javascript怎麼改變input輸入框的值
- 青灯夜游原創
- 2021-07-16 14:43:1317319瀏覽
在javascript中,可以利用HTML DOM的value屬性來改變input輸入框的值,該屬性可以設定或傳回文字域(輸入框或文字方塊)的值;語法格式「輸入框物件. value="修改值";」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript改變input輸入框的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<input type="text" id="text1" value="Hello world!" />
<p id="demo">点击按钮来改变input输入框的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementsByTagName("input")[0].value = "你好!";
}
</script>
</body>
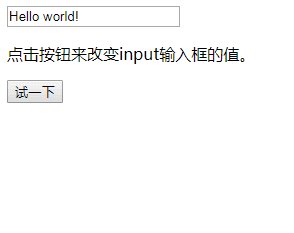
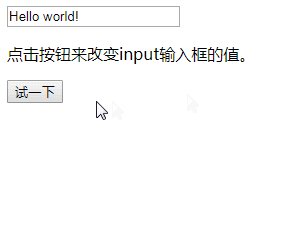
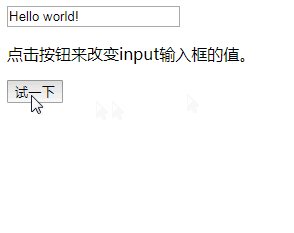
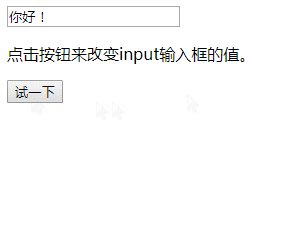
</html>輸出:

##說明:
value 屬性可以設定或傳回文字域(輸入框或文字方塊)的值語法textObject.value=text【推薦學習:
javascript高級教程】
以上是javascript怎麼改變input輸入框的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

