這篇文章帶大家了解CSS新特性contain,介紹一下控制頁面重繪與重排的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在介紹新的 CSS 屬性 contain 之前,讀者首先需要了解什麼是頁面的重繪與重排。
OK,以下進入本文正題。
contain 為何?
contain 屬性允許我們指定特定的 DOM 元素和它的子元素,讓它們能夠獨立於整個 DOM 樹狀結構之外。目的是能夠讓瀏覽器有能力只對部分元素進行重繪、重排,而不必每次都針對整個頁面。
The contain property allows an author to indicate that an element and its contents are, as much as possible, independent of the rest of the document tree. This allows the browser to recalculate layout, style, paint, size, paint, or any combination of them for a limited area of the DOM and not the entire page.
contain 語法
看看它的語法:
{
/* No layout containment. */
contain: none;
/* Turn on size containment for an element. */
contain: size;
/* Turn on layout containment for an element. */
contain: layout;
/* Turn on style containment for an element. */
contain: style;
/* Turn on paint containment for an element. */
contain: paint;
/* Turn on containment for layout, paint, and size. */
contain: strict;
/* Turn on containment for layout, and paint. */
contain: content;
}除去none,取值還有6 個,我們一個一個來看。
contain: size
contain: size: 設定了 contain: size 的元素的渲染不會受到其子元素內容的影響。
The value turns on size containment for the element. This ensures that the containing box can be laid out without needing to examine its descendants.
我開始看到這個定義也是一頭霧水,光看定義很難明白到底是什麼意思。還要實作一番:
假設我們有如下簡單結構:
<div> </div>
.container {
width: 300px;
padding: 10px;
border: 1px solid red;
}
p {
border: 1px solid #333;
margin: 5px;
font-size: 14px;
}
並且,借助jQuery 實作每次點擊容器新增一個<p>Coco</p> 結構:
$('.container').on('click', e => {
$('.container').append('<p>Coco</p>')
})
那麼會得到以下結果:

#可以看到,容器.container 的高度是會隨著元素的增加而增加的,這是正常的現象。
此刻,我們為容器.container 新增一個contain: size,也會出現上述說的:設定了contain: size 的元素的渲染不會受到其子元素內容的影響。
.container {
width: 300px;
padding: 10px;
border: 1px solid red;
+ contain: size
}
再看看會發生什麼:

正常而言,父元素的高度會因為子元素的增加而被撐高,而現在,子元素的變化不再影響父元素的樣式佈局,這就是contain: size 的作用。
contain: style
接下來再說說 contain: style、contain: layout 、contain: paint。先看看 contain: style。
截止至本文所寫的過程中,contain: style 暫時移除了。
CSS Containment Module Level 1: Drop the at-risk “style containment” feature from this specification, move it Level 2。
嗯,官方說詞是因為有某些風險,暫時被移除,可能在規範的第二版會重新定義吧,那這個屬性也暫且放一放。
contain: paint
contain: paint:設定了contain: paint 的元素即是設定了佈局限制,也就是說告知User Agent,此元素的子元素不會在此元素的邊界之外被展示,因此,如果元素不在螢幕上或以其他方式設定為不可見,則還可以保證其後代不可見不被渲染。
This value turns on paint containment for the element. This ensures that the descendants of the containing box don't display outside its bounds, so if an element is off-screen outside its bounds, so if an element is off-screen or otherwise notorvis guaranteed to be not visible.
這個稍微好理解一點,先來看第一個特性:
設定了contain: paint 的元素的子元素不會在此元素的邊界之外被展示
- 設定了
contain: paint的元素的子元素不會在此元素的邊界之外被展示
這個特點有點類似overflow: hidden,也就是明確告知使用者代理,子元素的內容不會超出元素的邊界,所以超出部分無需渲染。
簡單範例,假設元素結構如下:
<div> <p>Coco</p> </div>
.container {
contain: paint;
border: 1px solid red;
}
p{
left: -100px;
}
我們來看看,設定了contain: paint 與沒設定時會發生什麼:

CodePen Demo -- contain: paint Demo
设定了 contain: paint 的元素在屏幕之外时不会渲染绘制
通过使用 contain: paint, 如果元素处于屏幕外,那么用户代理就会忽略渲染这些元素,从而能更快的渲染其它内容。
contain: layout
contain: layout:设定了 contain: layout 的元素即是设定了布局限制,也就是说告知 User Agent,此元素内部的样式变化不会引起元素外部的样式变化,反之亦然。
This value turns on layout containment for the element. This ensures that the containing box is totally opaque for layout purposes; nothing outside can affect its internal layout, and vice versa.
启用 contain: layout 可以潜在地将每一帧需要渲染的元素数量减少到少数,而不是重新渲染整个文档,从而为浏览器节省了大量不必要的工作,并显着提高了性能。
使用 contain:layout,开发人员可以指定对该元素任何后代的任何更改都不会影响任何外部元素的布局,反之亦然。
因此,浏览器仅计算内部元素的位置(如果对其进行了修改),而其余DOM保持不变。因此,这意味着帧渲染管道中的布局过程将加快。
存在的问题
描述很美好,但是在实际 Demo 测试的过程中(截止至2021/04/27,Chrome 90.0.4430.85),仅仅单独使用 contain:layout 并没有验证得到上述那么美好的结果。
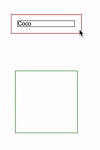
设定了 contain: layout 的指定元素,改元素的任何后代的任何更改还是会影响任何外部元素的布局,点击红框会增加一条 <p>Coco</p>
元素插入到 container 中:
简单的代码如下:
<div> <p>Coco</p> ... </div> <div></div>
html,
body {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 10px;
}
.container {
width: 150px;
padding: 10px;
contain: layout;
border: 1px solid red;
}
.g-test {
width: 150px;
height: 150px;
border: 1px solid green;
}

CodePen Demo -- contain: layout Demo
目前看来,contain: layout 的实际作用不那么明显,更多的关于它的用法,你可以再看看这篇文章:CSS-tricks - contain
contain: strict | contain: content
这两个属性稍微有点特殊,效果是上述介绍的几个属性的聚合效果:
-
contain: strict:同时开启 layout、style、paint 以及 size 的功能,它相当于contain: size layout paint -
contain: content:同时开启 layout、style 以及 paint 的功能,它相当于contain: layout paint
所以,这里也提一下,contain 属性是可以同时定义几个的。
Can i Use -- CSS Contain
截止至 2021-04-27,Can i Use 上的 CSS Contain 兼容性,已经可以开始使用起来:

参考文献
最后
好了,本文到此结束,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000039950464
作者:chokcoco
更多编程相关知识,请访问:编程入门!!
以上是詳解CSS contain新特性如何控制頁面重繪與重排的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 在100行代碼中使用React Hook構建聊天應用程序Apr 19, 2025 am 10:16 AM
在100行代碼中使用React Hook構建聊天應用程序Apr 19, 2025 am 10:16 AM我們之前在CSS-Tricks附近看過React Hooks。我也有一篇文章也介紹了它們,該文章說明瞭如何使用它們來創建它們
 將GraphQL操場與Gatsby一起使用Apr 19, 2025 am 09:51 AM
將GraphQL操場與Gatsby一起使用Apr 19, 2025 am 09:51 AM我假設你們中的大多數人已經聽說過蓋茨比,至少很鬆散地知道,這基本上是一個用於React站點的靜態站點生成器。通常


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器












