html input怎麼設定虛線邊框樣式
- 青灯夜游原創
- 2021-06-08 15:47:173237瀏覽
html input設定虛線邊框的方法:在input標籤中使用style屬性,新增「border-style: dashed;」或「border:寬度值dashed 顏色值;」樣式;屬性值dashed用來定義一個虛線邊框。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html input設定虛線邊框樣式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input style="border-style:dashed;" /><br /> <input style="border:2px dashed red;" /> </body> </html>
效果圖:

說明:
1、html styles屬性
style 屬性規定元素的行內樣式(inline style)
2、css border-style屬性
border-style屬性設定一個元素的四個邊框的樣式。
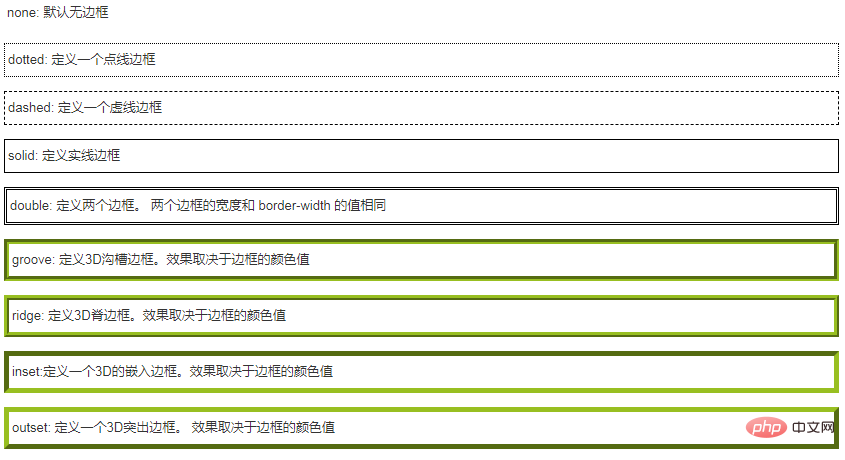
可以設定的屬性值及其顯示顏色(圖示):

#3、css border屬性
#簡寫屬性在一個聲明設定所有的邊框屬性。
可以依序設定下列屬性:
border-width:規定邊框的寬度。
border-style:規定邊框的樣式。
border-color:規定邊框的顏色。
如果不設定其中的某個值,也不會出問題,例如 border:solid #ff0000; 也是允許的。
(學習影片分享:css影片教學)
以上是html input怎麼設定虛線邊框樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html怎麼讓圖片變亮下一篇:html怎麼讓圖片變亮

