html5中文亂碼怎麼辦
- 醉折花枝作酒筹原創
- 2021-06-08 10:48:582971瀏覽
解決方法:1、在軟體中開啟html文件,選擇頁面頂部的“修改”-“頁面屬性”,在新視窗中選擇“標題/編碼”,選擇指定編碼,點擊“應用”和“確定”即可。 2.不要直接使用記事本編輯html程式碼。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一、亂碼原因
1、不同編碼內容混雜:HTML亂碼是由於html編碼問題照成(常見gb2312與utf-8兩種編碼內容同時存在照成)
2、未設定HTML編碼:未設置,這裡設定的是utf-8
3、使用記事本編輯html:使用記事本直接編輯html也容易照成html編碼亂碼
二、解決html亂碼方法
1、未設定html編碼

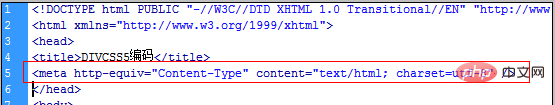
html無編碼宣告標籤
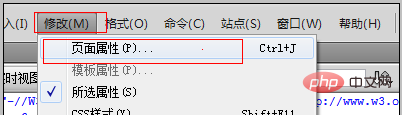
在DW軟體中開啟HTML後,在「程式碼」或「分割」模式下(這樣可以看見程式碼編碼聲明出現),點擊“修改”然後選擇點擊“頁面屬性”

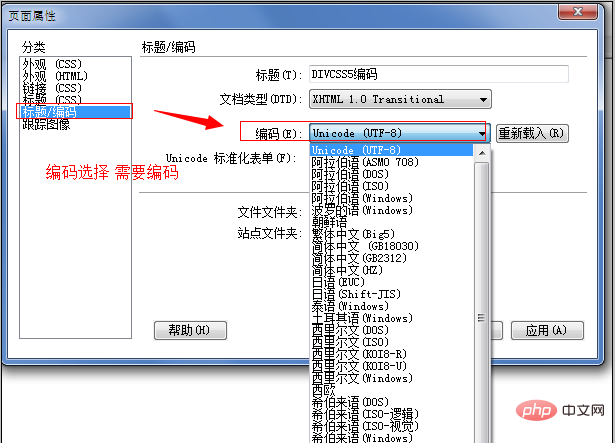
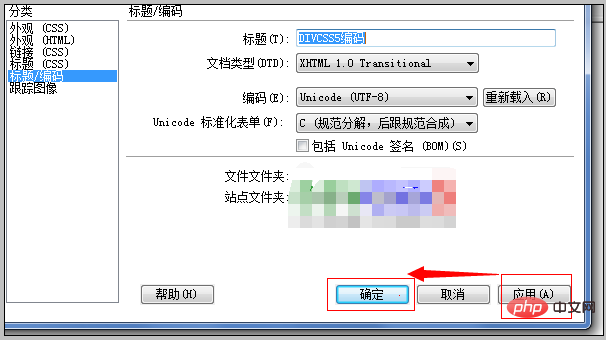
#在彈出的“頁面屬性”標籤中選擇“標題/編碼”,再對應右邊“編碼”選擇需要的編碼值。



html編碼新增上截圖
html沒有編碼到新增編碼使用DW軟體完成。一般情況絕對不要手動記事本添加這行編碼聲明標籤,不然很可能添加也因為整個html編碼沒有隨添加編碼而改變,依然存在html亂碼問題。
2、記事本編輯html
一般情況避免亂碼,切記不要直接使用記事本編輯Html代碼,因為很容易照成編碼問題而導致html中文亂碼,特別是原來的html是utf編碼的,記事本添加中文或代碼後保存出現亂碼。這是因為記事本直接修改代碼特別是添加中文後,添加的部分是gbk編碼的內容,而原始內容是utf的編碼,這樣一個Html中兩種編碼的內容同時存在會照成亂碼問題。雖然什麼編碼我們肉眼是無法分辨的,但這個編碼格式模式是存在的,所以編碼亂碼問題終結解決方法就是使用DW軟體進行編輯修改。這樣可以大幅減少亂碼問題。 (如何選擇gb2313 utf-8)推薦學習:
html影片教學######以上是html5中文亂碼怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

