javascript怎麼修改html內容
- 青灯夜游原創
- 2021-06-30 17:01:088945瀏覽
javascript修改html內容的方法:1、使用innerHTML屬性修改html內容;2、使用innerText屬性修改html內容;3、使用uterText屬性修改html內容;4、使用outerHTML屬性修改html內容。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
方法1:使用innerHTML屬性修改html內容
innerHTML 屬性設定或傳回表格行的開始和結束標籤之間的 HTML。
方法2:使用innerText屬性修改html內容
innerText 在指定元素中插入文字內容,如果文字中包含 HTML 字串,將會被編碼顯示。
瀏覽器支援狀態:IE 4 、Safari 3 、Chrome 和 Opera 8 。 Firefox 提供 textContent 屬性支援相同的功能。支援 textContent 屬性的瀏覽器還有 IE 9 、Safari 3 、Opera 10 和 Chrome。
方法3:使用uterText屬性修改html內容
outerText 與 innerText 功能相似,但它能夠覆寫原有的元素。
方法4:使用outerHTML屬性修改html內容
#範例
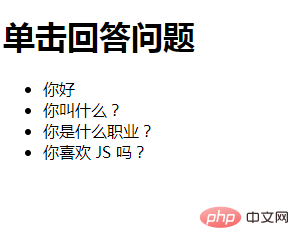
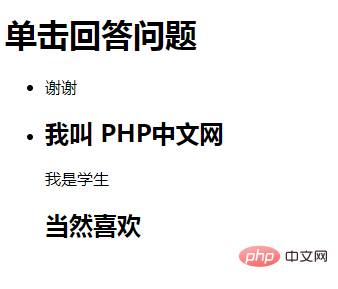
以下範例使用outerText、innerText、outerHTML 和innerHTML這4 種屬性為清單結構中不同清單項目插入文字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>单击回答问题</h1>
<ul>
<li>你好</li>
<li>你叫什么?</li>
<li>你是什么职业?</li>
<li>你喜欢 JS 吗?</li>
</ul>
<script>
ul = document.getElementsByTagName("ul")[0]; //获取列表结构
var lis = ul.getElementsByTagName("li"); //获取列表结构的所有列表项
lis[0].onclick = function () { //为第一个列表项绑定事件处理函数
this.innerText = "谢谢"; //替换文本
}
lis[1].onclick = function () { //为第二个列表项绑定事件处理函数
this.innerHTML = "<h2>我叫 PHP中文网</h2>"; //替换HTML文本
}
lis[2].onclick = function () { //为第三个列表项绑定事件处理函数
this.outerText = "我是学生"; //覆盖列表项标签及其包含内容
}
lis[3].onclick = function () { //为第四个列表项绑定事件处理函数
this.outerHTML = "<h2>当然喜欢</h2>"; //覆盖列表项标签及其包含内容
}
</script>
</body>
</script>
</html>#輸出:


#【相關推薦:javascript學習教學】
#以上是javascript怎麼修改html內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

