使用canvas輕鬆實現黑客帝國酷炫程式碼雨! !
- 青灯夜游轉載
- 2021-05-18 09:55:132867瀏覽
這篇文章跟大家介紹一下使用canvas輕鬆實現駭客任務酷炫程式碼雨的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
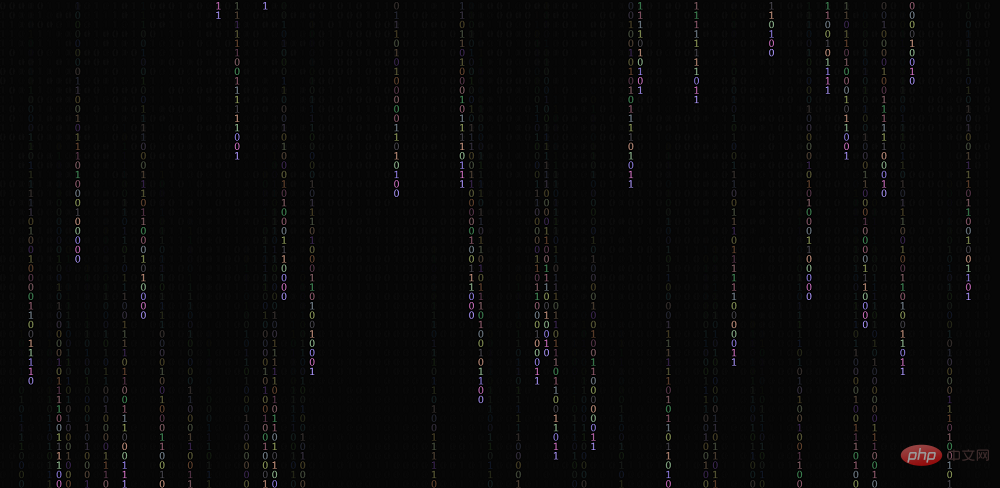
1、效果
示範網址:https://www.albertyy.com/2020/7/codeRain.html

2、用到的知識要點
2.1 什麼是canvas標籤?
< ;canvas> 是一個HTML5中新增的元素用於圖形的繪製,透過腳本(通常是JavaScript)來完成繪製圖像。
2.1.1 建立一個畫布(Canvas)
<canvas id="mycanvas">你的浏览器不支持canvas</canvas>
也可以使用 css 屬性設定寬高,但如寬高屬性和初始比例不一致,會出現扭曲。 由於某些較舊的瀏覽器(尤其是 IE9 之前的 IE 瀏覽器)或瀏覽器不支援 HTML 元素
支援 元素不同,
2.1.2 使用 JavaScript 來繪製圖像
canvas 元素本身是沒有繪圖能力的。所有的繪製工作必須透過 JavaScript 來完成。
繪製步驟:
1 找到
var c=document.getElementById("myCanvas");2 建立context 物件:
var ctx=c.getContext("2d");getContext( "2d") 物件是內建的HTML5 對象,擁有多種繪製路徑、矩形、圓形、字元以及新增影像的方法。
3 繪製紅色矩形
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);fillStyle屬性可以設定CSS顏色,漸變,或圖案。 fillStyle 預設值是#000000(黑色)。 fillRect(x,y,width,height) 方法定義了矩形目前的填滿方式。
2.1.3 Canvas 座標
canvas 是一個二維網格。 canvas 的左上角座標為 (0,0)。上面的 fillRect (0,0,150,75) 方法意思是:在畫布上繪製 150x75 的矩形,從左上角開始 (0,0)。
2.1.4 需要用到的canvas 屬性和方法詳解
fillStyle 屬性:
fillStyle 屬性設定或傳回用於填滿繪畫的顏色、漸層或模式。
context.fillStyle=color|gradient|pattern;
| 值 | 描述 |
|---|---|
| #color | ##繪圖填滿色的顏色。預設值是 #000000。|
| gradient | 填滿繪圖的漸層物件(線性或 放射性)。|
| pattern | 填入繪圖的pattern 物件。 |
| 值 | 描述 |
|---|---|
| font-style | 规定字体样式。可能的值:
|
| font-variant | 规定字体变体。可能的值:
|
| font-weight | 规定字体的粗细。可能的值:
|
| font-size/line-height | 规定字号和行高,以像素计。 |
| font-family | 规定字体系列。 |
| caption | 使用标题控件的字体(比如按钮、下拉列表等)。 |
| icon | 使用用于标记图标的字体。 |
| menu | 使用用于菜单中的字体(下拉列表和菜单列表)。 |
| message-box | 使用用于对话框中的字体。 |
| small-caption | 使用用于标记小型控件的字体。 |
| status-bar | 使用用于窗口状态栏中的字体。 |
fillText() 方法:
fillText() 方法在画布上绘制填色的文本。文本的默认颜色是黑色。
context.fillText(text,x,y,maxWidth);
| 参数 | 描述 |
|---|---|
| text | 规定在画布上输出的文本。 |
| x | 开始绘制文本的 x 坐标位置(相对于画布)。 |
| y | 开始绘制文本的 y 坐标位置(相对于画布)。 |
| maxWidth | 可选。允许的最大文本宽度,以像素计。 |
fillRect() 方法:
fillRect() 方法绘制"已填充"的矩形。默认的填充颜色是黑色。
context.fillRect(x,y,width,height);
| 参数 | 描述 |
|---|---|
| x | 矩形左上角的 x 坐标。 |
| y | 矩形左上角的 y 坐标。 |
| width | 矩形的宽度,以像素计。 |
| height | 矩形的高度,以像素计。 |
2.2 JavaScript floor() 方法
floor() 方法返回小于等于x的最大整数。如果传递的参数是一个整数,该值不变。
Math.floor(x)
2.3 JavaScript random() 方法
random() 方法可返回介于 0(包含) ~ 1(不包含) 之间的一个随机数。
Math.random()
例如获取 1 到 10 之间的一个随机数我们可以这样写:
