VSCode中讓重構變得容易的5個插件(分享)
- 青灯夜游轉載
- 2021-07-21 10:15:127428瀏覽
這篇文章跟大家分享5個讓重構變得容易的VSCode插件,它們可以幫用戶清理程式碼、降低複雜性和改進功能,可以提升開發效率,一起來看看!

如果您正在尋找清理程式碼、降低複雜性和改進功能的方法 - 這些重構擴充外掛程式將幫助您更快地前進。 【推薦學習:《vscode教程》】
1. SonarLint
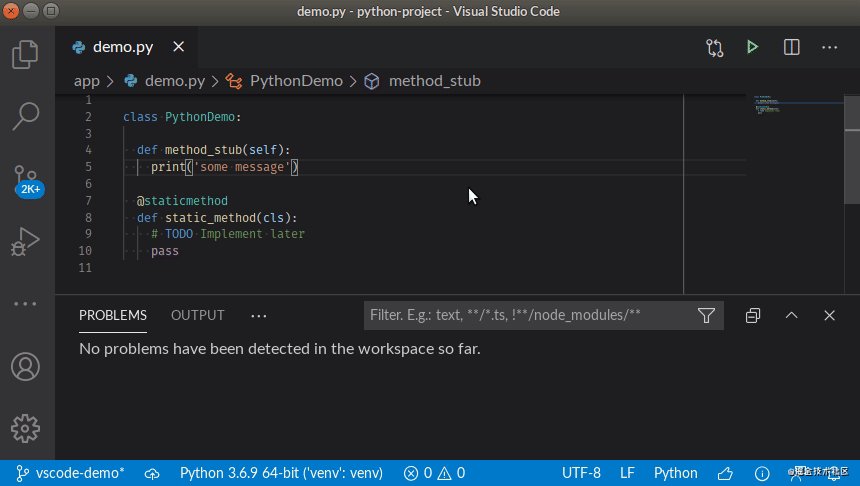
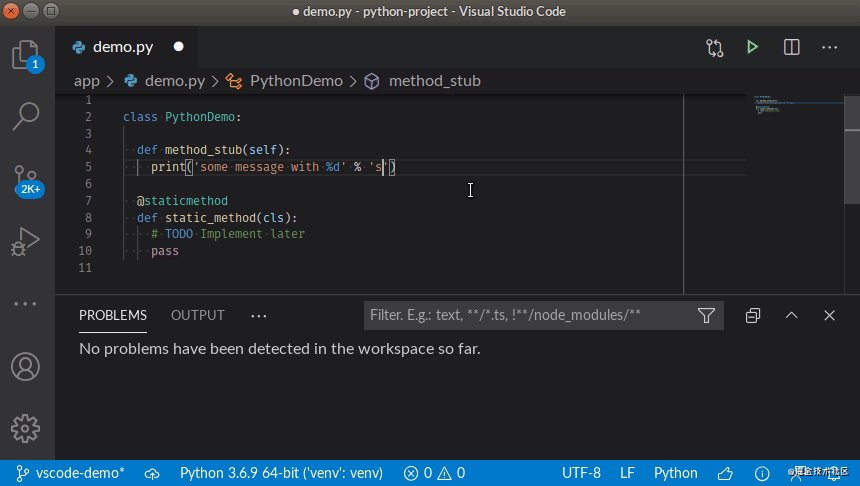
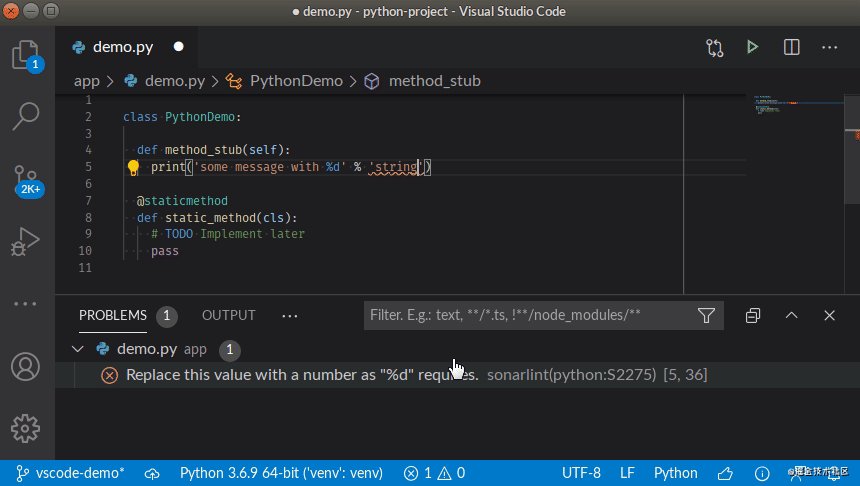
SonarLint 可讓您在編碼問題出現之前修復它們:就像拼字檢查器一樣,SonarLint 在您編寫程式碼時會突出顯示錯誤和安全漏洞,並提供明確的補救指導,以便您可以在程式碼提交之前修復它們。 VS Code 中的 SonarLint 支援分析 JavaScript、TypeScript、Python、Java、HTML 和 PHP 程式碼。

