本篇文章跟大家介紹一下Angular中父元件和子元件互相傳參的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【相關教學推薦:《angular教學》】
一:父元件取得子元件的資料和方法
也就是說子元件傳送資料和方法




#。 #父元件:news
子元件:header
假如子元件header有run方法run(){
console.log(‘我是header里面的run方法’);
}在父元件呼叫子元件header的run方法
#1、在父元件中呼叫子元件,並為子元件定義一個名稱
<app-header #header></app-header>
#2、在父元件引入ViewChild
import { Component,OnInit ,ViewChild} from ‘@angular/core’;
3、利用屬性裝飾器ViewChild 和剛才的子元件關聯起來
@ViewChild(‘header’) Header:any;
4、呼叫子元件的方法
#getChildRun(){
this.Header.run();
}

示範範例:
父元件: home
子元件:header父元件不僅可以給子元件傳遞簡單的數據,還可以把自己的方法以及整個父元件傳給子元件
所以在子元件中可以呼叫父元件的方法
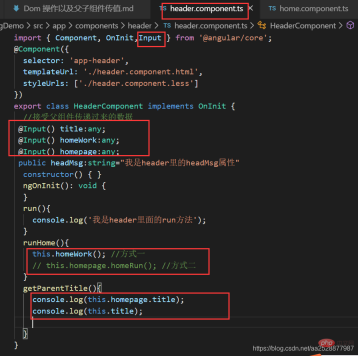
1、父元件呼叫子元件的時候傳入資料
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>
## 2、子元件引入Input 模組import { Component, OnInit ,Input } from ‘@angular/core’;
3、子元件中@Input 接收父元件傳過來的資料
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}
4、子元件中使用父元件的資料
這是頭部元件-- {
{title}}5 、子元件中使用父元件的方法
總結:子傳父:ViewChild####### ##三、子元件透過@Output觸發父元件的方法##########示範範例:### 父元件:news### 子元件:footer#########1 、子元件引入Output 和EventEmitter######import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;######2、子元件中實例化EventEmitter#########@Output()###private outer=new EventEmitter( );###/用EventEmitter 和output 裝飾器搭配使用指定類型變數/##########3、子元件透過EventEmitter 物件outer 實例廣播資料######sendParent(){
this.outer.emit(‘msg from child’)
}##### ##########4、父元件呼叫子元件的時候,定義接收事件,outer 就是子元件的EventEmitter 物件outer#########檔:components\news\news\news.component .html###<app-footer (outer)=“getFooterRun(data)”>###############5、父元件接收到資料會呼叫自己的getFooterRun 方法,這個時候就能拿到子元件的數字###### ####檔案:components\news\news.component.ts###
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}#######五、非父子元件通訊#########1、公共的服務### 2、 Localstorage(推薦)### 3、Cookie#########總結:############vue中關於$emit的用法#########1 、父元件可以使用###屬性###把資料傳給子元件,子元件透過props接受。 ### 2、子元件可以使用 $emit 觸發父元件的自訂事件。 ###vm.$emit( event, arg ) //触发当前实例上的事件 vm.$on( event, fn );//监听event事件后运行 fn;######angular中關於emit的用法#########1、父元件可以使用###屬性###把資料傳給子元件,子元件透過@input接受。 ### 2、子元件可以使用 Output 和 EventEmitter 觸發父元件的自訂事件。 ######父元件###
<app-footer (event)=“getFooterRun(data)”>###子元件###
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}<button (event)=“sendParent()”>通过@Output给父组件广播数据###更多程式相關知識,請造訪:###程式設計影片###! ! ###
以上是淺談Angular中父子組件間互傳的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

記事本++7.3.1
好用且免費的程式碼編輯器






