这篇文章主要介绍了ajax级联菜单实现方法,结合实例形式分析了基于ajax与后台php交互实现级联菜单功能的相关操作技巧,需要的朋友可以参考下
本文实例讲述了ajax级联菜单实现方法。分享给大家供大家参考,具体如下:
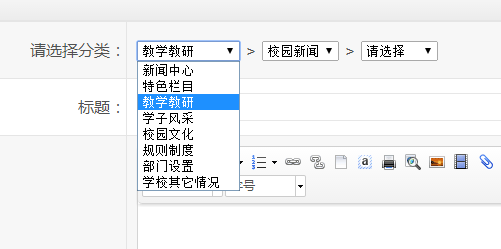
效果如下:

选择第一项,第二项、第三项的内容跟着改变。
选择第二项,第三项的内容跟着改变。
第三项则不影响第一项和第二项。
有几点值得提:
1.html到底是前台拼接还是后台拼接。
我选择的是前台拼接,这样可以节省流量,和后台的资源。这也比较符合程序处理,一般后台只负责提供数据。
通过json传递给前台,完了前台获取进行处理。
ajax函数
function ajaxgetbigclass(val){
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxgetbigclass",
data:"typeid="+val,
success:function(response){
if(response){
res = response;
}else{
res = false;
}
}
});
return res;
}
function ajaxgetsmallclass(val){
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxgetsmallclass",
data:"bigclassid="+val,
success:function(response){
if(response){
res = response;
}else{
res = false;
}
}
});
return res;
}
后台ajax处理代码
case 'ajaxgetbigclass':
$typeid = trim($this->_getParam('typeid'));
$daoNews = new dao_news();
if(isset($typeid)){
$bigClass = $daoNews->getBigClassByType($typeid,true);
if($bigClass){
$json = json_encode($bigClass);
echo $json;
}else{
echo FALSE;
}
}else{
echo FALSE;
}
break;
case 'ajaxgetsmallclass':
$bigclassid = trim($this->_getParam('bigclassid'));
$daoNews = new dao_news();
if(isset($bigclassid)){
$smallClass = $daoNews->getSmallClassByBigClass($bigclassid,true);
if($smallClass){
$json = json_encode($smallClass);
echo $json;
}else{
echo FALSE;
}
}else{
echo FALSE;
}
break;
调用ajax函数,并拼接成html函数
function setbigclass(id,flag){
var flag = arguments[1] ? arguments[1] : false;//默认值
var res = ajaxgetbigclass(id);
//alert(res);
if(res){
myobj = eval(res);
for(var i=0;i<myobj.length;i++){
strHtml+="<option value='"+myobj[i].id+"'>"+myobj[i].name+"</option>";
}
$("#bigclassid").html(strHtml);
}else{
var strHtml = "<option value=''>无子选项</option>";
$("#bigclassid").html(strHtml);
}
if(flag&&res){
return myobj[0].id;
}
}
function setsmallclass(id){
var res = ajaxgetsmallclass(id);
//alert(res);
if(res){
myobj = eval(res);
var strHtml = "<option value=''>请选择</option>";
for(var i=0;i<myobj.length;i++){
strHtml+="<option value='"+myobj[i].id+"'>"+myobj[i].name+"</option>";
}
$("#smallclassid").html(strHtml);
}else{
var strHtml = "<option value=''>请选择</option><option value=''>无子选项</option>";
$("#smallclassid").html(strHtml);
}
}
主函数,事件动作
$(function(){
//ajax级联
$("#typeid").change(function(){
var id = $(this).val();
var res = setbigclass(id,true);
if(res){
setsmallclass(res);
}else{
setsmallclass(0);
}
});
$("#bigclassid").change(function(){
var id = $(this).val();
setsmallclass(id);
});
});
2.后台查询函数化。
public function getType($where = false, $order = 'typeid ASC', $pagesize = false, $offset = false, $count = false, $from = false, $join = false, $group = false){
return $this->getData($this->_typename,$where,$order,$pagesize,$offset,$count,$from,$join,$group);
}
public function getTypeName($flag=false){
$where = array();
$aType = $this->getType($where);
if($aType){
if($flag){
foreach ($aType as $key => $value) {
$type[$key]['id'] = $value['typeid'];
$type[$key]['name'] = $value['typename'];
}
return $type;
}else{
foreach ($aType as $key => $value) {
$type[$value['typeid']] = $value['typename'];
}
return $type;
}
}else{
return false;
}
}
public function getBigClass($where = false, $order = 'BigClassID ASC', $pagesize = false, $offset = false, $count = false, $from = false, $join = false, $group = false){
return $this->getData($this->_bigname,$where,$order,$pagesize,$offset,$count,$from,$join,$group);
}
public function getBigClassByType($typeid = 60,$flag=false){
$where = array();
$where['BigClass.typeid =?'] = array("type"=>1,"val"=>$typeid);
//print_r($where);exit;
