本文概述:
上文中提到了在Arcgis for JS中實現百度地圖ABCD的marker效果,在本文,講述如何在OpenLayers2中實現類似的效果。
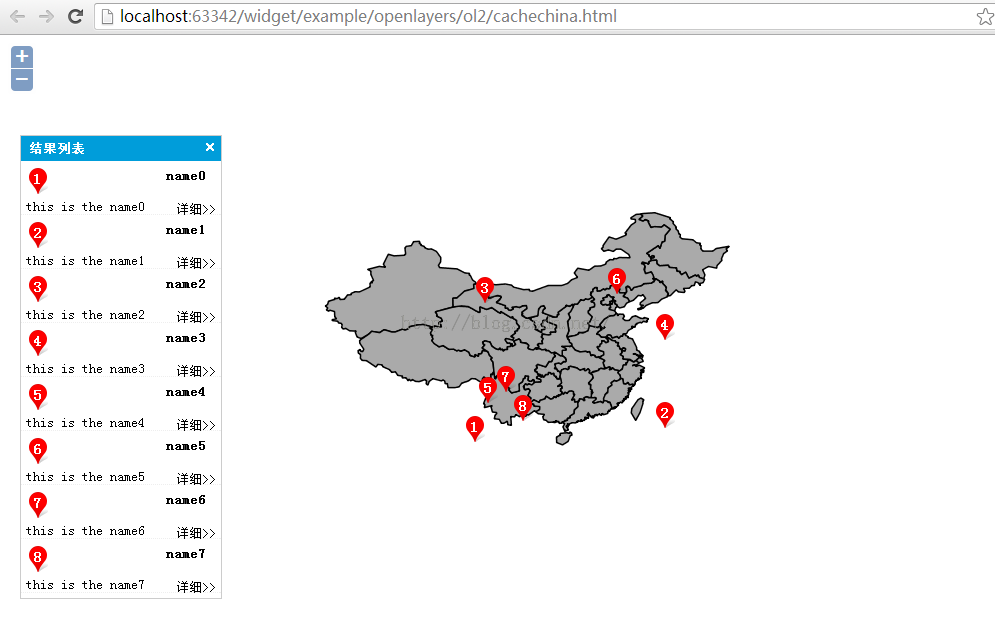
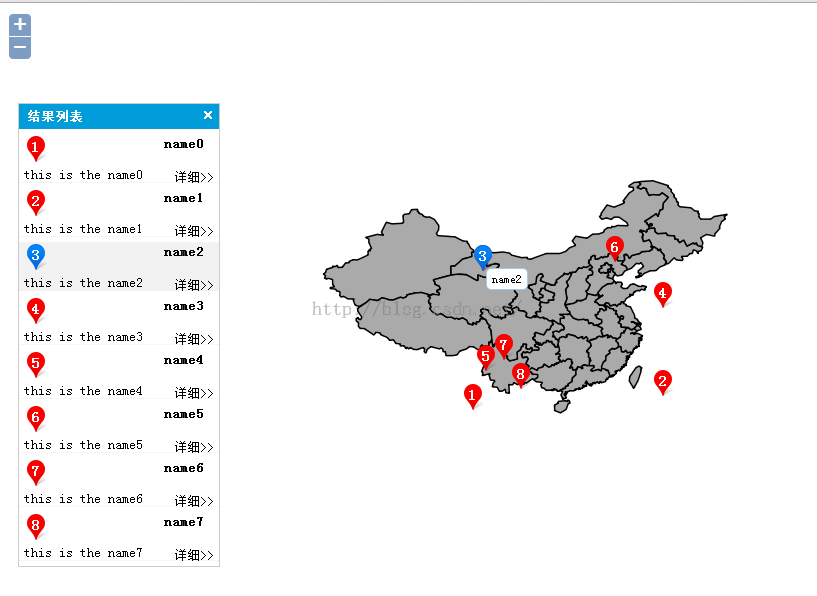
效果圖顯示如下:
為直覺期間,先將效果貼出來。


連動展示
思路:
1、列表與地圖的互動
滑鼠經過列表時,修改列表圖標,並根據列表返回的值在地圖上繪藍色的marker;滑鼠移出,修改列表圖標為紅色,清空地圖marker圖層。
關鍵程式碼:
title.on("mouseover",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/blue.png");
var data = $(this).data("attr");
var hpt = new OpenLayers.LonLat(data.x,data.y);
var hicon = new OpenLayers.Icon('img/blue.png',size,offset);
hMarker = new OpenLayers.Marker(hpt,hicon);
markerLyr.addMarker(hMarker);
showName(hpt,data.name,"item-label-name");
});
title.on("mouseout",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/red.png");
markerLyr.removeMarker(hMarker);
hlabelLyr.clear();
});
title.on("click",function(){
var data = $(this).data("attr");
showInfowindow(data.name,data.desc);
});
2、地圖與清單的互動
滑鼠經過地圖紅色的marker時,修改對應清單圖標,並將紅色 marker的圖片換成藍色的;滑鼠移出,修改對應清單圖標,並修改marker為紅色。
關鍵程式碼:
marker.events.register("click", feature, function(e){
var data = e.object.attr;
showInfowindow(data.name,data.desc);
});
marker.events.register("mouseover", feature, function(e){
map.layerContainerDiv.style.cursor = "pointer";
var id= e.object.id;
$("#img"+id).attr("src","img/blue.png");
$("#li"+id).css("background","#f2f2f2");
var data = e.object.attr;
var hpt = new OpenLayers.LonLat(data.x, data.y);
showName(hpt,data.name,"item-label-name-map");
});
marker.events.register("mouseout", feature, function(e){
map.layerContainerDiv.style.cursor = "url("
+ OpenLayers.Util.getRootPath()
+ "img/pan.cur),default";
var id= e.object.id;
$("#img"+id).attr("src","red.png");
$("#li"+id).css("background","#ffffff");
hlabelLyr.clear();
});
markerLyr.addMarker(marker);
var label = new OpenLayers.Label(pt,i+1,"item-label");
labelLyr.add(label);
3、地圖上的1,2,3,4...等數字是label圖層,不參與連動;
4、資料以JSON的形式傳遞,在本實例中,根據地圖的四至動態產生的,如下:
function getRandomXY(){
var json = new Array();
for(var i=0;i<8;i++){
var w = bounds.getWidth();
var h = bounds.getHeight();
var x = Math.random() * w + bounds.left;
var y = Math.random() * h + bounds.bottom;
json.push({
id:i,
name:"name"+i,
desc:"this is the name"+i,
x:x,
y:y
})
}
return json;
}
完整程式碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>openlayers map</title>
<link rel="stylesheet" type="text/css" href="http://localhost/olapi/theme/default/style.css"/>
<style>
html, body, #map{
padding:0;
margin:0;
height:100%;
width:100%;
overflow: hidden;
font-size: 12.5px;
font-family:"宋体"
}
.item-list{
position: absolute;
top:100px;
left: 20px;
z-index: 999;
border: 1px solid #ccc;
width: 200px;
background: #fff;
}
.list-close{
background: url("img/panel_tools.png");
width: 16px;
height: 16px;
float: right;
margin: 3px 3px;
background-position: -16px 0px;
}
.list-close:hover{
cursor: pointer;
}
.list-title{
background: #009dda;
color: #fff;
padding: 5px 8px;
font-weight: bold;
}
ul{
list-style: none;
margin: -0px 0;
}
