表示行高的css屬性是line-height,該屬性可以設定行間的距離(行高),語法“line-height:值;”,屬性值不可為負數。在應用到一個區塊級元素時,line-height屬性定義了該元素中基線之間的最小距離而不是最大距離。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
表示行高的css屬性是line-height。
line-height 屬性可以設定行間的距離(行高);不允許使用負值。
line-height屬性會影響行框的佈局。在應用到一個區塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為「行間距」)分成兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是行框。
line-height屬性可以設定的屬性值:
| #值 | 描述 |
|---|---|
| normal | 預設。設定合理的行間距。 |
| number | 設定數字,此數字會與目前的字體尺寸相乘來設定行間距。 |
| length | 設定固定的行間距。 |
| % | 基於目前字體尺寸的百分比行間距。 |
| inherit | 規定應該從父元素繼承 line-height 屬性的值。 |
範例:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。
浏览器的默认行高为“1”。
这是一个标准行高的段落。
这是一个标准行高的段落。
</p>
<p class="small">
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
</p>
<p class="big">
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
</p>
</body>
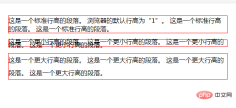
</html>效果圖:

(學習影片分享: css影片教學)
以上是表示行高的css屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 反應的好處:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反應的好處:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受歡迎的原因包括其性能優化、組件復用和豐富的生態系統。 1.性能優化通過虛擬DOM和diffing機制實現高效更新。 2.組件復用通過可複用組件減少重複代碼。 3.豐富的生態系統和單向數據流增強了開發體驗。
 反應:創建動態和交互式用戶界面Apr 14, 2025 am 12:08 AM
反應:創建動態和交互式用戶界面Apr 14, 2025 am 12:08 AMReact是構建動態和交互式用戶界面的首選工具。 1)組件化與JSX使UI拆分和復用變得簡單。 2)狀態管理通過useState鉤子實現,觸發UI更新。 3)事件處理機制響應用戶交互,提升用戶體驗。
 React與後端框架:比較Apr 13, 2025 am 12:06 AM
React與後端框架:比較Apr 13, 2025 am 12:06 AMReact是前端框架,用於構建用戶界面;後端框架用於構建服務器端應用程序。 React提供組件化和高效的UI更新,後端框架提供完整的後端服務解決方案。選擇技術棧時需考慮項目需求、團隊技能和可擴展性。
 HTML和React:標記與組件之間的關係Apr 12, 2025 am 12:03 AM
HTML和React:標記與組件之間的關係Apr 12, 2025 am 12:03 AMHTML和React的關係是前端開發的核心,它們共同構建現代Web應用的用戶界面。 1)HTML定義內容結構和語義,React通過組件化構建動態界面。 2)React組件使用JSX語法嵌入HTML,實現智能渲染。 3)組件生命週期管理HTML渲染,根據狀態和屬性動態更新。 4)使用組件優化HTML結構,提高可維護性。 5)性能優化包括避免不必要渲染,使用key屬性,保持組件單一職責。
 反應與前端:建立互動體驗Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗Apr 11, 2025 am 12:02 AMReact是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 React和前端堆棧:工具和技術Apr 10, 2025 am 09:34 AM
React和前端堆棧:工具和技術Apr 10, 2025 am 09:34 AMReact是一個用於構建用戶界面的JavaScript庫,其核心是組件化和狀態管理。 1)通過組件化和狀態管理簡化UI開發。 2)工作原理包括調和和渲染,優化可通過React.memo和useMemo實現。 3)基本用法是創建並渲染組件,高級用法包括使用Hooks和ContextAPI。 4)常見錯誤如狀態更新不當,可使用ReactDevTools調試。 5)性能優化包括使用React.memo、虛擬化列表和CodeSplitting,保持代碼可讀性和可維護性是最佳實踐。
 React在HTML中的作用:增強用戶體驗Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗Apr 09, 2025 am 12:11 AMReact通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 REACT組件:在HTML中創建可重複使用的元素Apr 08, 2025 pm 05:53 PM
REACT組件:在HTML中創建可重複使用的元素Apr 08, 2025 pm 05:53 PMReact組件可以通過函數或類定義,封裝UI邏輯並通過props接受輸入數據。 1)定義組件:使用函數或類,返回React元素。 2)渲染組件:React調用render方法或執行函數組件。 3)復用組件:通過props傳遞數據,構建複雜UI。組件的生命週期方法允許在不同階段執行邏輯,提升開發效率和代碼可維護性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





