JavaScript採用什麼方式繼承
- 醉折花枝作酒筹原創
- 2021-07-19 15:20:521719瀏覽
採用的方式有:1、原型鏈繼承,每一個AO物件都有一個prototype,回傳物件類型原型的引用,所以可以給它賦值一個物件;2、原型冒充繼承,把父類的建構子拿過來執行一遍;3、複製繼承,把父類別所有的屬性和方法複製過來;ES6標準類別的繼承。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
1、原型鏈繼承
這個繼承最為簡單,它的實作原理是,每一個AO物件都有一個prototype,回傳物件類型原型的引用,所以可以給它賦值一個對象,就可以實現簡單的原型鏈繼承。
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ this.fly = function(){
alert("我会飞");
}
}
//设置Bird类的原型为一个Animal对象
Bird.prototype = new Animal();var pigeon = new Bird();
pigeon.fly();
pigeon.eat();


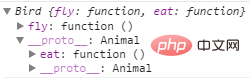
結果出現了,實作了鳥類繼承動物會吃的特性。印出console.info(pigeon)我們可以看到:

目前物件的__proto__屬性為一個Animal對象,而eat方法在這個Animal物件也就是它的父類別裡,如果一個屬性或方法在目前物件裡找不到的話,就會照著原型鏈一步一步找上去。
這裡Bird的父類別是Animal,Animal的父類別是Object,或者說所有沒有直接指定prototype的對象,它的父類別都是Object。因為toString()方法就是在Object裡,所以所有物件都可以呼叫它。而Object的父類別是null。
還有一個要注意的問題是,原型鏈繼承中,所有的子類別的父類別物件都是同一個。只要任意一個子類別改變了父類別物件的屬性,那麼所有物件都會受到影響。這點可能是缺點,也可能是優點。
附註:prototype和__proto__的差異可以看我另外一篇部落格 http://www.cnblogs.com/shamoyuu/p/prototype.html
2、原型冒充繼承
原型冒充的原理是:把父類別的建構子拿過來執行一遍。下面看程式碼:
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ Animal.apply(this, arguments);this.fly = function(){
alert("我会飞");
}
}var pigeon = new Bird();
pigeon.fly();
pigeon.eat();


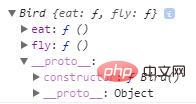
效果跟上面是一樣的,但這個時候eat方法已經不在原型鏈上,而是在pigeon物件上。

3、複製繼承
複製繼承的原理是:把父類別所有的屬性和方法複製過來。下面看程式碼。
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ this.fly = function(){
alert("我会飞");
} //这里写一个继承的方法,用来复制所有父类的属性或方法
this.extend = function(parent){ for(var key in parent){ this[key] = parent[key];
}
}
}var pigeon = new Bird();//执行继承的方法pigeon.extend(new Animal());
pigeon.fly();
pigeon.eat();


這個也跟上面一樣的。
4、ES6標準類別的繼承
ES6中引入了class的概念,新的class能幫助我們寫出更好更直覺的物件導向的程式碼。
下面這是ES6中類別與類別的繼承,實現的效果跟上面是一樣的。
class Animal {
constructor(name){ this.name = name; this.type = "动物";
}
says(say){
console.info(this.type + "【" + this.name + "】" + "说 " + say);
}
}
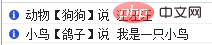
let dog = new Animal("狗狗");
dog.says("汪汪汪");
class Bird extends Animal {
constructor(name){
super(name); this.type = "小鸟";
}
}
let pigeon = new Bird("鸽子");
pigeon.says("我是一只小鸟");

實作是非常簡單直覺的,而且不會再被稱為這是「模擬繼承」。
擴充資料
原型鏈繼承利弊
1、只能單繼承。 2、繼承後會影響所有的物件。 3.速度略慢。
原型冒充繼承利弊
1、雖然可以多繼承,但是無法在運作的時候動態繼承,只能修改父類別的建構子。
複製繼承(非ES6推薦)
因為上面兩個所擁有的缺點它都很好地避開了,它可以實現多繼承,繼承只影響目前對象,而且速度快,不必修改父類別的建構子等等等等,所以最推薦的還是這種繼承方式。
註:jQuery的繼承也是採取複製繼承實作的,不過jQuery加了很多的驗證判斷,但是原理是一樣的。
ES6標準類別的繼承
如果能使用最新的ES6的特性,這種繼承是最好的,通俗易懂,是標準的物件導向的語言該有的繼承方式。
但要注意:
子類別的contructor裡,「this」必須放在super()呼叫之後
子類別的contructor裡必須呼叫super(),或明確地回傳一個物件
不能多繼承
-- Java在繼承的時候會自動產生一個父類對象,但是js裡並不會
【推薦學習:javascript進階教學】
以上是JavaScript採用什麼方式繼承的詳細內容。更多資訊請關注PHP中文網其他相關文章!

