javascript怎麼隱藏元素值
- 藏色散人原創
- 2021-07-17 14:05:503619瀏覽
javascript隱藏元素值的方法:1、設定元素style屬性中的display,語句如「t.style.display= 'none';」;2、設定元素style屬性中的visibility。

本文操作環境:windows7系統、javascript1.8.5版,DELL G3電腦
javascript隱藏與顯示元素
讓頁面元素隱藏和顯示可以有兩種方式:
方式一:設定元素style屬性中的display
var t = document.getElementById('test');//选取id为test的元素 t.style.display = 'none'; // 隐藏选择的元素 t.style.display = 'block'; // 以块级样式显示
方式二:設定元素style屬性中的visibility
var t = document.getElementById('test'); t.style.visibility = 'hidden'; // 隐藏元素 t.style.visibility = 'visible'; // 显示元素
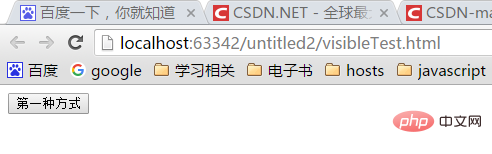
這兩種方式的差異是:設定display隱藏後不佔用原來的位置,而透過visibility進行隱藏後元素位置任然被佔用。
效果如下所示:
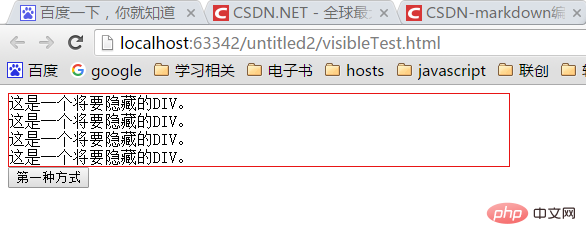
第一種方式隱藏前


第二個方式隱藏前
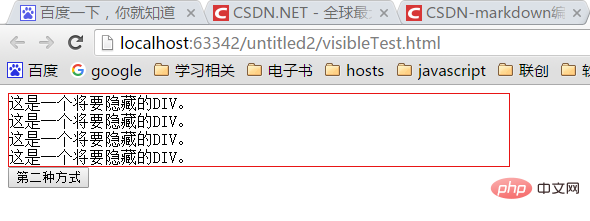
 ##第二種方式隱藏後,任然佔據原來的位置。
##第二種方式隱藏後,任然佔據原來的位置。
完整程式碼如下:
<head>
<script type="text/javascript">
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
</head>
<body>
<p id="test" style="border: solid 1px #e81515; width:500px;">
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
</p>
<button onclick="fn1()">第一种方式</button>
<button onclick="fn2()">第二种方式</button>
</body>推薦學習:《
javascript高級教學以上是javascript怎麼隱藏元素值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:javascript怎麼列印下一篇:javascript怎麼列印

