css怎麼去掉div邊框
- 王林原創
- 2021-05-20 14:02:028239瀏覽
css去掉div邊框的方法是,為div添加border-style屬性,並將屬性值設為none,例如【p.none {border-style:none;}】,屬性值none表示無邊框。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
我們可以透過一個屬性來去除div的邊框,它就是border-style屬性,該屬性可以設定一個元素的四個邊框的樣式。
範例:
border-style:dotted solid double dashed;
上邊框是點狀
右邊框是實線
下邊框是雙線
左邊框是虛線
常用屬性值:
none 定義無邊框。
hidden 與 "none" 相同。不過應用於表時除外,對於表,hidden 用於解決邊框衝突。
dotted 定義點狀邊框。在大多數瀏覽器中呈現為實線。
dashed 定義虛線。在大多數瀏覽器中呈現為實線。
solid 定義實線。
double 訂雙線。雙線的寬度等於 border-width 的值。
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
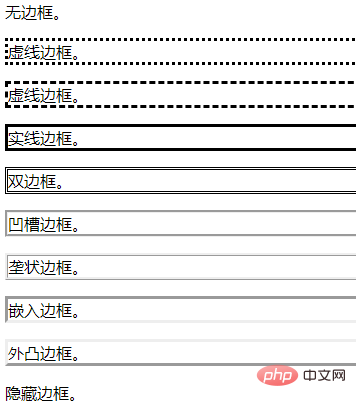
</html>我們來看下運行效果:

以上是css怎麼去掉div邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中怎麼把文字加粗下一篇:css中怎麼把文字加粗

