css樣式怎麼隱藏起來
- 王林原創
- 2021-06-22 14:01:574828瀏覽
把css樣式藏起來的方法是,給元素設定【display:none;】屬性,這樣元素就會被隱藏,同時不再佔據原來的位置。如果要重新顯示元素,可以設定【displayL:block;】屬性。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
如果我們要隱藏css中的樣式,那麼我們可以使用display屬性,這個屬性的其中一個屬性值是none。
一個樣式在設定了display:none屬性後,元素就會被隱藏,不再佔據原來的位置。如果我們要重新顯示該元素,只需要設定display:block;即可,這樣一來元素就會重新顯示出來。
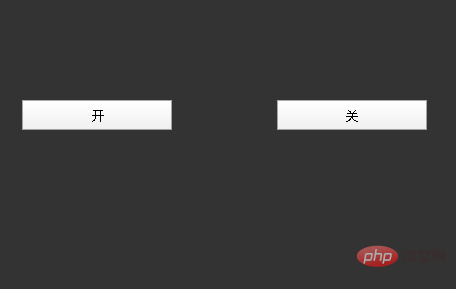
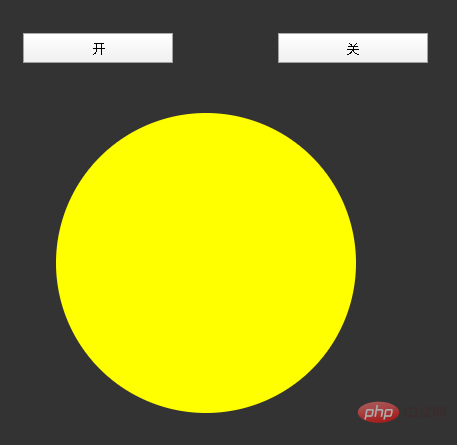
我們來做一個簡單的程式碼測試,有兩個按鈕,點擊開的按鈕,div標籤的dispaly屬性改為block,顯示出來,點擊關的按鈕,div標籤的dispaly屬性改為none ,隱藏出來。
具體程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: rgba(0, 0, 0, 0.8);
}
.b1{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 500px;
}
.b2{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 100px;
}
div{
/* 隐藏元素 */
display: none;
width: 300px;
height: 300px;
background-color: yellow;
border-radius: 50%;
margin: 50px auto;
}
</style>
</head>
<body>
<button> 开</button>
<button>关</button>
<div></div>
<script>
var btn01 = document.querySelector(".b1");
var btn02 =document.querySelector(".b2")
var div01 = document.querySelector("div")
btn01.addEventListener("click",function(){
div01.style.display = "block";
})
btn02.addEventListener("click",function(){
div01.style.display = "none";
})
</script>
</body>
</html>運行截圖如下:


相關影片教學分享:css影片教學
#以上是css樣式怎麼隱藏起來的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css該怎麼設定超連結樣式下一篇:css該怎麼設定超連結樣式

