css怎麼設定浮動
- 青灯夜游原創
- 2021-05-13 16:25:4215646瀏覽
在css中,可以使用float屬性來設定浮動,語法「選擇器{float:left|right|none}」;元素會根據float屬性的值向左或向右移動,直到它的外邊界碰到父元素的內邊界或另一個浮動元素的外邊界為止,其周圍的元素也會重新排列。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用float屬性來設定浮動。
float屬性定義元素在哪個方向浮動。以往這個屬性總是應用於圖像,使文字圍繞在圖像周圍,不過在CSS 中,任何元素都可以浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。
基本語法格式:
选择器{float:属性值;}left 元素向左浮動
right 元素向右浮動
none 元素不浮動
css浮動是一種使元素脫離普通標準流控制的方法,會使元素向左或向右移動,其周圍的元素也會重新排列。
浮動是一種非常有用的佈局方式,它能夠改變頁面中物件的前後流動順序。這樣做的好處是,使得內容的排版變的簡單,具有良好的伸縮性。
浮動是css佈局非常強大的佈局功能,也是理解CSS佈局的關鍵問題所在,在CSS中,包括div在內的任何元素都可以浮動的方式顯示。
浮動可以讓設定了浮動屬性的元素脫離標準普通流的控制,並移動到其父元素中指定位置。
浮動的性質
浮動是css裡面佈局用的最多的屬性。
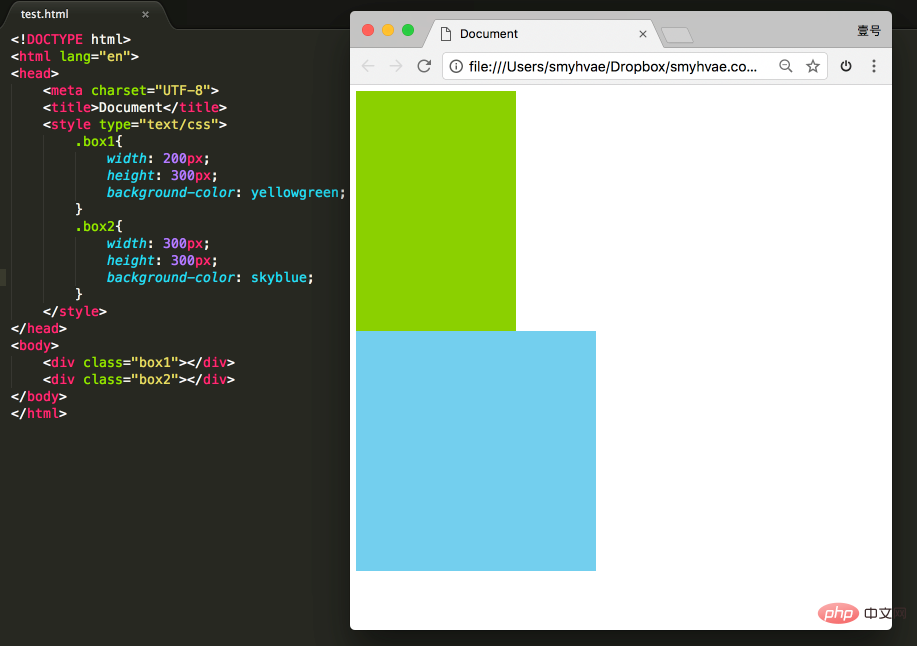
