html如何為字體加粗
- 王林原創
- 2021-06-23 09:37:3815540瀏覽
html為字體加粗的方法是,為需要設定加粗效果的文字加上一對標籤就可以了,例如【加粗文字】 。 標籤是一個短語標籤,用來定義電腦程式的樣本重要的文字。

本文操作環境:windows10系統、html 5、thinkpad t480電腦。
在html中我們要將一段文字加粗,不需要藉助於css中的font-weight屬性等。我們只需要給文本加上一對標籤就可以了,它的作用就是加粗文本,使用起來非常方便。
標籤是一個短語標籤,用來定義電腦程式的樣本重要的文字。
與此類似的標籤還有:
呈現為強調的文字。
定義重要的文字。
定義定義項目。
定義電腦程式碼文字。定義樣本文字。
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码 print("Hello World")</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>
</body>
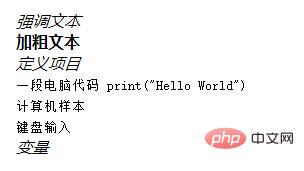
</html>我們來看下運行效果:

以上是html如何為字體加粗的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html中按鈕顏色怎麼設定下一篇:html中按鈕顏色怎麼設定

