Bootstrap Blazor是一套企業級UI元件庫,這篇文章給大家介紹一下安裝Blazor元件範本、在現有專案中整合BootstrapBlazor,以及Visual Studio中安裝相關外掛程式並使用的方法。

Bootstrap Blazor 是一套企業級 UI 元件庫,適應行動端支援各種主流瀏覽器,已經在多個交付項目中使用。透過本套組件可以大幅縮短開發週期,節省開發成本。目前已經開發、封裝了 70 多個組件。 【相關推薦:《bootstrap教學》】
Gitee 開源位址為:https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github 開源位址為:https://github .com/ArgoZhang/BootstrapBlazor
線上示範網站:https://www.blazor.zone
安裝指南
##專案範本
#1、安裝模板dotnet new -i Bootstrap.Blazor.Templates::*

dotnet new bbapp
#bbapp 是BootstrapBlazor App 的縮寫
dotnet new -u Bootstrap.Blazor.Templates
現有專案中整合BootstrapBlazor##1、從Nuget.org 獲取BootstrapBlazor 套件
dotnet add package BootstrapBlazor2、新增樣式檔案與腳本到專案檔案
or wwwroot/index.html (WebAssembly)HTML
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css">
</head>
<body>
. . .
<script src="_framework/blazor.server.js"></script>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
</body>
</html>3、註冊服務
~/Startup.csnamespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}Visual Studio 外掛程式安裝Visual Studio 外掛程式
安裝套件下載位址
https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
#使用教學1、下載安裝包
2、解壓縮安裝包
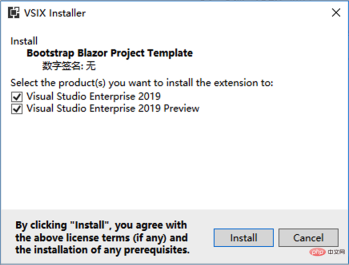
3、安裝vsix 外掛程式
雙擊
BootstrapBlazor.UITemplate.vsix 文件,請保證Visual Studio IDE 以及相關進程都關閉,此安裝包安裝過程可能很慢,請耐心等待
如果長時間無回應,請查看任務管理器中是否有
devenv.exe 或msbuild.exe 進程,如果有請手動結束


 4、開啟
4、開啟



 5、選取
5、選取
或WebAssembly 工程直接運作F5
 6、專案中依照自己需求變更頁面
6、專案中依照自己需求變更頁面
更多程式相關知識,請造訪:
程式設計教學以上是淺談Bootstrap Blazor組件的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Bootstrap的影響:加速網絡開發Apr 12, 2025 am 12:05 AM
Bootstrap的影響:加速網絡開發Apr 12, 2025 am 12:05 AMBootstrap加速了Web開發,通過提供預定義的樣式和組件,開發者可以快速搭建響應式網站。 1)它縮短了開發時間,例如在項目中幾天內完成基本佈局。 2)通過Sass變量和mixins,Bootstrap允許定製樣式以滿足特定需求。 3)使用CDN版本可以優化性能,提高加載速度。
 理解引導:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引導:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一個開源的前端框架,主要作用是幫助開發者快速構建響應式網站。 1)它提供了預定義的CSS類和JavaScript插件,方便實現複雜的UI效果。 2)Bootstrap的工作原理依賴於其CSS和JavaScript組件,通過媒體查詢實現響應式設計。 3)使用示例包括基本用法,如創建按鈕,以及高級用法,如自定義樣式。 4)常見錯誤包括類名拼寫錯誤和未正確引入文件,建議使用瀏覽器開發者工具調試。 5)性能優化可通過自定義構建工具實現,最佳實踐包括使用語義化HTML和Bootstrap的預定義
 Bootstrap Deep Dive:響應式設計和高級佈局技術Apr 10, 2025 am 09:35 AM
Bootstrap Deep Dive:響應式設計和高級佈局技術Apr 10, 2025 am 09:35 AMBootstrap通過網格系統和媒體查詢實現響應式設計,使網站適應不同設備。 1.使用預定義類(如col-sm-6)定義列寬。 2.網格系統基於12列,需注意總和不超12。3.使用斷點(如sm、md、lg)定義不同屏幕尺寸下的佈局。
 Bootstrap面試問題:降落您夢想的前端工作Apr 09, 2025 am 12:14 AM
Bootstrap面試問題:降落您夢想的前端工作Apr 09, 2025 am 12:14 AMBootstrap是一套開源的前端框架,用於快速開發響應式網站和應用。 1.它提供了響應式設計、一致的UI組件和快速開發的優勢。 2.網格系統使用flexbox佈局,基於12列結構,通過.container、.row和.col-sm-6等類實現。 3.自定義樣式可以通過修改SASS變量或覆蓋CSS實現。 4.常用JavaScript組件包括模態框、輪播圖和折疊。 5.優化性能可以通過只加載必要組件、使用CDN和壓縮合併文件來實現。
 Bootstrap&JavaScript集成:動態功能和功能Apr 08, 2025 am 12:10 AM
Bootstrap&JavaScript集成:動態功能和功能Apr 08, 2025 am 12:10 AMBootstrap和JavaScript可以無縫整合,賦予網頁動態功能。 1)使用JavaScript操作Bootstrap組件,如模態框和導航欄。 2)確保jQuery正確加載,避免常見集成問題。 3)通過事件監聽和DOM操作實現複雜用戶交互和動態效果。
 bootstrap搜索欄怎麼獲取Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取Apr 07, 2025 pm 03:33 PM如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap怎麼插入圖片Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片Apr 07, 2025 pm 03:30 PM在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架Apr 07, 2025 pm 03:27 PM要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),