現在有兩個div,分別設定寬高。我們知道,它們的效果如下:

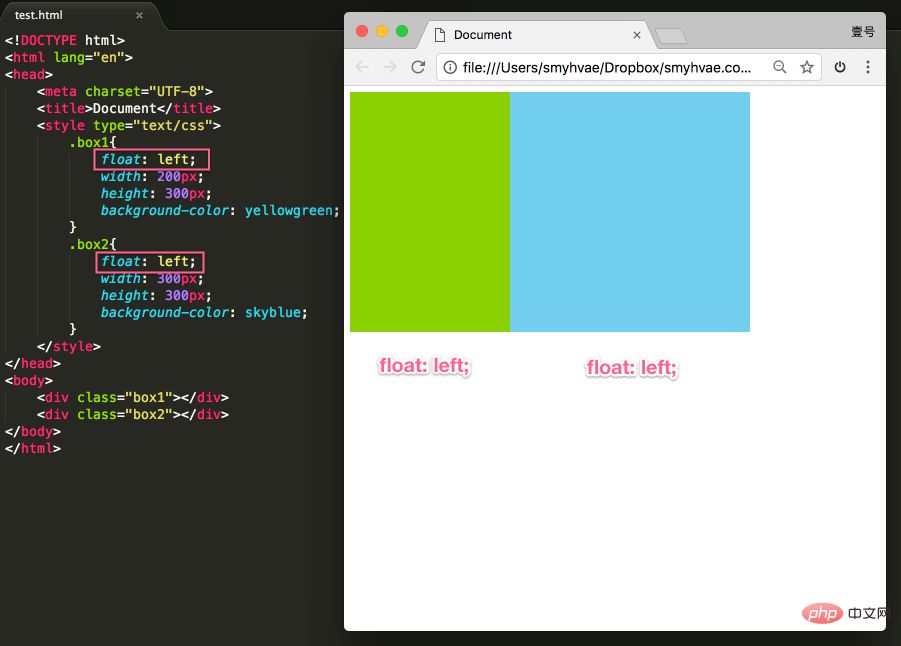
此時,如果給這兩個div增加一個浮動屬性,例如float: left;,效果如下:

這就達到了浮動的效果。此時,兩個元素並排了,並且兩個元素都能夠設定寬度、高度了(這在上一段的標準流中,不能實現)。
浮動想學好,一定要知道三個性質。接下來講一講。
性質1:浮動的元素脫標
脫標即脫離標準流。我們來看幾個例子。