ul li{
border-bottom: 1px dotted #eee;
margin-left: -40px;
margin-top: 5px;
position: relative;
}
ul li:hover{
background: #f2f2f2;
}
.item{
padding: 2px 5px;
}
.item:hover{
cursor: pointer;
}
.item-num{
position: absolute;
top: 4px;
left: 12px;
color:#fff;
font-size: 15px;
font-weight: bold;
}
.item-title{
float: right;
font-weight: bold;
margin-right: 10px;
}
.item-content{
padding: 3px 5px;
}
.item-detail{
margin: 3px 5px;
float: right;
}
.item-detail:hover{
text-decoration: underline;
color: #01A4F8;
cursor: pointer;
}
.item-label{
color:#fff;
font-size: 15px;
font-weight: bold;
margin-top: 2px;
margin-left: 7px;
}
.item-label-name,.item-label-name-map{
border:1px solid #a6c9e2;
background: #fff;
padding: 3px 5px;
font-size: 12px;
margin-top: 23px;
margin-left: 15px;
border-radius: 5px;
}
.item-label-name-map{
margin-left: 25px;
}
</style>
<!--引入jquery 库 -->
<script type="text/javascript" src="http://localhost/olapi/OpenLayers.js"></script>
<script type="text/javascript" src="http://localhost/olapi/lib/OpenLayers/Lang/zh-CN.js"></script>
<script src="http://localhost/jquery/jquery-1.8.3.js"></script>
<script src="extend/LabelLayer.js"></script>
<script>
var map;
var tiled;
$(window).load(function() {
var bounds = new OpenLayers.Bounds(
87.57582859314434, 19.969920291221204,
126.56713756740385, 45.693810203800794
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.1523098006807012,
projection: "EPSG:4326",
units: 'degrees'
};
map = new OpenLayers.Map('map', options);
map.addControl(new OpenLayers.Control.Zoom());
map.addControl(new OpenLayers.Control.Navigation());
map.addControl( new OpenLayers.Control.MousePosition());
var tiled = new OpenLayers.Layer.WMS(
"province", "http://localhost:8088/geoserver/lzugis/wms",
{
"LAYERS": 'province',
"STYLES": '',
format: 'image/png'
},
{
buffer: 0,
displayOutsideMaxExtent: true,
isBaseLayer: true,
yx : {'EPSG:4326' : true}
}
);
var markerLyr = new OpenLayers.Layer.Markers("marker");
var labelLyr = new OpenLayers.Layer.Labels("label");
var hlabelLyr = new OpenLayers.Layer.Labels("hlabelLyr");
map.addLayers([tiled,markerLyr,labelLyr,hlabelLyr]);
map.zoomToExtent(bounds);
var data = getRandomXY();
console.log(data);
var ul = $("#items");
var size = new OpenLayers.Size(24,26);
var offset = new OpenLayers.Pixel(0, 0);
var hMarker=null;
for(var i=0;i<data.length;i++) {
/**
* 地图内容
*/
var pt = new OpenLayers.LonLat(data[i].x, data[i].y);
var icon = new OpenLayers.Icon('img/red.png',size,offset);
var feature = new OpenLayers.Feature(markerLyr,
pt,
{'icon': icon,'attr':data[i]});
var marker = feature.createMarker();
marker.attr = data[i];
marker.id = i;
marker.events.register("click", feature, function(e){
var data = e.object.attr;
showInfowindow(data.name,data.desc);
});
marker.events.register("mouseover", feature, function(e){
map.layerContainerDiv.style.cursor = "pointer";
var id= e.object.id;
$("#img"+id).attr("src","img/blue.png");
