Dom節點 vs 元素,兩者有什麼不同?
- 青灯夜游轉載
- 2021-05-20 10:34:422980瀏覽

文件物件模型(DOM)是一個將HTML或XML文件視為樹形結構的接口,其中每個節點都是文件的一個物件。 DOM也提供了一組方法來查詢樹、改變結構、樣式。
DOM 也使用術語元素(Element)它與節點非常相似。那麼,DOM節點和元素之間有什麼區別呢?
1. DOM節點
理解節點和元素之間區別的關鍵是理解節點是什麼。
更高的角度來看,DOM文件是由節點層次結構所組成。每個節點可以具有父級和/或子級。
看看下面的HTML文件:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
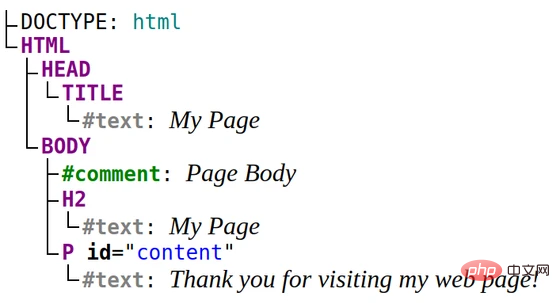
</html>該文件包含以下節點層次結構:

是文檔樹中的一個節點。它有2個子節點:和。
子有3個子節點的節點:註解節點 <!-- Page Body -->,標題,段落<p></p>。 節點的父節點是節點。
HTML文件中的標記代表一個節點,有趣的是普通文字也是一個節點。段落節點<p></p>有1個子節點:文本節點「Thank you for visiting my web page!」。
1.2節點類型
我們要如何區分這些不同類型的節點?答案在於DOM Node接口,尤其是Node.nodeType屬性。
Node.nodeType可以有代表節點類型的下列值之一:
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- #Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE ##Node. DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
Node.ELEMENT_NODE#常數有意義地指示節點類型:例如Node.ELEMENT_NODE Node.TEXT_NODE代表文字節點,
文件節點,依此類推。 例如,讓我們選擇段落節點,然後查看其
屬性:<pre class="brush:js;toolbar:false;">const paragraph = document.querySelector(&#39;p&#39;);
paragraph.nodeType === Node.ELEMENT_NODE; // => true</pre>代表整個節點文件樹的節點類型為
:document.nodeType === Node.DOCUMENT_NODE; // => true
2. DOM元素<p></p>
掌握了DOM節點的知識之後,現在該區分DOM節點和元素了。 如果你了解節點術語,那麼答案是顯而易見的:元素是特定類型的節點
,以及文件、註解、文字等類型。 簡而言之,元素是使用HTML文件中的標記所寫的節點。 ,,<title></title>,,<h2>,</h2>
都是元素,因為它們由標籤表示。
文件類型,註釋,文字節點不是元素,因為它們沒有使用標籤編寫:Node是節點的建構函數,HTMLElement 是JS DOM 中元素的建構子。段落既是節點又是元素,它同時是Node和
的實例
const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
簡單地說,元素是節點的子類型,就像貓是動物的子類型一樣。
3. DOM屬性:節點與元素<p></p>除了區分節點和元素之外,還需要區分只包含節點或只包含元素的DOM屬性。 節點類型的下列屬性評估為一個節點或節點集合(
):<pre class="brush:js;toolbar:false;">node.parentNode; // Node or null
node.firstChild; // Node or null
node.lastChild; // Node or null
node.childNodes; // NodeList</pre>但是,下列屬性是元素或元素集合(
):<pre class="brush:js;toolbar:false;">node.parentElement; // HTMLElement or null
node.children; // HTMLCollection</pre>由於
和node.children都傳回子級列表,為什麼要同時具有這兩個屬性?好問題!
考慮以下包含某些文字的段落元素:<p>
<b>Thank you</b> for visiting my web page!
</p>
開啟示範,然後查看parapgraph節點的childNodes和
屬性:<pre class="brush:js;toolbar:false;">const paragraph = document.querySelector(&#39;p&#39;);
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]</pre>paragraph.childNodes集合包含2個節點:<b>Thank you</b>,,以及
文字節點! 但是,paragraph.children集合只包含1個項目:
。 由於paragraph.children僅包含元素,因此此處未包含文字節點,因為其類型是文字(Node.TEXT_NODE),而不是元素(
同時擁有node.childNodes和node.children,我們可以選擇要存取的子級集合:所有子級節點或僅子級是元素。
4.總結
DOM文件是節點的分層集合,每個節點可以有父級和/或子級。如果了解節點是什麼,那麼了解DOM節點和元素之間的差異就很容易。
節點有類型,元素類型就是其中之一,元素由HTML文件中的標記表示。
英文原文網址:https://dmitripautin.com/dom-node-element/
作者:Shadeed
來源:dmitripavlutin
更多程式相關知識,請造訪:程式設計教學! !
以上是Dom節點 vs 元素,兩者有什麼不同?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

