本篇文章跟大家介紹一下Bootstrap前端視圖中使用@RenderPage實作頁面內容模組化隔離的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在許多開發的場景中,很多情況下我們需要考慮抽象、以及模組化等方面的內容,其目的就是為了使得開發的時候關注的變化內容更加少一些,整體開發更加簡單化,從而減少開發的複雜度,在Winform開發的時候,往往可以透過定義基類模組、使用者控制項的方式來實現這個目的。
而在Web開發的時候,我們是否也可以利用這些特性呢?特別在MVC的視圖模板裡面的HTML,是否可以利用這些特點,實現變化部分的隔離,從而減少整個頁面的複雜度,同時又可以提高模組的重用性呢?
本篇隨筆介紹在Asp.NET的MVC視圖處理上,使用@RenderPage實現頁面內容模組化的隔離,減少複雜度。 【相關推薦:《bootstrap教學》】
1、回顧Winform的介面處理方式
舉工作流程表單處理為例說明,由於在處理流程的時候,對於表單的處理,大多數情況下的規則和處理邏輯差不多,因此可以把這些不變的內容抽離到基類界麵裡面,對於Winform方式,我們通過繼承不同的業務窗體物件就可以實現了,如下處理方式所示。

由於基底類別確定了,封裝了大多數的處理規則,那麼在子類別介面的時候,需要處理的只是和業務介面有關的賦值或者讀取值的操作了,我們對於不同的業務表單,做起來就很容易了,只需要把變化的部分內容放在子窗體即可。
例如對於出差申請和會議室使用申請的表單,它們的窗體介面繼承關係如下所示。

這就是Winform介面處理的方式, 對於在Bootstrap開發框架的前端視圖中,如何以類似的規則處理這些介面的分離操作呢?
答案是使用@RenderPage實現頁面內容模組化的隔離。
2、使用@RenderPage實作頁面內容模組化的隔離
#一般在開始的時候,我們注意到了,在MVC檢視中使用母版的操作中,已經隔離了頁面佈局相同部分,子窗體只需要定義不同部分的視圖程式碼即可。

而進一步,我們也可以在子頁面中使用@RenderPage來區分隔離不同業務介面的內容的。
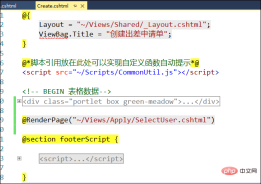
例如對於建立表單介面的視圖內容。

上面視圖分為了幾個部分的內容,一個是建立表單的介面處理,其中涉及的選擇使用者介面,是一個彈出的使用者選擇框,由於選擇使用者處理是一個常見的操作,我們需要把它抽離到一個視圖頁裡面,可以在需要的時候,直接透過使用@RenderPage來實現頁面內容模組化。
@RenderPage("~/Views/Apply/SelectUser.cshtml")
當使用者點擊【選擇流程處理人】的按鈕的時候,彈出一個p層,這個就是我們剛才使用@RenderPage實現的選擇使用者介面了,這種處理方式比較彈性化,在需要的時候,包含進來即可,不用把大段大段的程式碼重複複製過來,方便了維護程式碼。

同樣,對於檢視表單介面來說,雖然它的介面內容比新建業務表單的介面複雜很多,但是使用的是一樣的處理方式。
剛才我們看到了,在Winform介面裡面,使用的是下面的視圖繼承的方式。

而在MVC視圖介面裡面,採用的是@RenderPage實作頁面內容的模組化。

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
以上是Bootstrap前端視圖如何實現頁面內容模組化的隔離的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Bootstrap和React:結合Web開發框架Apr 28, 2025 am 12:08 AM
Bootstrap和React:結合Web開發框架Apr 28, 2025 am 12:08 AM結合Bootstrap和React的原因是它們的互補性:1.Bootstrap提供預定義的樣式和組件,簡化UI設計;2.React通過組件化開發和虛擬DOM提升效率和性能。結合使用可以享受快速UI構建和復雜交互管理。
 從零到bootstrap:快速入門Apr 27, 2025 am 12:07 AM
從零到bootstrap:快速入門Apr 27, 2025 am 12:07 AMBootstrap是一個基於HTML、CSS和JavaScript的開源前端框架,旨在幫助開發者快速構建響應式網站。它的設計理念是“移動優先”,提供了豐富的預定義組件和工具,如網格系統、按鈕、表單、導航欄等,簡化前端開發過程,提高開發效率,並確保網站的響應性和一致性。使用Bootstrap可以從一個簡單的頁面開始,逐步添加高級組件如卡片和模態框,優化性能的最佳實踐包括自定義Bootstrap、使用CDN和避免過度使用類名。
 React和Bootstrap:增強用戶界面設計Apr 26, 2025 am 12:18 AM
React和Bootstrap:增強用戶界面設計Apr 26, 2025 am 12:18 AMReact和Bootstrap可以無縫集成來提升用戶界面設計。 1)安裝依賴包:npminstallbootstrapreact-bootstrap。 2)導入CSS文件:import'bootstrap/dist/css/bootstrap.min.css'。 3)使用Bootstrap組件,如按鈕和導航欄。通過這種結合,開發者可以利用React的靈活性和Bootstrap的樣式庫,創建美觀且高效的用戶界面。
 將引導程序集成到React:實用指南Apr 25, 2025 am 12:04 AM
將引導程序集成到React:實用指南Apr 25, 2025 am 12:04 AM將Bootstrap集成到React項目中的步驟包括:1.安裝Bootstrap包,2.導入CSS文件,3.使用Bootstrap類名樣式化元素,4.使用React-Bootstrap或reactstrap庫來使用Bootstrap的JavaScript組件。這種集成利用React的組件化和Bootstrap的樣式系統,實現高效的UI開發。
 Bootstrap是用什麼?一個實用的解釋Apr 24, 2025 am 12:16 AM
Bootstrap是用什麼?一個實用的解釋Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移動 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引導程序:從佈局到組件Apr 23, 2025 am 12:06 AM
引導程序:從佈局到組件Apr 23, 2025 am 12:06 AMBootstrap是一個由Twitter開發的前端框架,集成了HTML、CSS和JavaScript,幫助開發者快速構建響應式網站。其核心功能包括:柵格系統與佈局:基於12列的設計,使用flexbox佈局,支持不同設備尺寸的響應式頁面。組件與樣式:提供豐富的組件庫,如按鈕、模態框等,通過添加類名即可實現美觀效果。工作原理:依賴CSS和JavaScript,CSS使用LESS或SASS預處理器,JavaScript依賴jQuery,實現交互和動態效果。通過這些功能,Bootstrap大大提升了開發
 什麼是bootstrap?初學者的介紹Apr 22, 2025 am 12:07 AM
什麼是bootstrap?初學者的介紹Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一個簡單的解釋Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一個簡單的解釋Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

記事本++7.3.1
好用且免費的程式碼編輯器

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Atom編輯器mac版下載
最受歡迎的的開源編輯器






