css中的classlist的意思是什麼
- 醉折花枝作酒筹原創
- 2021-07-14 11:04:447171瀏覽
classList屬性傳回元素的類別名,作為DOMTokenList對象,此屬性用於在元素中添加,移除並切換CSS類別。 classList屬性是唯讀的,但你可以用add()和remove()方法來修改它。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
classList 屬性傳回元素的類別名,作為 DOMTokenList 物件。
此屬性用於在元素中添加,移除並切換 CSS 類別。
classList 屬性是唯讀的,但你可以用 add() 和 remove() 方法來修改它。
語法
element.classList

方法

#實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
.mystyle {
width: 500px;
height: 50px;
padding: 15px;
border: 1px solid black;
}
.anotherClass {
background-color: coral;
color: white;
}
.thirdClass {
text-transform: uppercase;
text-align: center;
font-size: 25px;
}
</style>
</head>
<body>
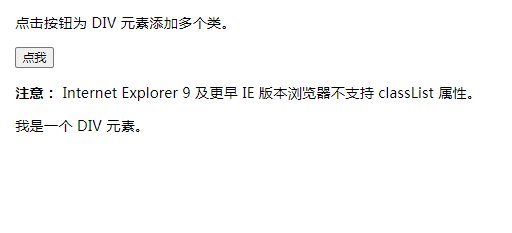
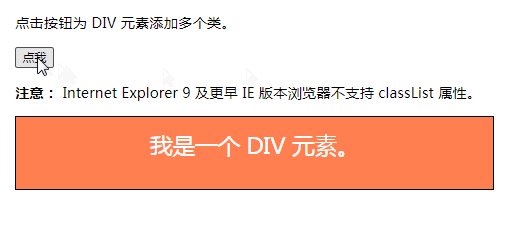
<p>点击按钮为 DIV 元素添加多个类。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");
}
</script>
</body>
</html>效果:

推薦學習:css影片教學
#以上是css中的classlist的意思是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

