如何解決html亂碼問題
- 青灯夜游原創
- 2021-05-14 17:11:3615532瀏覽
在html中,可以透過在head節點加入meta標籤,搭配好html檔案的編碼格式來解決html亂碼問題,語法格式「」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML檔案亂碼一般是因為編碼格式不符造成的,只要符合好html檔案的編碼格式就可。
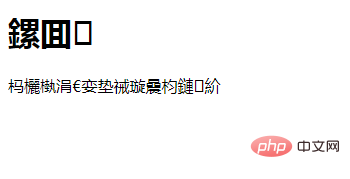
下面是一個中文亂碼的html:
<!DOCTYPE html> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
效果圖:

解決方法:
在head節點加入標籤,把字元宣告為UTF-8即可
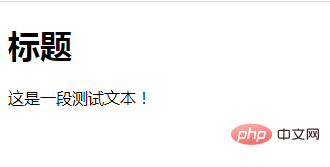
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
效果圖:

說明:標籤
元素可提供有關頁面的元資訊(meta-information),例如針對搜尋引擎和更新頻度的描述和關鍵詞。
標籤位於文件的頭部,不包含任何內容。 標籤的屬性定義了與文件相關聯的名稱/值對。
| 屬性 | 值 | 描述 |
|---|---|---|
| charset | ##character_set | |
| content | text||
| http-equiv content-type |
default-style## refresh | |
| name application-name author# description generator | keywords | |
| scheme | format/URI# HTML5不支援。 |
以上是如何解決html亂碼問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html td怎麼設定寬度下一篇:html td怎麼設定寬度

