css怎麼改變遊標顏色
- 王林原創
- 2021-05-18 14:45:453888瀏覽
css改變遊標顏色的方法是,為遊標新增caret-color屬性,並設定適當的屬性值,如【caret-color: red;】。 caret-color屬性規定任何可編輯元素中的遊標的顏色。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
css中提供了一個屬性caret-color ,該屬性規定 input、textareas 或任何可編輯元素中的遊標(插入符號)的顏色,利用該屬性我們可以達到改變遊標顏色的目的。
特定語法:
caret-color: auto|color;
屬性值:
#auto 預設。瀏覽器將 currentColor 用於插入符號。
color 規定用於插入符號的顏色。可以使用所有合法的顏色值(rgb、十六進位、命名顏色等)。
範例:
<!DOCTYPE html>
<html>
<head>
<style>
.example1 {
caret-color: red;
}
.example2 {
caret-color: transparent;
}
</style>
</head>
<body>
<h1>caret-color 属性</h1>
<input value="默认的 caret color"><br><br>
<input class="example1" value="自定义的 caret color"><br><br>
<input class="example2" value="透明的 caret color">
<p contenteditable class="example1">此段落可以编辑。其插入符号也有自定义颜色。</p>
</body>
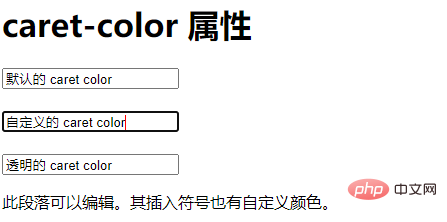
</html>運行效果:

相關影片分享:css影片教學
以上是css怎麼改變遊標顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼去掉按鈕的邊框下一篇:css怎麼去掉按鈕的邊框