$("#li"+id).css("background","#f2f2f2");
var data = e.object.attr;
var hpt = new OpenLayers.LonLat(data.x, data.y);
showName(hpt,data.name,"item-label-name-map");
});
marker.events.register("mouseout", feature, function(e){
map.layerContainerDiv.style.cursor = "url("
+ OpenLayers.Util.getRootPath()
+ "img/pan.cur),default";
var id= e.object.id;
$("#img"+id).attr("src","red.png");
$("#li"+id).css("background","#ffffff");
hlabelLyr.clear();
});
markerLyr.addMarker(marker);
var label = new OpenLayers.Label(pt,i+1,"item-label");
labelLyr.add(label);
/**
* 列表内容
*/
var li = $("<li />").attr("id","li"+i).appendTo(ul);
var title = $("<div />").addClass("item").attr("i",i).data("attr",data[i]);
var img = $("<img / alt="基於OL2實現百度地圖ABCD marker的效果_javascript技巧" >").attr("id","img"+i).attr("src", "img/red.png")/*.attr("width", "16").attr("height", "18")*/;
var num = $("<a />").addClass("item-num").html(i+1);
var name = $("<div />").addClass("item-title").html(data[i].name);
title.append(img).append(num).append(name);
var content = $("<a />").addClass("item-content").html(data[i].desc);
var detail = $("<a />").addClass("item-detail").html("详细>>");
li.append(title).append(content).append(detail);
title.on("mouseover",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/blue.png");
var data = $(this).data("attr");
var hpt = new OpenLayers.LonLat(data.x,data.y);
var hicon = new OpenLayers.Icon('img/blue.png',size,offset);
hMarker = new OpenLayers.Marker(hpt,hicon);
markerLyr.addMarker(hMarker);
showName(hpt,data.name,"item-label-name");
});
title.on("mouseout",function(){
var i = $(this).attr("i");
$("#img"+i).attr("src","img/red.png");
markerLyr.removeMarker(hMarker);
hlabelLyr.clear();
});
title.on("click",function(){
var data = $(this).data("attr");
showInfowindow(data.name,data.desc);
});
}
$(".item-list").draggable({
handle:'.list-title'
});
$("#close").on("click",function(){
$(".item-list").hide();
});
function showName(pt,name,classname){
var label = new OpenLayers.Label(pt,name,classname);
hlabelLyr.add(label);
}
function showInfowindow(title,content){
$("<div />").window({
width:200,
height:80,
modal:true,
maximizable:false,
minimizable:false,
collapsible:false,
closable:true,
title:title,
content:content
});
}
function getRandomXY(){
var json = new Array();
for(var i=0;i<8;i++){
var w = bounds.getWidth();
var h = bounds.getHeight();
var x = Math.random() * w + bounds.left;
var y = Math.random() * h + bounds.bottom;
json.push({
id:i,
name:"name"+i,
desc:"this is the name"+i,
x:x,
y:y
})
}
return json;
}
});
</script>
</head>
<body>
<div id="map"></div>
<div class="item-list">
<div id="close" class="list-close"></div>
<div class="list-title">结果列表</div>
<ul id="items">
</ul>
</div>
</body>
</html>
在本實例中,擴充了OpenLayers的圖層Labels和物件Label。
以上就是本文全部敘述,希望大家喜歡。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3漢化版
中文版,非常好用

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





