css怎麼設定元素透明度
- 青灯夜游原創
- 2021-07-15 17:04:558196瀏覽
在css中,可以使用opacity屬性來設定元素的透明度,只需要給元素添加“opacity:value;”樣式即可;其中參數“value”指定元素的透明度,值的範圍為“ 0.0~1.0”,“0.0”表示完全透明,“1.0”表示完全不透明。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS設定元素的透明度(不透明度)
#方法:使用CSS3 opacity 屬性
作用:設定元素的透明度
語法:
js
object.style.opacity=value
css
opacity: value|inherit;
參數:
 # #value:指定的透明度;範圍從0.0~1.0,0.0表示完全透明,1.0表示完全不透明。
# #value:指定的透明度;範圍從0.0~1.0,0.0表示完全透明,1.0表示完全不透明。
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color:red;
}
.demo{
opacity:0.4;
filter:Alpha(opacity=40); /* IE8 and earlier */
}
</style>
</head>
<body>
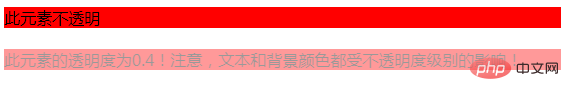
<div =>此元素不透明</div><br />
<div class="demo">此元素的透明度为0.4!注意,文本和背景颜色都受不透明度级别的影响!</div>
</body>
</html>###效果圖:##################(學習影片分享:###css影片教學###)###以上是css怎麼設定元素透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css上邊距怎麼設定下一篇:css上邊距怎麼設定

