首頁 >web前端 >Bootstrap教程 >淺談bootstrapTable如何動態設定行和列的顏色
淺談bootstrapTable如何動態設定行和列的顏色
- 青灯夜游轉載
- 2021-05-25 10:32:304134瀏覽
這篇文章跟大家介紹一下bootstrapTable 動態設定行(rowStyle)的顏色 和 列(cellStyle 單元格)的顏色。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【相關推薦:《bootstrap教學》】
動態修改行顏色的方法
rowStyle: function(row, index) {
// 参数说明:
//row, 行,row.xxx,能获取某个字段的值
//index,索引,第几行
// 逻辑判断
// .....
return {css:{"background-color":'rgba(245,245,245,0.7)'}};
}動態修改列(單元格)顏色的方法
cellStyle:function(value,row,index){
// 参数说明:
// value ,当前单元格的值
// row,当前行的值
//index ,第几行
// 逻辑判断
// .....
return {css:{"background-color":"rgba(255,250,250,0.7)"}};
}說明:
- rowStyle 是Table options(表配置);
- cellStyle 是Column options (列配置)。
在列中的選項配置。兩者的位置最大的差異
使用範例如下:
function load() {
$('#exampleTable').bootstrapTable({
url : "/config/list",
queryParams : function(params) {
return {
limit: params.limit,
offset: params.offset,
}
},
rowStyle: function(row, index) { // 动态修改行的颜色
var isDel = $.trim(row.isDel);
if(isDel=="1"){ // 如果值是1,表示已删除,设置行的颜色
return {css:{"background-color":'rgba(245,245,245,0.7)'}};
}
return ''; // 即使不改变颜色,也得返回 '' ,否则会报错。
},
columns : [
{
checkbox : true,
},
{
field : 'platformName',
title : '平台名称' ,
width : 140,
},
{
field : 'ydaaa',
title : '移动的aaa' ,
width : 140,
cellStyle : function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(255,250,250,0.7)"}};
}
},
{
field : 'ydbbb',
title : '移动的bbb' ,
width : 140,
formatter : function(value, row, index) {
value=$.trim(value);
if(value.length>25){
return value.substr(0,24)+"...";
}
return value;
},
},
{
field : 'ltaaaa',
title : '联通的aaaa' ,
width : 140,
cellStyle:function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(248,248,255,0.7)"}};
}
},
{
field : 'ltbbbb',
title : '联通的bbbb' ,
width : 140,
formatter : function(value, row, index) {
value=$.trim(value);
if(value.length>25){
return value.substr(0,24)+"...";
}
return value;
}
},
{
field : 'dxaaaa' ,
title : '电信的aaaaa' ,
width : 140 ,
cellStyle:function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(240,255,240,0.7)"}};
}
},
{
field : 'dxbbbbb' ,
title : '电信的bbbbb' ,
width : 140 ,
},
{
field : 'isDel',
title : '是否删除' ,
width : 80,
formatter : function(value, row, index) {
value=$.trim(value);
if(value=="0"){
return "正常";
}else if(value=="1"){
return "已删除";
}
return "";
}
},
{
field : 'createTime',
title : '创建日期' ,
width : 140,
formatter : function(value, row, index) {
value = $.trim(value) ;
if(value.length >= 19){
return value.substr(0 , 19);
}
return value;
}
},
{
title : '操作',
field : 'id',
align : 'center',
width : 200,
formatter : function(value, row, index) {
return '' ;
}
} ]
});
}說明:
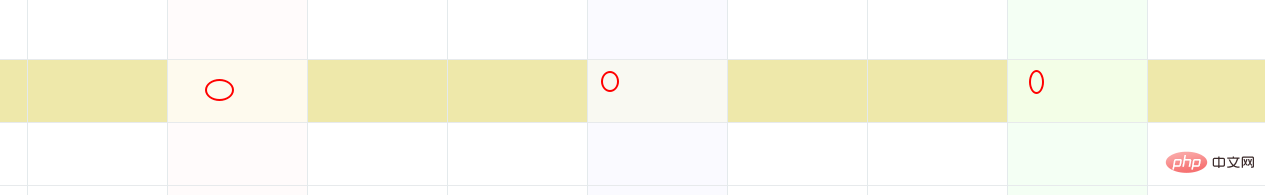
{css: {"background-color":"rgba(255,250,250,0.7)"}}; 中0.7 是指透明度,
當兩種(行和列)顏色交會時,在交會的儲存格中,可以看到兩種顏色。如下圖所示:

更多程式相關知識,請造訪:程式設計入門! !
以上是淺談bootstrapTable如何動態設定行和列的顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