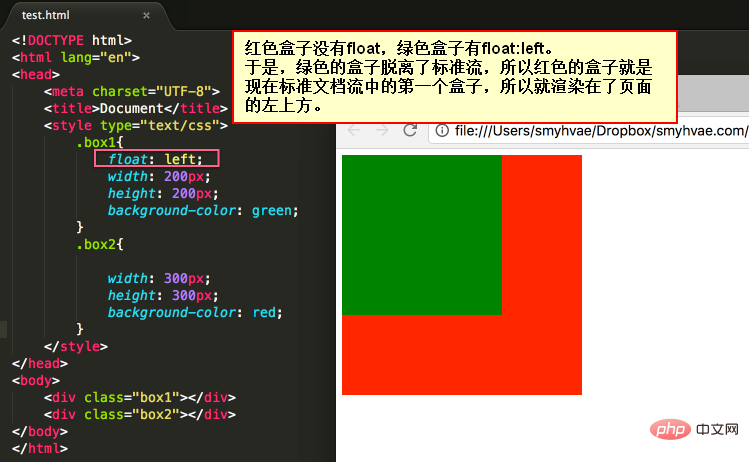
證明1:

上圖中,在預設情況下,兩個div標籤是上下排列的。現在由於float屬性讓上圖中的第一個dc6dce4a544fdca2df29d5ac0ea9906b標籤出現了浮動,於是這個標籤在另一個層次上排列出來。而第二個dc6dce4a544fdca2df29d5ac0ea9906b還在自己的層面上遵從標準流進行排列。
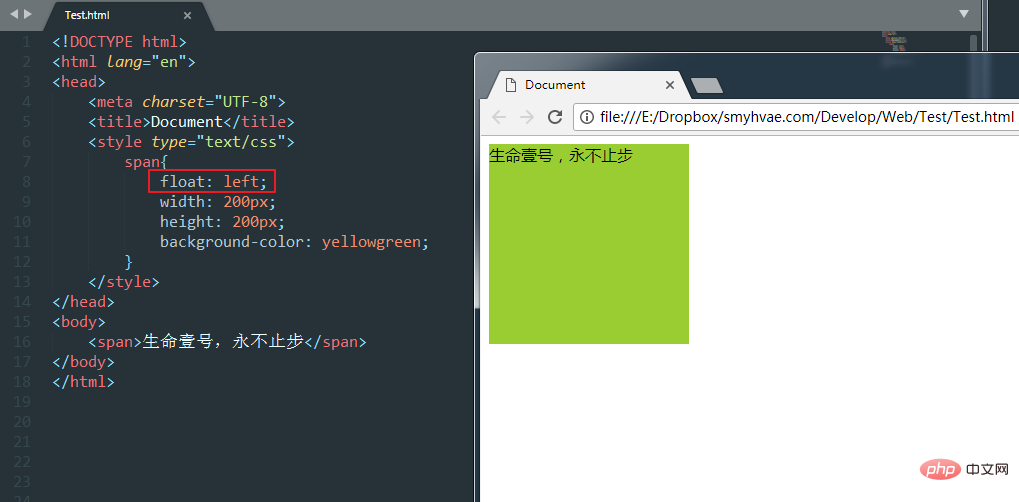
