這篇文章跟大家介紹一下在Bootstrap開發框架中使用bootstrap-datepicker插件,並實作日期錄入處理功能的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在基於Boostrap的Web開發中,往往需要輸入日期內容,基於Boostrap的插件中,關於日期的輸入可以使用bootstrap-datepicker這個非常不錯的插件,以替代預設的type=date這種不太友善的日期錄入控件,本篇介紹的是我在我的Boostrap開發框架中利用bootstrap-datepicker插件實現日期的輸入處理。 【相關推薦:《bootstrap教學》】
1、bootstrap-datepicker外掛程式的介紹
關於bootstrap-datepicker外掛程式的相關的項目網址如下:
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
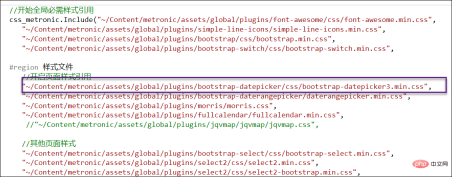
#使用這個插件,和其他插件使用類似,只需要引入對應的JS檔案和CSS樣式即可,如下是該插件的引用檔案。
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
如果需要使用本地語言,引入語言檔案即可。
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
外掛程式的檔案目錄如下所示

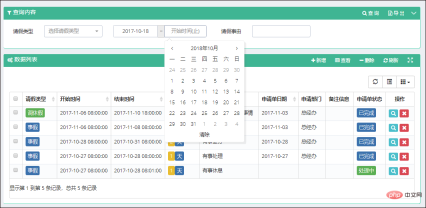
外掛程式的使用介面效果如下所示

#我們在MVC框架中,使用插件的時候,往往是把對應的CSS和JS,透過打包的方式進行引入,如在C#程式碼裡面BundleConfig.cs的程式碼如下所示
CSS文件引入如下程式碼所示

JS檔案類似,如下所示。

而我們在開發Boostrap專案的時候,我們可以使用母版的方式引入對應的JS和CSS文件,在子頁面則不需要再關注這些應用了,這些是基於MVC的Boostrap開發常見的處理,在這裡就不再贅述了。
2、bootstrap-datepicker外掛程式的專案使用程式碼
#初始化bootstrap-datepicker外掛程式也比較簡單,最簡單的程式碼如下。
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});或
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>而一般使用的時候,我們需要設定語言,格式,按鈕等屬性,如下所示
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});在查詢資料的介面中,我們一般需要一個區間的時間,如下圖所示。

而該介面的程式碼如下所示。
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
</div>以及錄入介面明細的時候,選擇單一日期的介面如下所示。

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});使用插件的時候,我們不可能為每個input初始化bootstrap-datepicker插件,因此使用了類別選擇器的處理方式來實現所有日期插件的初始化。
外掛可選的日期格式:
- yyyy-mm-dd
- #yyyy-mm-dd hh:ii
- yyyy-mm -ddThh:ii
- yyyy-mm-dd hh:ii:ss
- yyyy-mm-ddThh:ii:ssZ
最後看看整體的介面效果吧。

更多程式相關知識,請造訪:程式設計影片! !
以上是淺談使用bootstrap-datepicker外掛程式實現日期輸入處理功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 引導程序:從佈局到組件Apr 23, 2025 am 12:06 AM
引導程序:從佈局到組件Apr 23, 2025 am 12:06 AMBootstrap是一個由Twitter開發的前端框架,集成了HTML、CSS和JavaScript,幫助開發者快速構建響應式網站。其核心功能包括:柵格系統與佈局:基於12列的設計,使用flexbox佈局,支持不同設備尺寸的響應式頁面。組件與樣式:提供豐富的組件庫,如按鈕、模態框等,通過添加類名即可實現美觀效果。工作原理:依賴CSS和JavaScript,CSS使用LESS或SASS預處理器,JavaScript依賴jQuery,實現交互和動態效果。通過這些功能,Bootstrap大大提升了開發
 什麼是bootstrap?初學者的介紹Apr 22, 2025 am 12:07 AM
什麼是bootstrap?初學者的介紹Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一個簡單的解釋Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一個簡單的解釋Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop
 引導與反應:選擇正確的方法Apr 20, 2025 am 12:09 AM
引導與反應:選擇正確的方法Apr 20, 2025 am 12:09 AMBootstrap適合快速搭建和小型項目,而React適合複雜的、交互性強的應用。 1)Bootstrap提供預定義的CSS和JavaScript組件,簡化響應式界面開發。 2)React通過組件化開發和虛擬DOM,提升性能和交互性。
 Bootstrap的目的:建立一致且有吸引力的網站Apr 19, 2025 am 12:07 AM
Bootstrap的目的:建立一致且有吸引力的網站Apr 19, 2025 am 12:07 AMBootstrap的主要用途是幫助開發者快速構建響應式、移動優先的網站。其核心功能包括:1.響應式設計,通過網格系統實現不同設備的佈局調整;2.預定義組件,如導航欄和模態框,確保美觀和跨瀏覽器兼容性;3.支持自定義和擴展,使用Sass變量和mixins調整樣式。
 Bootstrap與其他框架:比較概述Apr 18, 2025 am 12:06 AM
Bootstrap與其他框架:比較概述Apr 18, 2025 am 12:06 AMBootstrap優於TailwindCSS、Foundation和Bulma,因為它易用且快速開發響應式網站。 1.Bootstrap提供豐富的預定義樣式和組件庫。 2.其CSS和JavaScript庫支持響應式設計和交互功能。 3.適合快速開發,但自定義樣式可能較複雜。
 在React中集成引導樣式:方法和技術Apr 17, 2025 am 12:04 AM
在React中集成引導樣式:方法和技術Apr 17, 2025 am 12:04 AM在React項目中整合Bootstrap可以通過兩種方法:1)使用CDN引入,適合小型項目或快速原型設計;2)使用npm包管理器安裝,適用於需要深度定制的場景。通過這些方法,你可以在React中快速構建美觀且響應式的用戶界面。
 React的引導:優勢和最佳實踐Apr 16, 2025 am 12:17 AM
React的引導:優勢和最佳實踐Apr 16, 2025 am 12:17 AM將Bootstrap集成到React項目中的優勢包括:1)快速開發,2)一致性和可維護性,3)響應式設計。通過直接引入CSS文件或使用React-Bootstrap庫,可以在React項目中高效使用Bootstrap的組件和样式。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

記事本++7.3.1
好用且免費的程式碼編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 Linux新版
SublimeText3 Linux最新版






