html分段標籤是什麼
- 醉折花枝作酒筹原創
- 2021-06-03 17:21:514740瀏覽
在html中,分段標籤是p標籤,在需要分段大換行時候,對內容前加「
」內容後加上「
」即可實現文章換段落。 p元素會自動在其前後創建一些空白,瀏覽器會自動添加這些空間,也可以在樣式表中規定。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
標籤定義段落。
元素會自動在其前後創建一些空白。瀏覽器會自動新增這些空間,您也可以在樣式表中規定。
標籤支援 HTML 中的全域屬性和事件屬性。
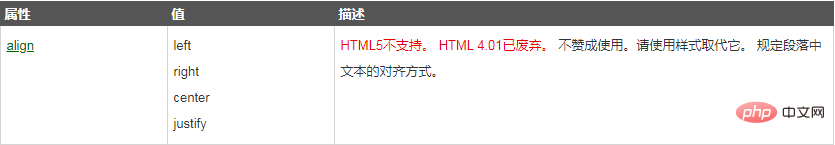
屬性:

#實例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
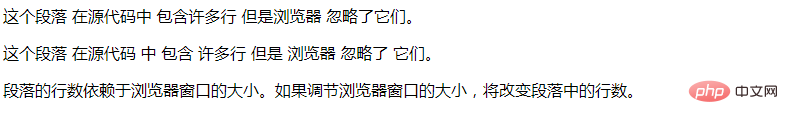
<p>这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。</p>
<p>这个段落
在源代码 中
包含 许多行 但是
浏览器 忽略了
它们。</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
</p>
</body>
</html>效果:

擴充資料:
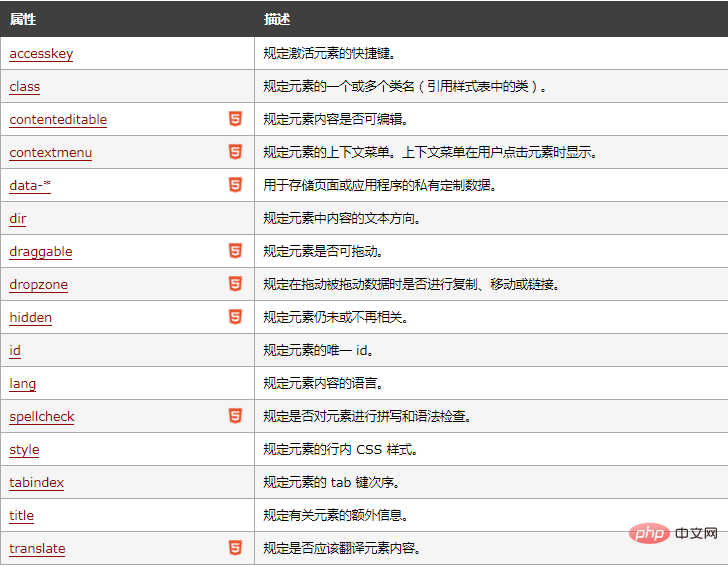
html全域屬性

#HTML 事件屬性
HTML 有能力讓事件觸發瀏覽器中的動作,例如當使用者點擊元素時啟動JavaScript。
-
Window 事件屬性,針對window 物件觸發的事件(套用到
標籤) Form 事件,由HTML 表單內的動作觸發的事件(應用到幾乎所有HTML 元素,但最常用在form 元素中)
#Keyboard 事件
Mouse 事件,由滑鼠或類似使用者動作觸發的事件
Media 事件,由媒介(如影片、影像和音訊)觸發的事件(適用於所有HTML 元素,但常見於媒介元素中,如
#推薦學習:html影片教學
以上是html分段標籤是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html文字居中怎麼設定下一篇:html文字居中怎麼設定

