javascript怎麼判斷資料類型
- 青灯夜游原創
- 2021-06-09 14:26:5322439瀏覽
js判斷資料類型的方法:1、利用typeof操作符,語法「typeof 變數」;2、利用instanceof運算子;3、利用constructor屬性,語法「變數.constructor==資料類型」; 4.利用toString()函數。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript判斷資料類型的方法
#1、typeof
typeof 是一個運算符,其右側跟一個一元表達式,並傳回這個表達式的資料類型。
傳回的結果以該類型的字串(全小寫字母)形式表示,包括以下 7 種:string、number、boolean、symbol、undefined、object、function 等。
typeof 'a'; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof Symbol(); // symbol 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [1] ; //object 无效 typeof new RegExp(); //object 无效 typeof new Date(); //object 无效
總結:
- 對於基本型,除 null 以外,均可傳回正確的結果。
- 對於參考類型,除 function 以外,一律傳回 object 類型。
- 對於 null ,傳回 object 類型。
- 對於 function 傳回 function 類型。
其中,null 有屬於自己的資料類型Null ,引用類型中的陣列、日期、正則也都有屬於自己的具體類型,而typeof 對於這些類型的處理,只返回了處於其原型鏈最頂端的Object 類型。
2、instanceof
instanceof 偵測的是原型,表達式為:A instanceof B,如果A 是B的實例,則傳回true,否則傳回false。
[] instanceof Array; // true
new Date() instanceof Date;// true
function Person(){};
new Person() instanceof Person;//true
[] instanceof Object; // true
new Date() instanceof Object;// true
new Person instanceof Object;// true雖然 instanceof 能夠判斷出 [ ] 是Array的實例,但它認為 [ ] 也是Object的實例,為什麼呢?
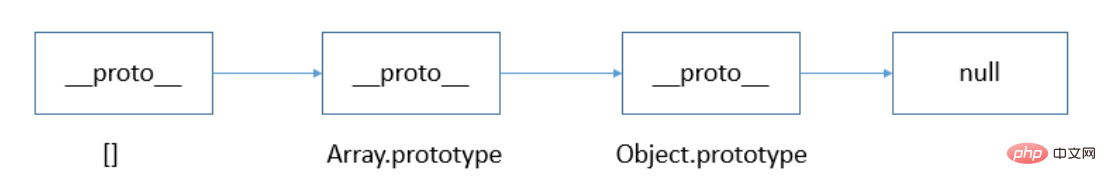
從 instanceof 能夠判斷出 [ ].__proto__ 指向 Array.prototype,而 Array.prototype.__proto__ 又指向了Object.prototype,最終 Object.prototype.__proto__ 指向了null,標誌著原型鏈的結束。因此,[ ]、Array、Object 就在內部形成了一條原型鏈,如下圖:

#
從原型鏈可以看出, [] 的__proto__ 直接指向Array.prototype,間接指向Object.prototype,所以依照 instanceof 的判斷規則,[] 就是Object的實例。依序類別推,類似的 new Date()、new Person() 也會形成一個對應的原型鏈 。
因此,instanceof 只能用來判斷兩個物件是否屬於實例關係, 而無法判斷一個物件實例具體屬於哪一種型別。
針對陣列的這個問題,ES5 提供了 Array.isArray() 方法 。此方法用以確認某個物件本身是否為 Array 類型,而不區分該物件在哪個環境中建立。
if (Array.isArray(value)){
//对数组执行某些操作
}Array.isArray() 本質上偵測的是物件的 [[Class]] 值。
[[Class]] 是物件的一個內部屬性,裡麵包含了物件的類型訊息,其格式為 [object Xxx],Xxx 就是對應的具體類型 。對陣列而言,[[Class]] 的值就是 [object Array] 。
【相關推薦:javascript學習教學】
#3、constructor



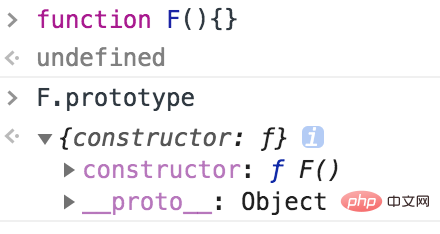
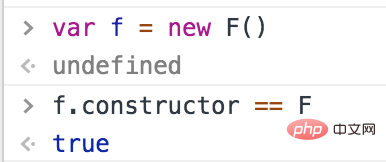
當執行var f = new F() 時,F 被當成了建構函數,f 是F的實例對象,此時F 原型上的constructor 傳遞到了f 上,因此f.constructor == F
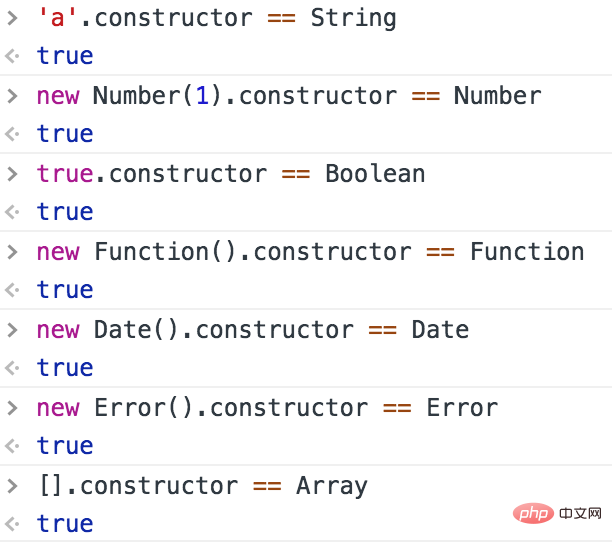
######### 可以看出,F 利用原型物件上的constructor 引用了自身,當F 作為建構函式來創建物件時,原型上的constructor 就被遺傳到了新創建的物件上, 從原型鏈角度講,建構函數F 就是新物件的類型。這樣做的意義是,讓新物件在誕生以後,就具有可追溯的資料類型。 ###### 同樣,JavaScript 中的內建物件在內部建置時也是這樣做的,如下圖所示。 ##################總結:######1. null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
2. 函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的 constructor 引用会丢失,constructor 会默认为 Object。
4、toString
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。
对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。
语法:Object.prototype.toString.call(value);
Object.prototype.toString.call('') ; // [object String] Object.prototype.toString.call(1) ; // [object Number] Object.prototype.toString.call(true) ; // [object Boolean] Object.prototype.toString.call(Symbol()); //[object Symbol] Object.prototype.toString.call(undefined) ; // [object Undefined] Object.prototype.toString.call(null) ; // [object Null] Object.prototype.toString.call(new Function()) ; // [object Function] Object.prototype.toString.call(new Date()) ; // [object Date] Object.prototype.toString.call([]) ; // [object Array] Object.prototype.toString.call(new RegExp()) ; // [object RegExp] Object.prototype.toString.call(new Error()) ; // [object Error] Object.prototype.toString.call(document) ; // [object HTMLDocument] Object.prototype.toString.call(window) ; //[object global] window 是全局对象 global 的引用
更多编程相关知识,请访问:编程视频!!
以上是javascript怎麼判斷資料類型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

