css定位通常與哪幾個樣式一起使用
- 青灯夜游原創
- 2021-07-21 14:50:261960瀏覽
通常與top、bottom、left、right樣式一起使用。 top屬性規定元素的頂部邊緣,定義定位元素上外邊距邊界與其包含塊上邊界間的偏移;bottom屬性規定元素的底部邊緣;left屬性規定元素的左邊緣;right屬性規定元素的右邊緣。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css定位通常與通常與top、bottom、left、right樣式一起使用。
top 屬性規定元素的頂部邊緣。此屬性定義了一個定位元素的上外邊距邊界與其包含區塊上邊界之間的偏移。
bottom 屬性規定元素的底部邊緣。此屬性定義了定位元素下外邊距邊界與其包含區塊下邊界之間的偏移。
left 屬性規定元素的左邊緣。此屬性定義了定位元素左外邊距邊界與其包含區塊左邊界之間的偏移。
right 屬性規定元素的右邊緣。此屬性定義了定位元素右外邊距邊界與其包含區塊右邊界之間的偏移。
註解:如果 "position" 屬性的值為 "static",那麼設定 「top」、「bottom」、「left」、「right」屬性不會產生任何效果。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
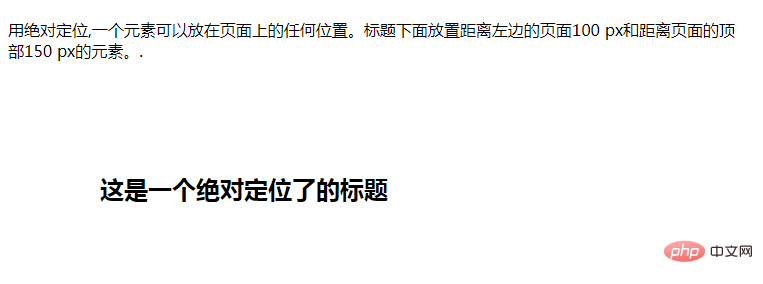
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>效果圖:

(學習影片分享: css影片教學)
以上是css定位通常與哪幾個樣式一起使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