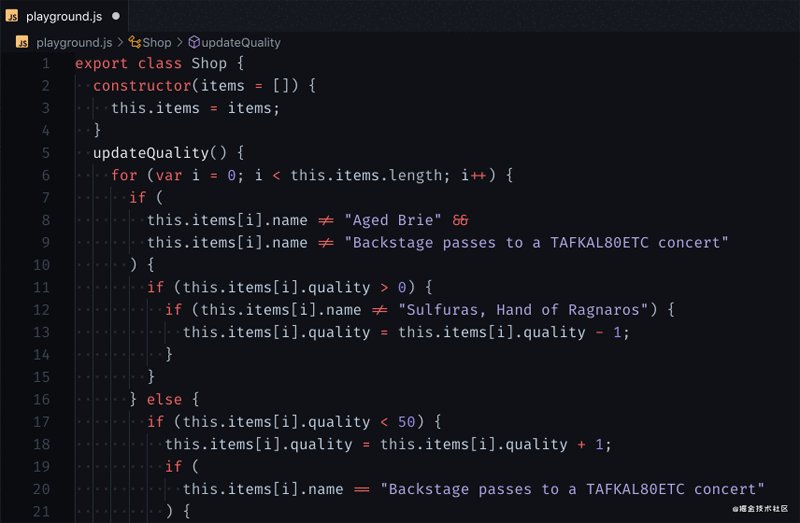
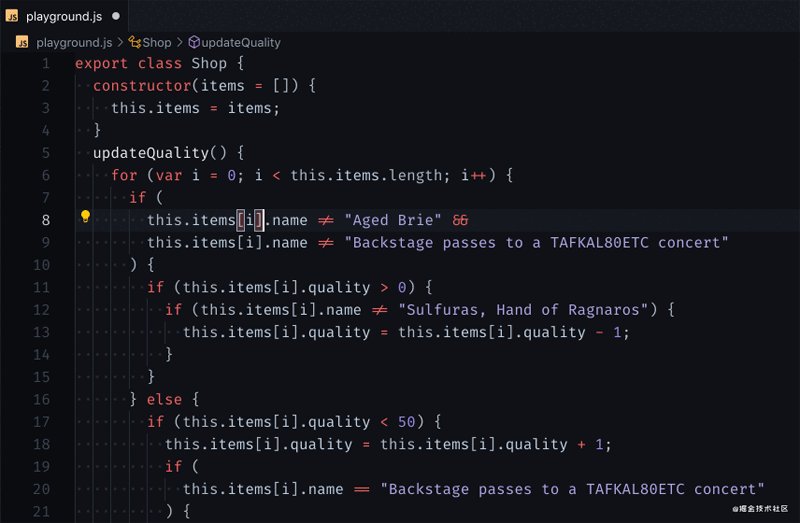
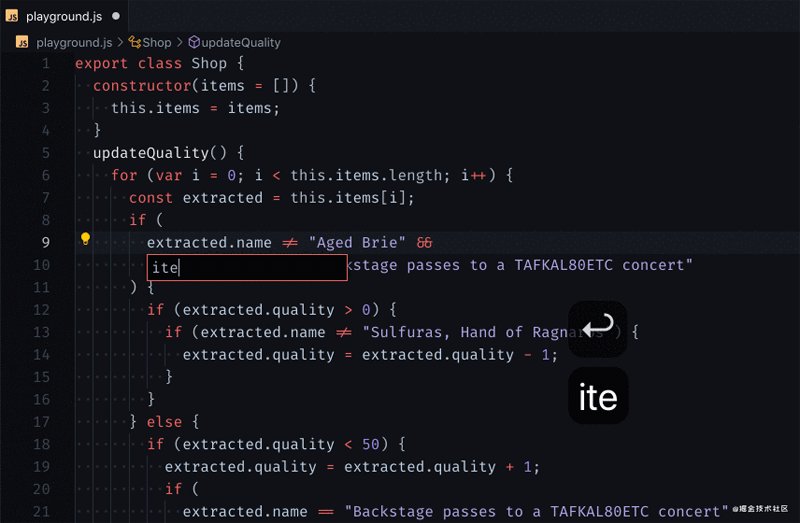
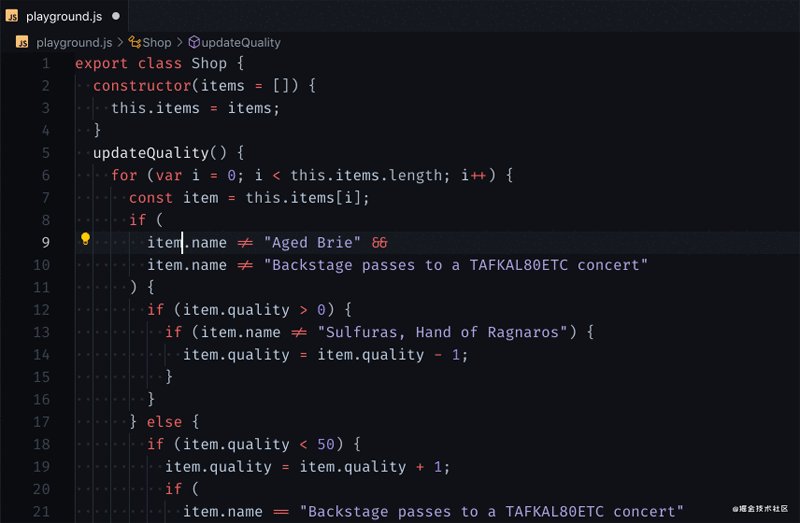
2. JavaScript Booster
JavaScript Booster 是一種程式碼重構工具,具有多種編碼操作,例如將var轉換為const 或let、刪除多餘的else 語句、合併宣告和初始化。只需注意左側的燈泡並按下它即可了解如何轉換遊標下的程式碼。

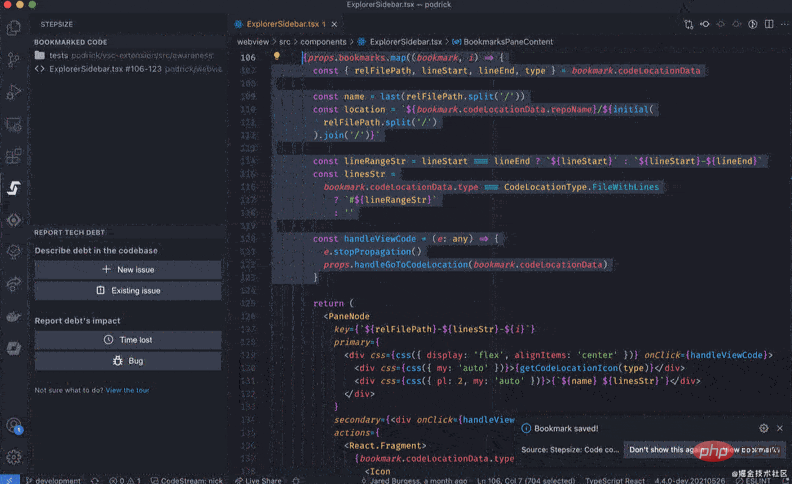
3. Stepsize
Stepsize 允許您為要重構的技術債務和程式碼加上書籤和報告。如果您遇到需要重構但又沒有時間立即進行重構的程式碼,則可以使其可見並直接在 VS Code 中提出問題。
- 在您工作和建立問題時為程式碼加上書籤
- #標記您的問題
- 帶他們參加衝刺計畫會議並與您的隊友分享知識

