css中如何為字體加描邊
- 醉折花枝作酒筹原創
- 2021-05-28 17:19:5619065瀏覽
為字體加描邊的方法為:1、使用text-shadow屬性,語法格式為「text-shadow: 水平陰影垂直陰影模糊半徑顏色」;2、使用text-stroke屬性,語法格式為「text-stroke: 描邊寬度顏色」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
想要使用CSS為文字添加描邊效果,主要有兩種方法:使用text-shadow屬性或text-stroke屬性。
方法1:使用text-shadow屬性
text-shadow屬性用於在文字上新增字體邊框或陰影。
語法:
text-shadow: h-shadow v-shadow blur-radius color|none;
屬性值:
#h-shadow:它在字體周圍設定水平陰影。
v-shadow:它設定字體周圍的垂直陰影。
blur-radius:設定字體周圍的模糊半徑。
color:它設定字型周圍的顏色。
none:它沒有在字體周圍設定任何內容。
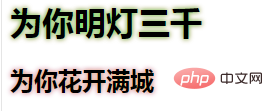
範例1:使用text-shadow屬性為文字建立陰影
nbsp;html>
<meta>
<style>
h1 {
text-shadow: 0 0 5px #5eff79, 0 0 5px #ff5a5a;
}
h2 {
text-shadow: 0 0 5px #ffd45e, 0 0 5px #af5aff;
}
</style>
<h1>为你明灯三千</h1>
<h2>为你花开满城</h2>
效果圖:

nbsp;html>
<meta>
<style>
.demo1 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000;
}
.demo2 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000,
-1px -1px 0 #000;
}
</style>
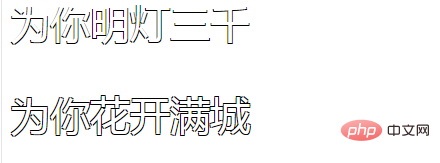
<p>为你明灯三千</p>
<p>为你花开满城</p>
效果圖:

#方法2:使用text-stroke屬性
text-stroke屬性用於向文字添加描邊。此屬性可用於變更文字的描邊寬度和顏色。使用-webkit-前綴支援此屬性。 範例:nbsp;html>
<meta>
<style>
.demo {
color: white;
font-size: 40px;
-webkit-text-stroke: 1px rgb(250, 190, 255);
}
</style>
<p>为你明灯三千</p>
效果圖:

以上是css中如何為字體加描邊的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

