css如何取消連結下劃線
- 王林原創
- 2021-05-19 14:28:559050瀏覽
css取消連結底線的方法是,為連結文字加上text-decoration屬性,並且設定屬性值為none就可以了,例如【h3 {text-decoration:none;}】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
css中提供了一個專門用來設定文字修飾的屬性text-decoration,利用該屬性我們可以自訂加入到文字的修飾,底線、上劃線、刪除線等。
一些常用屬性值:
none 預設。定義標準的文字。
underline 定義文字下的一條線。
overline 定義文字上的一條線。
line-through 定義穿過文字下方的一條線。
blink 定義閃爍的文字。
舉例:
例如我們要設定h1,h2,h3和h4元素文字裝飾
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
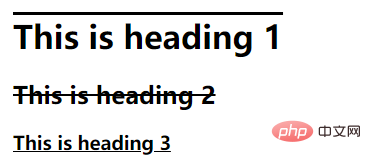
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>看下運作效果:

相關影片分享:css影片教學
#以上是css如何取消連結下劃線的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

