css內邊距是什麼
- 青灯夜游原創
- 2021-07-05 16:04:555312瀏覽
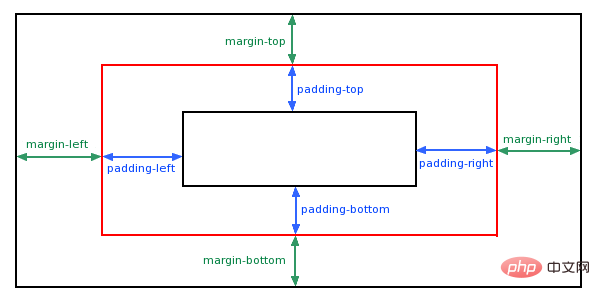
css內邊距是指元素邊框與元素內容之間的空白區域。控制該區域的是padding、padding-top、padding-right、padding-bottom、padding-left屬性;它們接受長度值或百分比值,但不允許使用負值。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
CSS內邊距(padding)即元素的內邊距,是指元素邊框與元素內容之間的空白區域。

透過 CSS,您可以完全控制內邊距(填滿)。有一些屬性可以為元素的每一側(上、右、下和左側)設定內邊距。
CSS 擁有用於為元素的每一側指定內邊距的屬性:
padding-toppadding-right#padding-bottom
| padding | ,在一個屬性中指定以上所有內邊距屬性,縮減代碼。內邊距(padding)屬性接受長度值或百分比值,但不允許使用負值。 |
|---|---|
| #描述 | auto |
| length | |
| % |
inherit
- 規定應該從父元素繼承內邊距。
- padding屬性可以有1~4個值:
padding:25px 50px 75px 100px;
##上填入25px- 右填為50px
- 下填入75px
- 左填為100px
padding:25px 50px 75px;
- #左右填入50px
- 下填為75px
padding:25px 50px;
- 上下填入25px
padding:25px;######所有的填充都是25px############(學習影片分享:###css影片教學###)###
以上是css內邊距是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何解決高度不一致問題下一篇:css如何解決高度不一致問題

