javascript如何刪除和新增元素
- 青灯夜游原創
- 2021-07-16 11:05:224938瀏覽
在javascript中,可以利用「父元素物件.appendChild(新元素)」或「父元素物件.insertBefore(新元素,插入點)」語句在父元素中新增元素;可以利用「父元素物件.removeChild(子元素)」語句刪除子元素。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript刪除與新增元素
#1、新增元素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript添加元素</title>
<script type="text/javascript" >
window.onload = function(){
var box = document.getElementById("box"); //通过id属性值获得DIV
};
function addNode(){//在末尾插入新节点
var p = document.createElement("p"); //创建需要添加的元素节点
p.innerHTML = "段落三(添加的内容)";
box.appendChild(p); //将段落节点添加到box的子节点列表后面
}
function insertNode(){//在开头插入新节点
var h2 = document.createElement("h2"); // 创建一个H2元素节点
h2.innerHTML = "二级标题(插入的内容)";
var oP = document.getElementsByTagName("p")[0]; //获取第一个段落
box.insertBefore(h2,oP); //在第一个段落前面插入一个H2标题
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:addNode()">在末尾插入新节点</a>
<a href="javascript:insertNode()">在开头插入新节点</a>
</body>
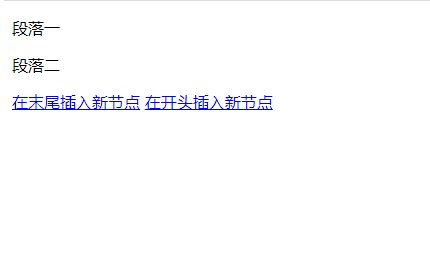
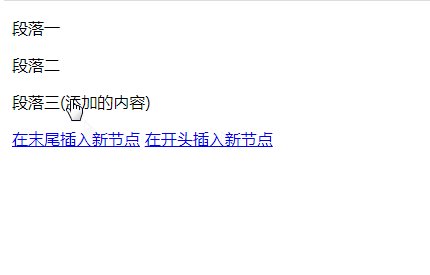
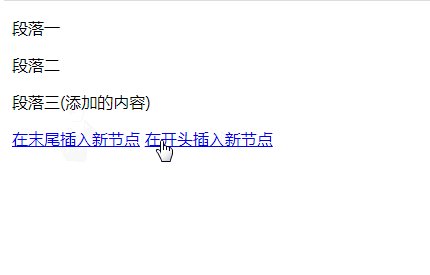
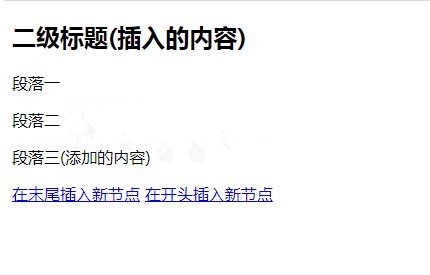
</html>效果圖:

說明:
appendChild() 方法可在目前節點的子節點清單的末端新增新的子節點。用法如下:
appendChild(newchild)
參數 newchild 表示新新增的節點對象,並傳回新增的節點。
insertBefore() 方法可在目前節點的子節點清單的開頭新增新的子節點。用法如下:
insertBefore(newchild, refchild)
其中參數 newchild 表示新插入的節點,refchild 表示插入新節點的節點,用於指定插入節點的後面相鄰位置。
插入成功後,此方法將傳回新插入的子節點。
document.createElement()建立元素節點呼叫。
2、刪除元素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript删除元素</title>
<script type="text/javascript" >
function deleteNode(){//删除节点
var oP = document.getElementsByTagName("p")[0];//获取第一个段落
box.removeChild(oP);//删除第一个段落
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:deleteNode()">删除节点</a>
</body>
</html>效果圖:

parentNode.removeChild(nodeName)
- nodeName:目前節點的名稱
- parentNode:目前節點的父節點
javascript高階教學】
以上是javascript如何刪除和新增元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

