html左邊對齊怎麼設定
- 醉折花枝作酒筹原創
- 2021-06-03 10:27:5131790瀏覽
在html中,可以使用「float」屬性來設定左邊對齊,只需要給元素設定「float:left」樣式即可。 float屬性定義元素在哪個方向浮動。在CSS中,任何元素都可以浮動;當值為left時,表示元素向左浮動。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
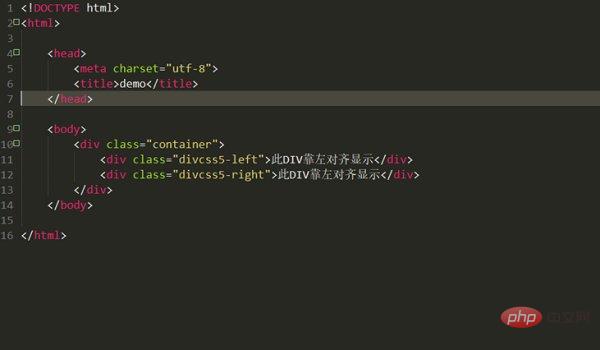
div左對齊條件與方法只需要對要靠左對齊(局左)的div樣式加float:left即可,這裡新建一個html文件,建立一個div容器並給它一個class屬性,容器裡面是兩個div,一個靠左對齊,一個靠右,以示區別:

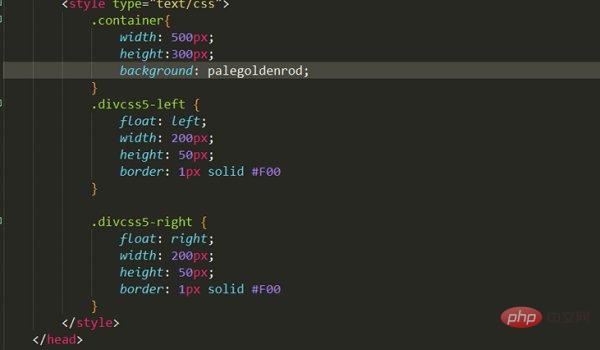
#接下來設定css樣式,在style標籤中,設定div的float值為left,就實現左對齊了,最後在給div高度,寬度,邊框屬性設定值,右邊的div除了float設為right,其他都是一樣的:

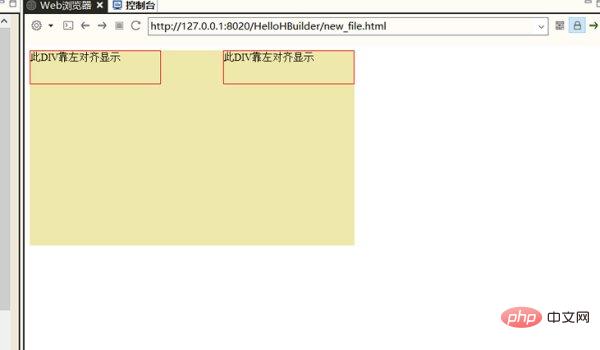
最後來到瀏覽器中,可以看到div在瀏覽器中是居左的,另一個是居右的:

推薦學習: html影片教學
以上是html左邊對齊怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html怎麼設定底線下一篇:html怎麼設定底線

