jquery UI Datepicker時間控制項的用法(一)
- PHPz轉載
- 2021-05-28 15:45:333294瀏覽
這篇文章主要介紹了jquery ui datepicker時間控制的使用方法,有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

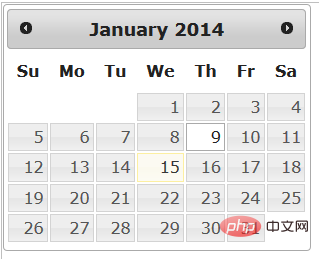
透過實例講解了解jquery ui datepicker時間控件,先給大家看一看效果圖:
效果:

#常用場合:
1.輸入方塊
2.div
使用方法:
1.限制日期
$("#resultDiv").datepicker({
onSelect: function (dateText, inst) {
//代码:选择日期后触发的事件
},
minDate: new Date(),//最小日期
maxDate: new Date($("#DateLimit").val())//最大日期
});2.中文
jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});以上就是jquery ui datepicker時間控件的使用方法,內容很簡單,目的就是讓親們了解一下UI datepicker時間控件,希望大家會喜歡,關於jquery ui datepicker時間控件並沒有結束,下篇文章會繼續深入了解。
相關推薦
jquery UI Datepicker時間控制項的用法(二)
jquery UI Datepicker時間控制項的用法(三)
相關影片教學推薦:jQuery教學(影片)
以上是jquery UI Datepicker時間控制項的用法(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:Nodejs可以套用在那些場景?下一篇:Nodejs可以套用在那些場景?