$from = array('BigClassID',"BigClassName","convert(text,BigClassMaster) as BigClassMaster","typeid");
$aBigClass = $this->getBigClass($where, false, false, false, false,$from);
if($aBigClass){
if($flag){
foreach ($aBigClass as $key => $value) {
$bigClass[$key]['id'] = $value['BigClassID'];
$bigClass[$key]['name'] = $value['BigClassName'];
}
return $bigClass;
}else{
foreach ($aBigClass as $key => $value) {
$bigClass[$value['BigClassID']] = $value['BigClassName'];
}
return $bigClass;
}
}else{
return false;
}
}
public function getSmallClass($where = false, $order = 'SmallClassID ASC', $pagesize = false, $offset = false, $count = false, $from = false, $join = false, $group = false){
return $this->getData($this->_smallname,$where,$order,$pagesize,$offset,$count,$from,$join,$group);
}
public function getSmallClassByBigClass($BigClassID = 221,$flag=false){
$where = array();
$where['SmallClass.BigClassID =?'] = array("type"=>1,"val"=>$BigClassID);
//print_r($where);exit;
$aSmallClass = $this->getSmallClass($where);
if($aSmallClass){
if($flag){
foreach ($aSmallClass as $key => $value) {
$smallClass[$key]['id'] = $value['SmallClassID'];
$smallClass[$key]['name'] = $value['smallclassname'];
}
return $smallClass;
}else{
foreach ($aSmallClass as $key => $value) {
$smallClass[$value['SmallClassID']] = $value['smallclassname'];
}
return $smallClass;
}
}else{
return false;
}
}
这样就可以多处使用,多种角度使用。
3.前台js,文件化,同一个功能的js放在一个js文件中。内容最后也函数化。
<script type="text/javascript" src="/js/news/cascade.js"></script>
<tr>
<td width="20%" height="56" align="right" >请选择分类:</td>
<td width="80%" style="padding:10px;">
<select id="typeid" name="typeid" class=" ffb-input">
<!--{html_options options=$aType selected=$aData.typeid|default:'0'}-->
</select>
>
<select id="bigclassid" name="bigclassid" class=" ffb-input">
<!--{html_options options=$aBigClass selected=$aData.bigclassid|default:'0'}-->
</select>
>
<select id="smallclassid" name="smallclassid" class=" ffb-input">
<option value="">请选择</option>
<!--{html_options class=" ffb-input" options=$aSmallClass selected=$aData.smallclassid|default:'0'}-->
</select>
</td>
</tr>
这样会让文件很清晰。
优化后的js
$(function(){
//ajax级联
$("#typeid").change(function(){
var id = $(this).val();
setbigclass(id);
});
$("#bigclassid").change(function(){
var id = $(this).val();
setsmallclass(id);
});
});
function setbigclass(id){
var res = ajaxgetbigclass(id);
var strHtml;
if(res){
myobj = eval(res);
for(var i=0;i"+myobj[i].name+"";
}
$("#bigclassid").html(strHtml);
$("#bigclassid").show().change();
}else{
$("#bigclassid").hide();
$("#smallclassid").hide();
}
}
function setsmallclass(id){
var res = ajaxgetsmallclass(id);
if(res){
myobj = eval(res);
var strHtml = "";
for(var i=0;i"+myobj[i].name+"";
}
$("#smallclassid").html(strHtml);
$("#smallclassid").show();
}else{
$("#smallclassid").hide();
}
}
function ajaxgetbigclass(val){
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxgetbigclass",
data:"typeid="+val,
success:function(response){
if(response){
res = response;
}else{
res = false;
}
}
});
return res;
}
function ajaxgetsmallclass(val){
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxgetsmallclass",
data:"bigclassid="+val,
success:function(response){
if(response){
res = response;
}else{
res = false;
}
}
});
return res;
} 陳述
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055612無法在Windows 10中安裝?
4 週前ByDDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
4 週前By尊渡假赌尊渡假赌尊渡假赌
<🎜>:種植花園 - 完整的突變指南
3 週前ByDDD
北端:融合系統,解釋
4 週前By尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前By尊渡假赌尊渡假赌尊渡假赌

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3漢化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。