動圖地址:https://p3-juejin. byteimg.com/tos-cn-i-k3u1fbpfcp/9fdd067b488d45f5ab4bc7c071ae76d5~tplv-k3u1fbpfcp-watermark.image
4. Abracadabra
bra##racadabrabra##racadabrabra##racadabrabra##racadabra
bra##racadabrabra##racadabra
bra##racadabrabra##racadabra bra##racadabra
bra##racadabra
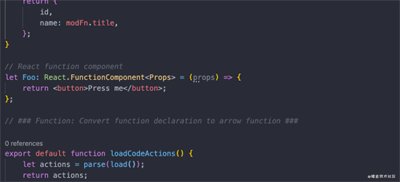
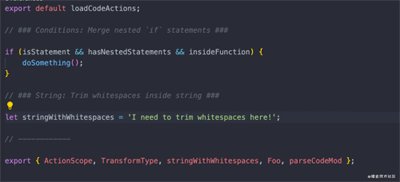
bra##racadabra#>#dbra#cadabra>您可以使用#bbra快速且安全地重構VS Code 中的現有程式碼。
VS Code 附帶了一些基本的重構。 Abracadabra 使用快捷方式為您的編輯器增壓以立即觸發最有用的快捷方式,在適當時快速修復以建議重構,根據您的需求自訂UX 的選項,與.js、.jsx、.ts、 .tsx 和.vue 檔。