證明2:

上圖中,span標籤在標準流中,是無法設定寬高的(因為是行內元素)。但是,一旦設定為浮動之後,即使不轉換成區塊級元素,也能夠設定寬高了。
所以能夠證明一件事:一旦一個元素浮動了,那麼,將能夠並排了,並且能夠設定寬高了。無論它原本是個div還是個span。 所有標籤,浮動之後,已經不區分行內、區塊級了。
性質2:浮動的元素互相貼靠
我們來看一個例子就明白了。
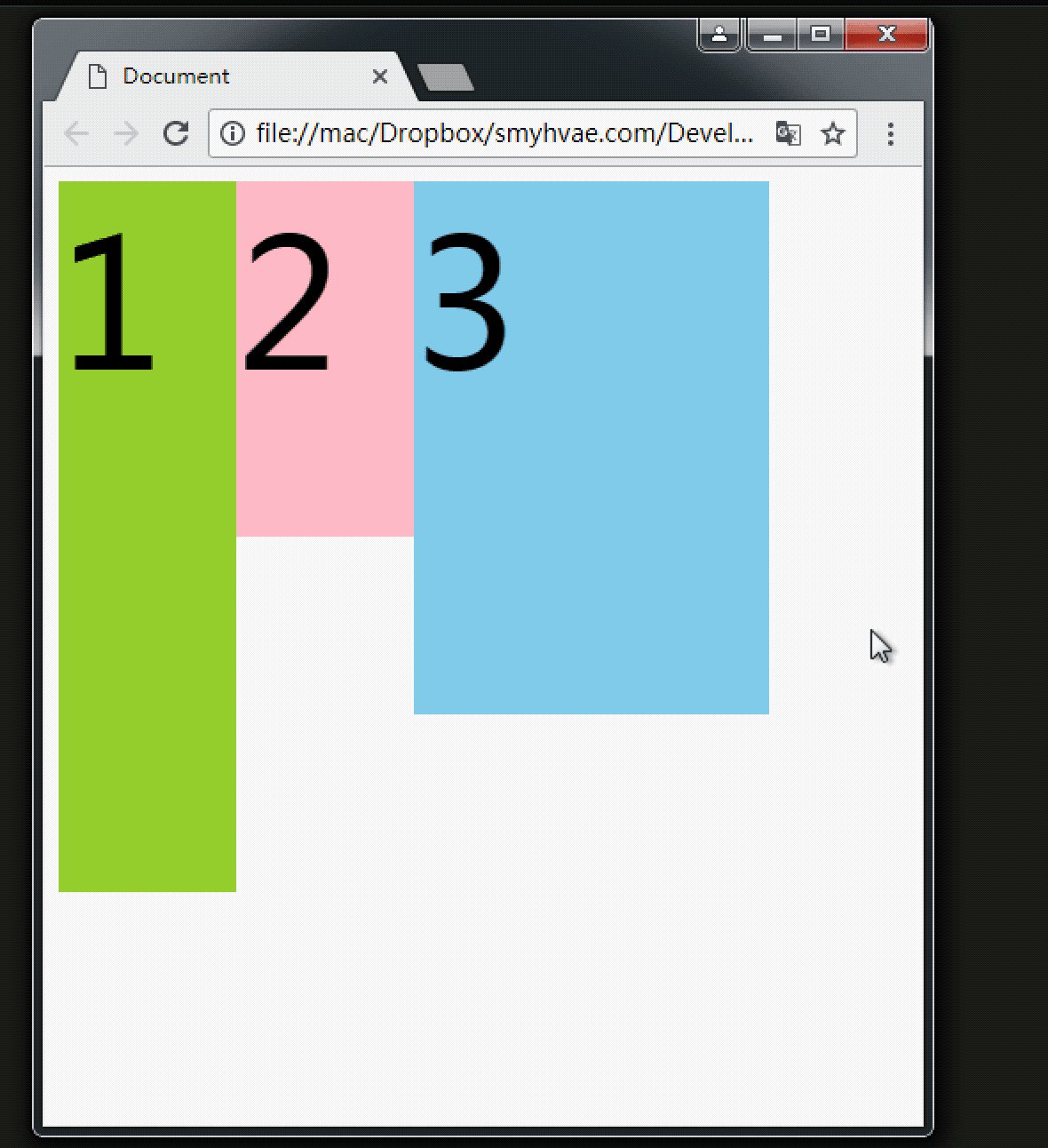
