這篇文章要為大家介紹三種 Vue.js 的安裝方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Vue.js(讀音 /vjuː/, 類似 view)是一個建構資料驅動的 web 介面的漸進式框架。 Vue.js 的目標是透過盡可能簡單的 API 實現回應的資料綁定和組合的視圖元件。它不僅易於上手,還便於與第三方函式庫或既有專案整合。 【相關推薦:《vue.js教學》】
#下面介紹三種Vue.js 的安裝方法:
1.獨立版本
我們可以在Vue.js的官網上直接下載vue.js,並在.html中透過<script>標籤中引用。 -> <script src = ../vue.js> </script> 開發環境不要使用最小壓縮版,不然會沒有錯誤提示和警告! (頁面中直接使用)
使用vue多頁面開發:
#引入vue.js
建立一個vue根實例 new Vue({選項})
2.使用CDN方法
- BootCDN(國內) 。 js, 會保持和npm 發布的最新的版本一致。 (建議使用)
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,如()
3.NPM方法(建議使用)在用Vue.js建構大型應用的時候推薦使用NPM安裝方法,NPM能很好的和諸如Webpack或者Browserify 模組打包器配合使用。 Vue.js 也提供配套工具來開發單一檔案元件。
首先,先列出我們接下來需要的東西:
node.js環境(npm套件管理員)- vue-cli 腳手架建置工具
- cnpm npm的淘寶鏡像
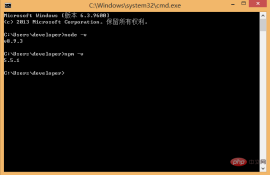
從node.js官網下載並安裝node,安裝過程很簡單,一直點下一步就ok了,安裝完之後,我們透過開啟命令列工具(win R),輸入
node -v 指令,查看node的版本,若出現對應的版本號,則說明你安裝成功了。
 npm套件管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入 npm -v 指令,顯示npm的版本資訊。
npm套件管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入 npm -v 指令,顯示npm的版本資訊。
 到目前為止,node的環境已經安裝完成,npm 套件管理器也有了,由於有些npm資源被屏蔽或是國外資源的原因,常常會導致npm安裝依賴套件的時候失敗,所以我們還需要npm的國內鏡像----cnpm.
到目前為止,node的環境已經安裝完成,npm 套件管理器也有了,由於有些npm資源被屏蔽或是國外資源的原因,常常會導致npm安裝依賴套件的時候失敗,所以我們還需要npm的國內鏡像----cnpm.
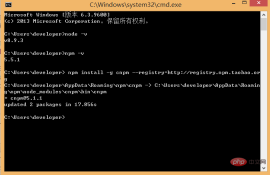
在命令列中輸入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然後等待,沒報錯表示安裝成功,(我的已經安裝過了,顯示更新成功的資訊),如下圖:
 完成之後,我們可以用cnpm取代npm來安裝依賴套件了。如果想進一步了解cnpm的,請查看淘寶npm鏡像官網。
完成之後,我們可以用cnpm取代npm來安裝依賴套件了。如果想進一步了解cnpm的,請查看淘寶npm鏡像官網。
在命令列中執行指令npm install -g vue-cli ,然後等待安裝完成。
是否安裝成功:vue -V
透過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來建置專案。
首先我們要選擇存放項目的位置,然後再用命令列cd到專案的目錄中,在這裡,我選擇在c盤下建立新的目錄(NodeTest 目錄),用cd 將目錄切到該目錄下,如下圖:
在NodeTest 目錄下,在命令列中執行指令 vue init webpack firstApp(初始化一個完整版的項目) 。解釋一下這個指令,這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個專案是基於webpack的。其中firstApp是整個專案資料夾的名稱,這個資料夾會自動產生在你指定的目錄中(我的實例中,會在NodeTest 目錄產生該資料夾),如下圖:
若我們在編輯器中已經手動創建了這個項目存放的資料夾cd到專案中:vue init webpack;初始化一下即可,同時還會加載webpack所依賴的包:
 是否是在本目錄下進行建立
是否是在本目錄下進行建立

#輸入指令後,會詢問我們幾個簡單的選項,我們依照自己的需求填寫就好了。
- Project name :專案名稱 ,如果不需要更改直接回車就可以了。注意:這裡不能使用大寫,所以我把名稱改成了vueclitest
- Project description:專案描述,預設為A Vue.js project,直接回車,不用寫。
- Author:作者,如果你有設定git的作者,他會讀取。
- Install vue-router? 是否安裝vue的路由插件,我們這裡需要安裝,所以選擇Y
- Use ESLint to lint your code? 是否用ESLint來限制你的程式碼錯誤和風格。我們這裡不需要輸入n(建議),如果你是大型團隊開發,最好是進行設定。
- setup unit tests with Karma Mocha? 是否需要安裝單元測試工具Karma Mocha,我們這裡不需要,所以輸入n。
- Setup e2e tests with Nightwatch?是否安裝e2e來進行使用者行為模擬測試,我們這裡不需要,所以輸入n
執行初始化指令的時候會讓使用者輸入幾個基本的配置選項,如項目名稱、項目描述、作者信息,對於有些不明白或者不想填的信息可以一直按回車去填寫就好了,等待一會,就會顯示創建項目創建成功,如下圖:

接下來,我們去NoteTest目錄下去看是否已建立檔案:

開啟firstApp 項目,專案中的目錄如下:

