html怎麼設定字體屬性
- 藏色散人原創
- 2021-05-20 11:06:554466瀏覽
html設定字體屬性的方法:首先在html檔案中,建立h1標籤;然後在style中寫css樣式;接著設定文字大小的屬性為「font-size:12px」;最後透過「 color:red;”屬性設定字型顏色即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
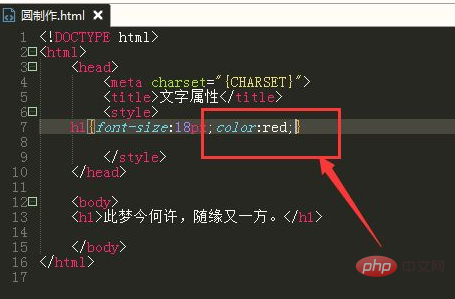
在html檔案中,建立h1標籤,然後在裡面輸入幾個文字做演示,h1是標題標籤,本身就帶有特有的標題屬性

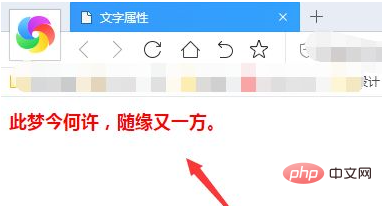
#如圖所示,在瀏覽器中可以看到,h1標題標籤本身就帶有字體加大、加粗的效果

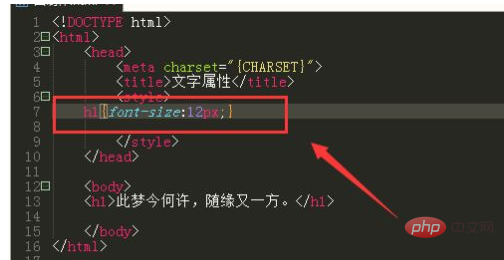
如果想要更換文字的大小、顏色設定時,我們要再style中寫css樣式,
也就是針對h1的標籤屬性,文字大小的屬性是font-size:12px;後面是數值大小

12像素後,字大小就變化了

color:red;是文字的顏色屬性設置,color顏色,後面是屬性值,可以輸入英文的顏色,或者輸入RGB值也可以。

如圖,將文字設定為了紅色

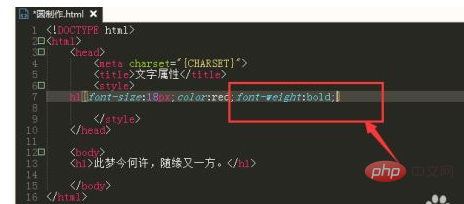
#普通文字的加粗效果屬性是font-weight: bold;如果遇到沒有修飾過的文字加粗時,就可以使用font-weight的加粗效果了。

以上是html怎麼設定字體屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html的行內元素有哪些下一篇:html的行內元素有哪些