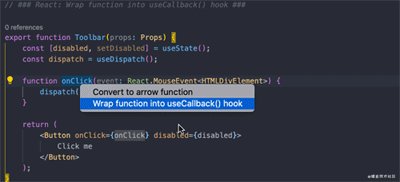
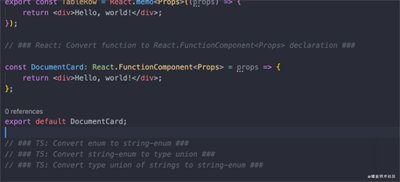
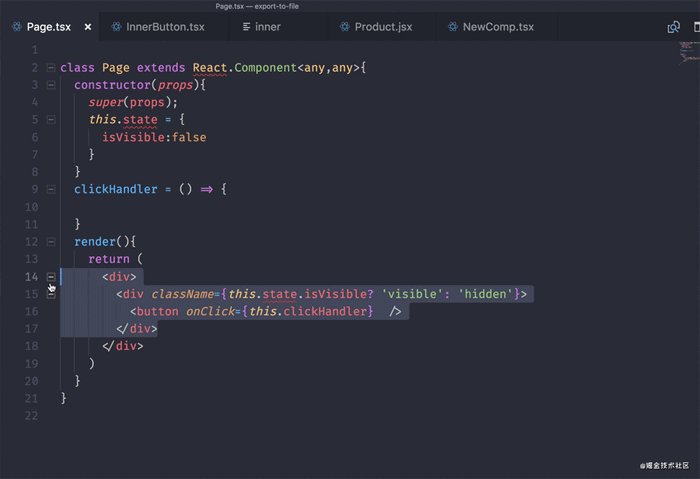
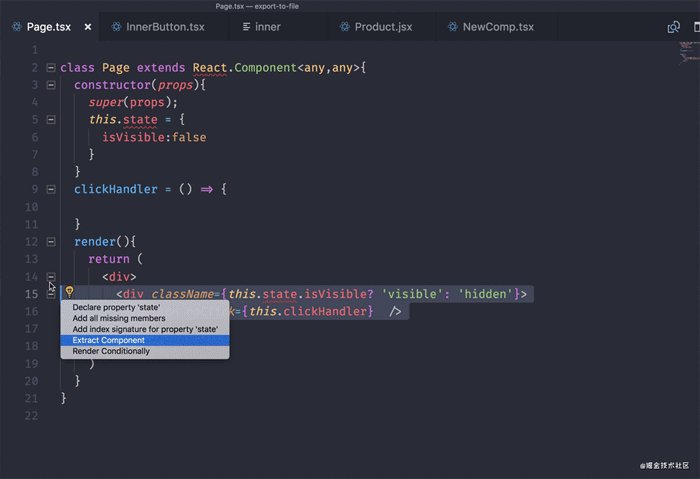
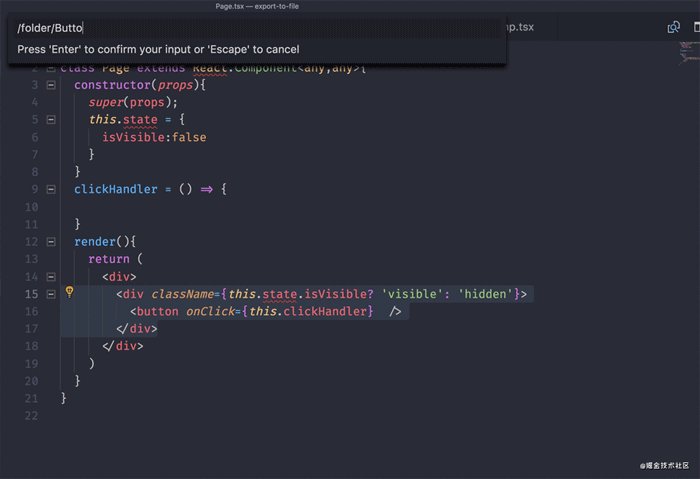
 5. Glean
5. Glean
Glean 為您的React 程式碼庫提供了重構工具:將JSX 提取到一個新元件中,將類別元件轉換為功能元件,使用Hooks 進行包裝。它允許將 JSX 提取到新元件中,將類別元件轉換為功能元件,反之亦然,使用條件包裝 JSX,同時重命名狀態變數及其設定器等等。
############更多程式相關知識,請造訪:###程式設計入門###! ! ###以上是VSCode中讓重構變得容易的5個插件(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

