ajax請求報錯,php如何開啟跨域請求
- 醉折花枝作酒筹轉載
- 2021-05-21 17:32:572299瀏覽
這篇文章跟大家介紹一下ajax請求報錯,php開啟跨域請求的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在php檔案頭加入
header(“Access-Control-Allow-Origin: *”);
如果想設定只允許某個網站通過的話可以這樣設定
header(“Access-Control-Allow-Origin: http://test.com”); // 允許test.com發起的跨域請求,其他的都不通過
如果是php框架的話需要放在namespace後面,而不是前面,否則會報錯
##*.php<?php
header('Access-Control-Allow-Origin: *');
$arr = [
array('id'=>1,'title'=>'one1'),
array('id'=>2,'title'=>'one2'),
array('id'=>3,'title'=>'one3'),
array('id'=>4,'title'=>'one4'),
];
echo json_encode($arr);
?>
index.html<script type="text/javascript" src="jq.js"></script>
<script type="text/javascript">
$.ajax({
type:'post',
url: 'http://127.0.0.1/demo1/api.php',
contentType: "application/x-www-form-urlencoded",
dataType: 'json',
success: function(res){
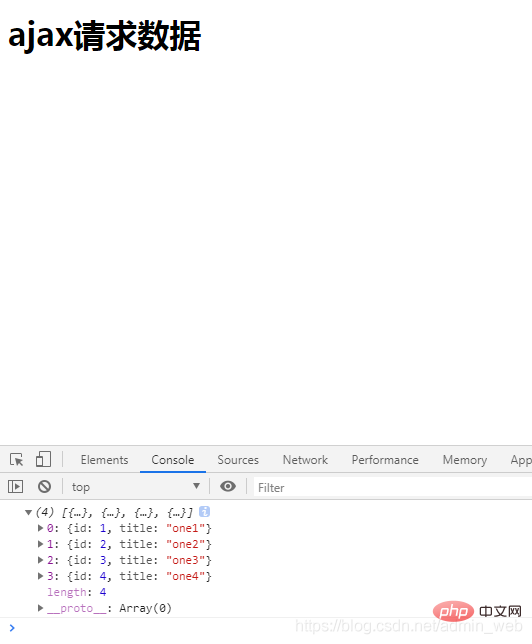
console.log(res)
}
})
</script>

以上是ajax請求報錯,php如何開啟跨域請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:php目錄操作函數有啥用下一篇:php目錄操作函數有啥用

