html如何設定儲存格顏色
- 醉折花枝作酒筹原創
- 2021-06-08 16:20:309000瀏覽
在html中,可以使用bgcolor屬性設定儲存格顏色,只需要在指定td標籤中新增「bgcolor="顏色值"」樣式即可。 bgcolor屬性規定文件的背景顏色,元素的背景是元素的總大小,包括填滿和邊界。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置单元格背景颜色</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" width="400" height="100">
<caption>
成绩单
</caption>
<tr align="center">
<th>姓名</th>
<th>语文</th>
<th>数序</th>
<th>英语</th>
<th>物理</th>
<th>化学</th>
</tr>
<tr>
<td>李</td>
<td>94</td>
<td>89</td>
<td>87</td>
<td bgcolor="#ffcc00">56</td>
<td>97</td>
</tr>
<tr>
<td>孙</td>
<td>94</td>
<td>87</td>
<td bgcolor="#66ffcc">84</td>
<td>86</td>
<td>87</td>
</tr>
<tr>
<td>王</td>
<td bgcolor="#cc9999">82</td>
<td bgcolor="#ff66ff">84</td>
<td>87</td>
<td>86</td>
<td bgcolor="#ff3399">77</td>
</tr>
</table>
</body>
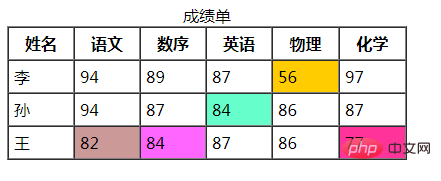
</html>效果:

bgcolor 屬性規定文件的背景顏色。
語法
<body bgcolor="value">
屬性值

#擴充資料:
相容性註解
#在HTML 4.01 中,不贊成使用body 元素的bgcolor 屬性;在XHTML 1.0 Strict DTD 中,不支援body 元素的bgcolor 屬性。
請使用 CSS 代替。
CSS 語法:
<body style="background-color:#E6E6FA">
推薦學習:html影片教學
以上是html如何設定儲存格顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html如何設定標題下一篇:html如何設定標題