介紹目錄及其功能:
build:最終發佈的程式碼的存放位置。
config:配置路徑、連接埠號碼等一些訊息,我們剛開始學習的時候選擇預設設定。
node_modules:npm 載入的項目所需的各種依賴模組。
src:這裡是我們發展的主要目錄(原始碼),基本上要做的事情都在這個目錄裡面,裡麵包含了幾個目錄及文件:
assets:放置一些圖片(會依照圖片大小分類進行base64命名或其他方式命名),如logo等
components:目錄裡放的是一個個的元件檔案
路由的地方
App.vue:專案入口元件(跟隨元件),我們也可以將元件寫這裡,而不使用components目錄。主要作用是將我們自己定義的元件透過它與頁面建立聯繫進行渲染,這裡面的
main.js :專案的核心檔案(整個專案的入口js)引入相依性套件、預設頁面樣式等(專案執行後會在index.html中形成app.js檔案)。
static:靜態資源目錄(會原分不動的對檔案進行處理),如圖片、字體等。
test:初始測試目錄,可刪除
.XXXX檔案:設定檔。
index.html:html單一頁面的入口頁面,可以加入一些meta資訊或是同統計程式碼啥的或頁面的重置樣式等。
package.json:專案設定資訊檔案/所依賴的開發套件的版本資訊及所依賴的插件資訊。 (大概版本)
package-lock.json:專案設定資訊檔案/所依賴的開發套件的版本資訊及所依賴的插件資訊。 (特定版本)
README.md:專案的說明文件。
webpack.config.js:webpack的設定文件,範例:把.vue的文件打包成瀏覽器能讀懂的檔案。
.babelrc:是偵測es6語法的設定文件,例如:適合哪些瀏覽器的限制
.gitignore:上傳到伺服器忽略哪些檔案的設定(例如模擬本地資料mock不讓他在get提交/打包上線的時候忽略不使用可在這裡配置)
.postcssrc.js:前綴的配置(css轉換的配置)
.editorconfig:對程式碼進行規範,例:root是否進行偵測,程式碼尾部是否換行,縮行前面幾個空格...(建議定義這個規範)
.eslintrc. js:設定eslint語法規則(在這裡面的rules屬性中配置讓哪個語法規則失效)
.eslintignore:忽略eslint對項目某些文件的語法規則的檢查
這就是整個專案的目錄結構,其中,我們主要在src目錄中做修改(模組化開發)。這個專案現在還只是一個結構框架,整個專案所需的依賴資源都還沒有安裝。
cd 專案名稱;進入專案中
## 安裝專案所需的依賴套件/外掛程式(在package.json可檢視):執行cnpm install (npm可能會有警告,這裡可以用cnpm代替npm了,運行別人的程式碼需要先安裝依賴)如果創建專案的時候沒有報錯,這一步可以省略。如果報錯了 cd到專案裡面運行 cnpm install / npm install
若拿到別人的專案或從gethub下載的專案第一步就是要在專案中cnpm install;下載cn專案所依賴的插件,然後npm run dev 運行專案


執行專案
在專案目錄中,執行指令 npm run dev (npm run start),會使用熱加載的方式運行我們的應用,熱加載可以讓我們在修改完程式碼後不用手動刷新瀏覽器就能即時看到修改後的效果。



程式設計入門! !
以上是深入了解vue.js的3種安裝方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AM
框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AMNetflix在框架選擇上主要考慮性能、可擴展性、開發效率、生態系統、技術債務和維護成本。 1.性能與可擴展性:選擇Java和SpringBoot以高效處理海量數據和高並發請求。 2.開發效率與生態系統:使用React提升前端開發效率,利用其豐富的生態系統。 3.技術債務與維護成本:選擇Node.js構建微服務,降低維護成本和技術債務。
 反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AMNetflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一種漸進式JavaScript框架,適用於構建複雜的用戶界面。 1)其核心概念包括響應式數據、組件化和虛擬DOM。 2)實際應用中,可以通過構建Todo應用和集成VueRouter來展示其功能。 3)調試時,建議使用VueDevtools和console.log。 4)性能優化可通過v-if/v-show、列表渲染優化和異步加載組件等實現。
 vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AM
vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AMVue.js適合小型到中型項目,而React更適用於大型、複雜應用。 1.Vue.js的響應式系統通過依賴追踪自動更新DOM,易於管理數據變化。 2.React採用單向數據流,數據從父組件流向子組件,提供明確的數據流向和易於調試的結構。
 vue.js vs.反應:特定於項目的考慮因素Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素Apr 09, 2025 am 12:01 AMVue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼a標籤跳轉Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉Apr 08, 2025 am 09:24 AM實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 vue怎麼實現組件跳轉Apr 08, 2025 am 09:21 AM
vue怎麼實現組件跳轉Apr 08, 2025 am 09:21 AMVue 中實現組件跳轉有以下方法:使用 router-link 和 <router-view> 組件進行超鏈接跳轉,指定 :to 屬性為目標路徑。直接使用 <router-view> 組件顯示當前路由渲染的組件。使用 router.push() 和 router.replace() 方法進行程序化導航,前者保存歷史記錄,後者替換當前路由不留記錄。
 vue的div怎麼跳轉Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉Apr 08, 2025 am 09:18 AMVue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

記事本++7.3.1
好用且免費的程式碼編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3漢化版
中文版,非常好用





