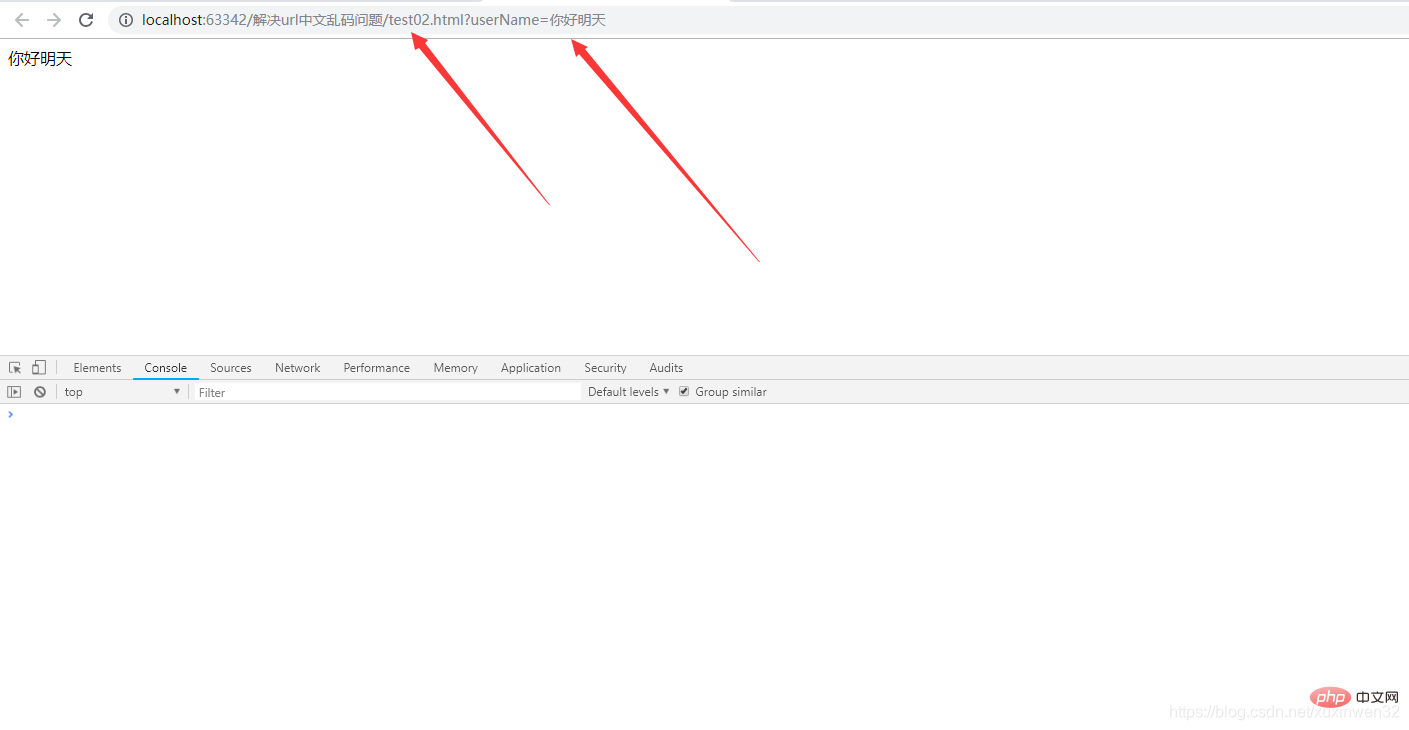
var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数
// $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码
$("#userName").html(decodeURIComponent(userName)); //decodeURIComponent针对单个参数进行解码
// $("#userName").html(userName);
</script>
</body>
</html>針對中文亂碼問題,最主要是透過(encodeURI,decodeURI),(encodeURIComponent,decodeURIComponent)兩種方法進行參數的編碼以及解碼工作,其中xxxxURI最主要針對的是整個url參數,xxxxURIComponent針對的是單一url參數;
簡單的分享就到這裡,如有疑問,歡迎留言~
【推薦學習:javascript進階教學】
以上是javascript中文url亂碼怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

