css如何設定table邊框的顏色
- 王林原創
- 2021-05-19 13:51:306560瀏覽
css設定table邊框的顏色的方法是,為table邊框新增border-color屬性,並且設定屬性值為需要的顏色即可,例如【border-color:#ff0000 #0000ff;】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
要設定table邊框的顏色,最簡單的方式就是使用border-color屬性,透過這個屬性可以設定一個元素的四個邊框顏色。
屬性值:
color 指定背景顏色。在CSS顏色值找到顏色值的完整清單
transparent 指定邊框的顏色應該是透明的。這是預設
inherit 指定邊框的顏色,應該從父元素繼承
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
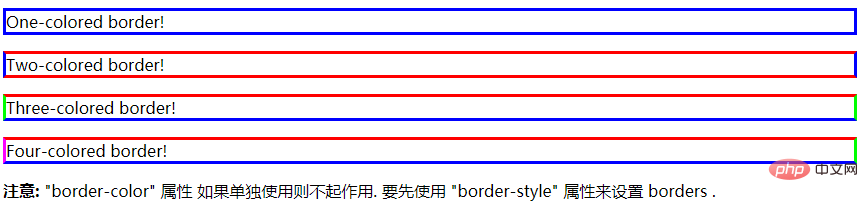
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>運行結果:

相關影片分享:css影片教學
以上是css如何設定table邊框的顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼讓捲軸隱藏下一篇:css怎麼讓捲軸隱藏

