css裡form用法是什麼
- 醉折花枝作酒筹原創
- 2021-05-14 17:42:584805瀏覽
在css中,form標籤用於為使用者輸入建立HTML表單,語法格式為“
” 。 form標籤用於向伺服器傳輸數據,包含input和label等元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
定義
結束,表單都必須放在其之間。2、method傳送方式,get/post是後端程式設計師考慮的問題
3、action瀏覽者輸入的資料被傳送到的地方,例如一個php頁面,(save .php)
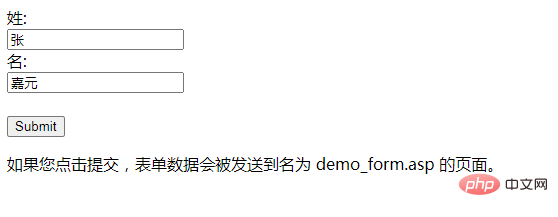
範例
<!DOCTYPE html> <html> <body> <form action="/demo/demo_form.asp"> 姓:<br> <input type="text" name="姓" value="张"> <br> 名:<br> <input type="text" name="名" value="嘉元"> <br><br> <input type="submit" value="Submit"> </form> <p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p> </body> </html>

#推薦學習:css影片教學
以上是css裡form用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css的樣式規則是什麼樣的下一篇:css的樣式規則是什麼樣的

