javascript能做哪些特效
- 藏色散人原創
- 2021-06-27 10:22:156978瀏覽
javascript能做的特效有:1、輪播圖;2、表單驗證;3、頁面中的彈框;4、多層選項卡;5、網頁上的動畫;6、飄動的廣告;7、抖動的圖片等。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript能做哪些特效?
js可以非常方便的操控DOM,所以它能夠在客戶端呈現各種效果。那麼哪些效果是js做出來的呢?以下就列舉出一些常見的效果供新手參考,讓新學習的同學能夠對js做的事情有個概念。只要你學會了JavaScript語言的用法,那麼下面的這些效果你都可以輕鬆做出來。
1.輪播圖:輪播圖一般是在網站中間切換圖片的地方,如下圖所示。

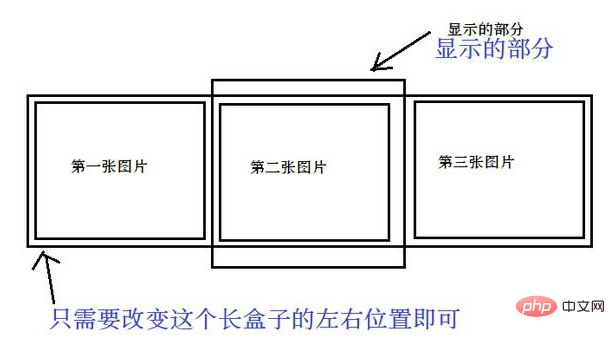
圖片一張張滑動的效果。它的原理其實很簡單:中間顯示圖片的盒子只能容納一個圖片的顯示,其實這個內部有一個高度和顯示的盒子一樣高,但是寬度遠遠大於顯示的盒子,這個長長的大盒子裡面從左至右並排著放著好幾張圖片,這幾張就是用於輪播的圖片,顯示的時候,只需要改變這個長長的盒子露出來的位置即可。如下圖所示。

那麼透過js如何實現這個效果:css佈局做好這樣一個小盒子嵌套大盒子之後,利用css定位技術就能實現漏出一張圖片的效果,js要做的就是動態改變定位的值即可。
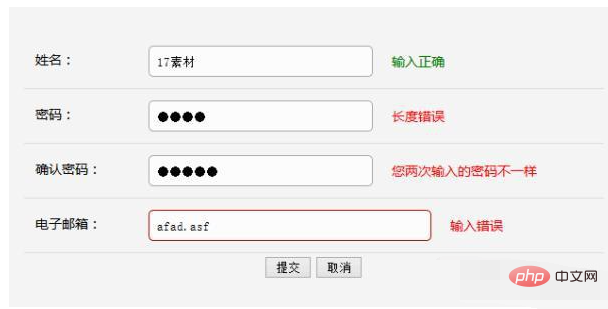
2.表單驗證:表單就是你註冊、登入帳號時要填寫的部分,就叫做表單。例如註冊時,輸入兩次密碼不一致,會立刻出現紅色的提示訊息,這就是js做出來的效果。

3.頁面中的彈框:例如頁面中彈出來的警告、彈出的提示訊息等都是js做出來的。
4.多層選項卡:像淘寶的商品類別一樣,滑鼠放上去出現一類,從這一類中還能分出一類等,這些也是js能做的。
js做的效果還有很多,像是網頁上的動畫、飄動的廣告、抖動的圖片等,這裡就不一一列舉了。學會js,這些效果你都能輕鬆做出來。
【推薦學習:javascript高階教學】
#以上是javascript能做哪些特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!