Math.floor((Math.random()*10)+1);
2.4 JavaScript ceil() 方法
ceil() 方法可对一个数进行上舍入。如果参数是一个整数,该值不变。ceil() 方法执行的是向上取整计算,它返回的是大于或等于函数参数,并且与之最接近的整数。
Math.ceil(x)
2.5 Window setInterval() 方法
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作clearInterval() 方法的参数。
setInterval(code, milliseconds); setInterval(function, milliseconds, param1, param2, ...)
| 参数 | 描述 |
|---|---|
| code/function | 必需。要调用一个代码串,也可以是一个函数。 |
| milliseconds | 必须。周期性执行或调用 code/function 之间的时间间隔,以毫秒计。 |
| param1, param2, ... | 可选。 传给执行函数的其他参数(IE9 及其更早版本不支持该参数)。 |
2.6 Window innerWidth 和 innerHeight 属性
innerheight 返回窗口的文档显示区的高度。
innerwidth 返回窗口的文档显示区的宽度。
注意:使用 outerWidth 和 outerHeight 属性获取的是加上工具条与滚动条窗口的宽度与高度。
获取:
window.innerWidth window.innerHeight
设置:
window.innerWidth=pixels window.innerHeight=pixels
3 代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>代码雨炫酷效果:公众号AlbertYang</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
width: 100%;
overflow: hidden;
}
</style>
<script>
window.onload = function() {
var H = window.innerHeight;
var W = window.innerWidth;
var mycanvas = document.getElementById('mycanvas');
var ctx = mycanvas.getContext('2d');
mycanvas.height = H;
mycanvas.width = W;
var fontsize = 18;
var text = [];
var lie = Math.floor(W / fontsize);
var str = '01'
for (var i = 0; i < lie; i++) {
text.push(0);
}
ctx.font = fontsize + 'px 微雅软黑';
function draw() {
ctx.fillStyle = 'rgba(0,0,0,0.08)'
ctx.fillRect(0, 0, W, H);
ctx.fillStyle = randColor();
for (var i = 0; i < lie; i++) {
var index = Math.floor(Math.random() * str.length);
var x = Math.floor(fontsize * i)
var y = text[i] * fontsize
ctx.fillText(str[index], x, y);
if (y > H && Math.random() > 0.99) {
text[i] = 0
}
text[i]++;
}
}
function randColor() {
var r = Math.ceil(Math.random() * 155) + 100;
var g = Math.ceil(Math.random() * 155) + 100;
var b = Math.ceil(Math.random() * 155) + 100;
return 'rgb(' + r + ',' + g + ',' + b + ')'
}
console.log(randColor())
var timer = setInterval(function() {
draw();
}, 1000 / 30)
}
</script>
</head>
<body data-gr-c-s-loaded="true">
<canvas id="mycanvas" height="722" width="1536">你的浏览器不支持canvas</canvas>
</body>
</html>更多编程相关知识,请访问:编程视频!!
以上是使用canvas輕鬆實現黑客帝國酷炫程式碼雨! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!

