html怎麼設定p標籤行間距
- 王林原創
- 2021-06-17 15:20:1218157瀏覽
html設定p標籤行間距的方法是,為段落文字新增line-height屬性,並且設定合理的行間距數值即可,例如【p.small {line-height:70%;}】 ,表示設定行間距為目前字體的百分之70。

本文操作環境:windows10系統、html 5、thinkpad t480電腦。
我們要設定p標籤的行間距其實是非常簡單的,因為在css中有一個現成的屬性line-height,這是由於該屬性才讓行間距的設定如此簡單。可能很多同學不太清楚該屬性,下面就讓我們來一起看看該屬性吧。
line-height屬性是用來設定以百分比計的行高的。
此屬性的常用屬性值有下列幾種:
normal 預設。設定合理的行間距。
number 設定數字,此數字會與目前的字體尺寸相乘來設定行間距。
length 設定固定的行間距。
% 基於目前字體尺寸的百分比行間距。
inherit 規定應該從父元素繼承 line-height 屬性的值。
下面我們來一起看看程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(www.php.cn)</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
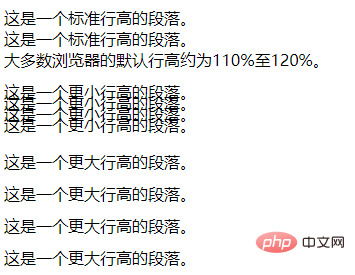
</html>運行效果如下圖所示:

相關推薦:html教學
#以上是html怎麼設定p標籤行間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎麼設定html的背景圖片的位置下一篇:怎麼設定html的背景圖片的位置