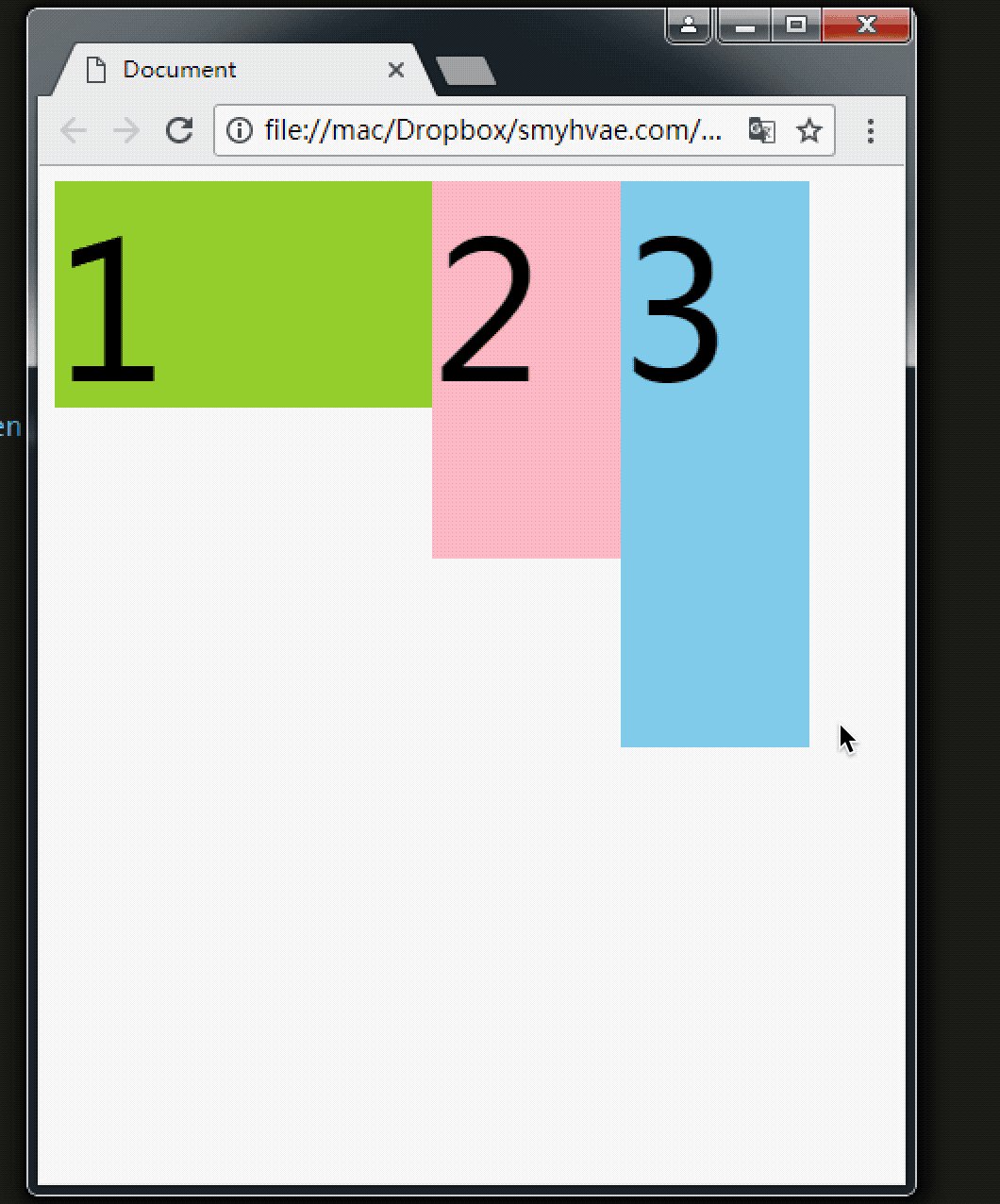
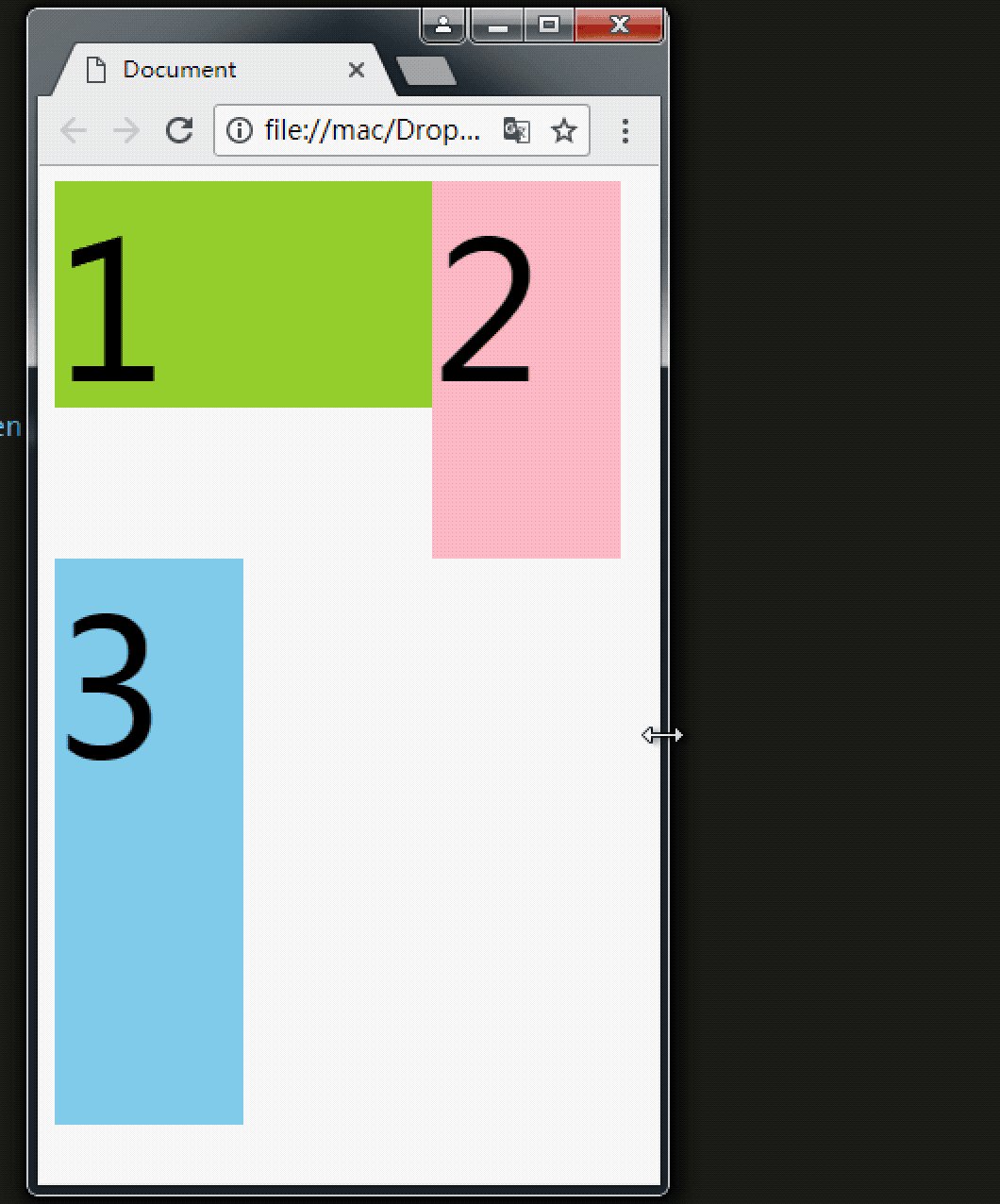
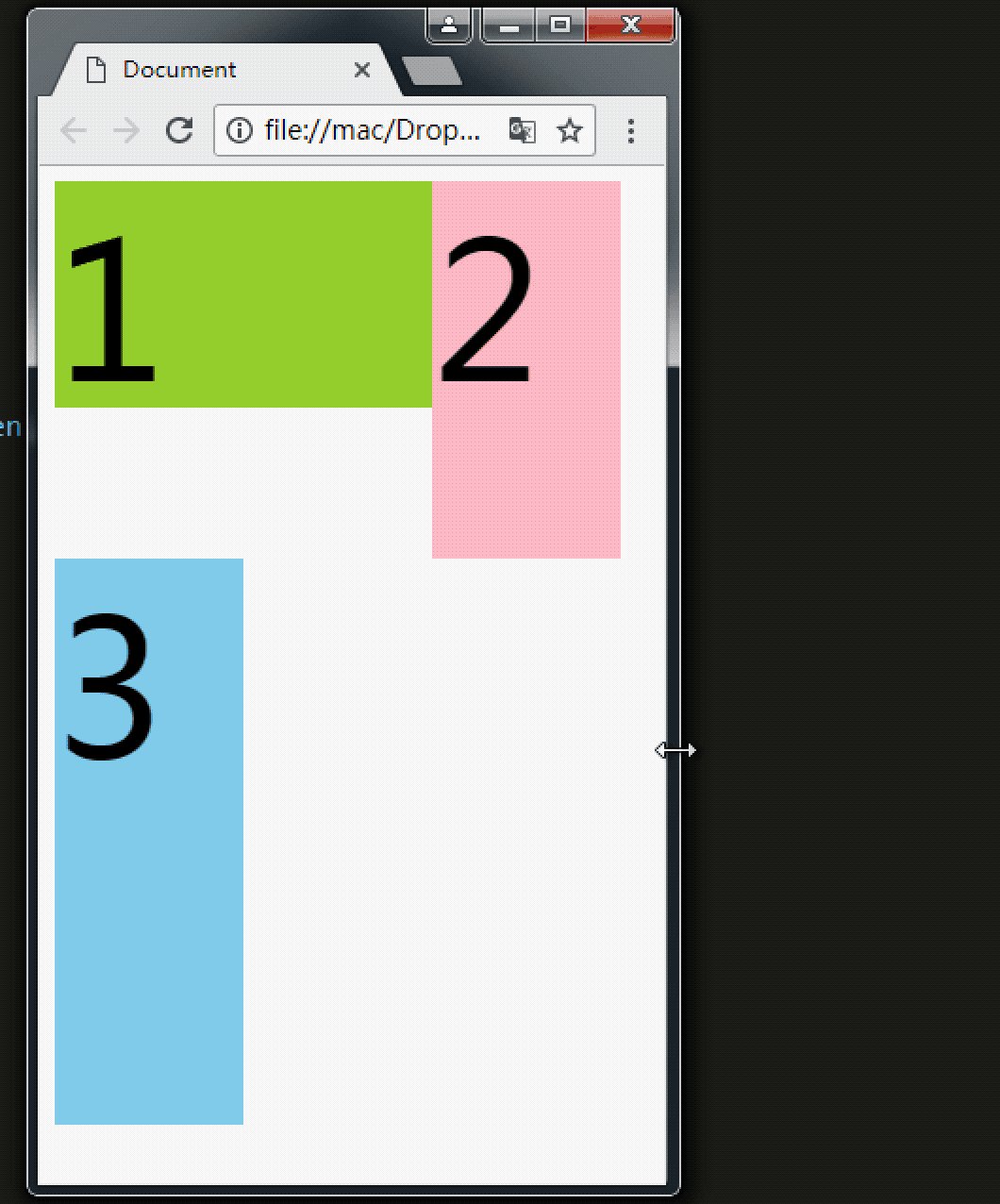
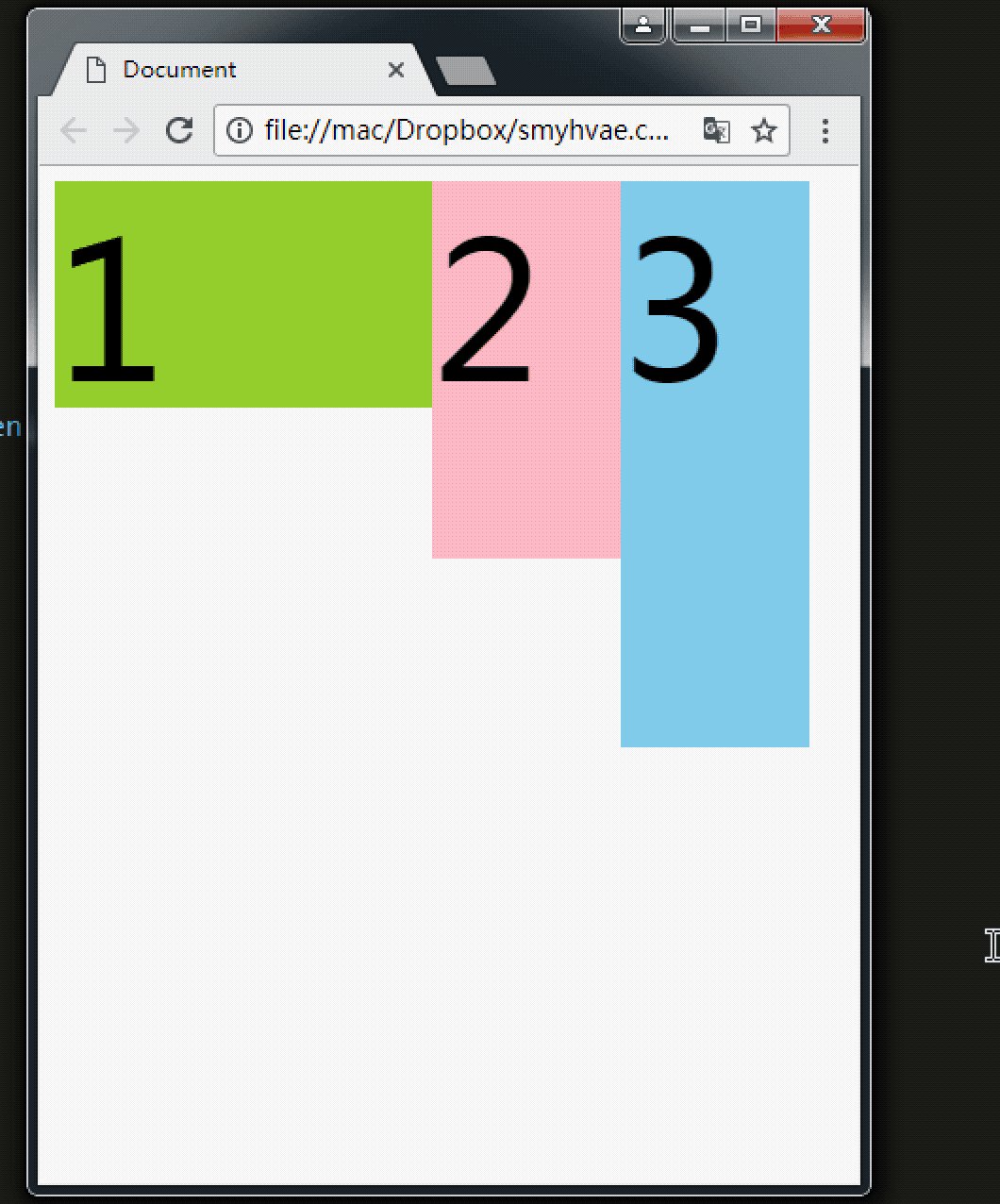
我們給三個div都設定了float: left;屬性之後,然後設定寬高。當改變瀏覽器視窗大小時,可以看到div的貼靠效果:

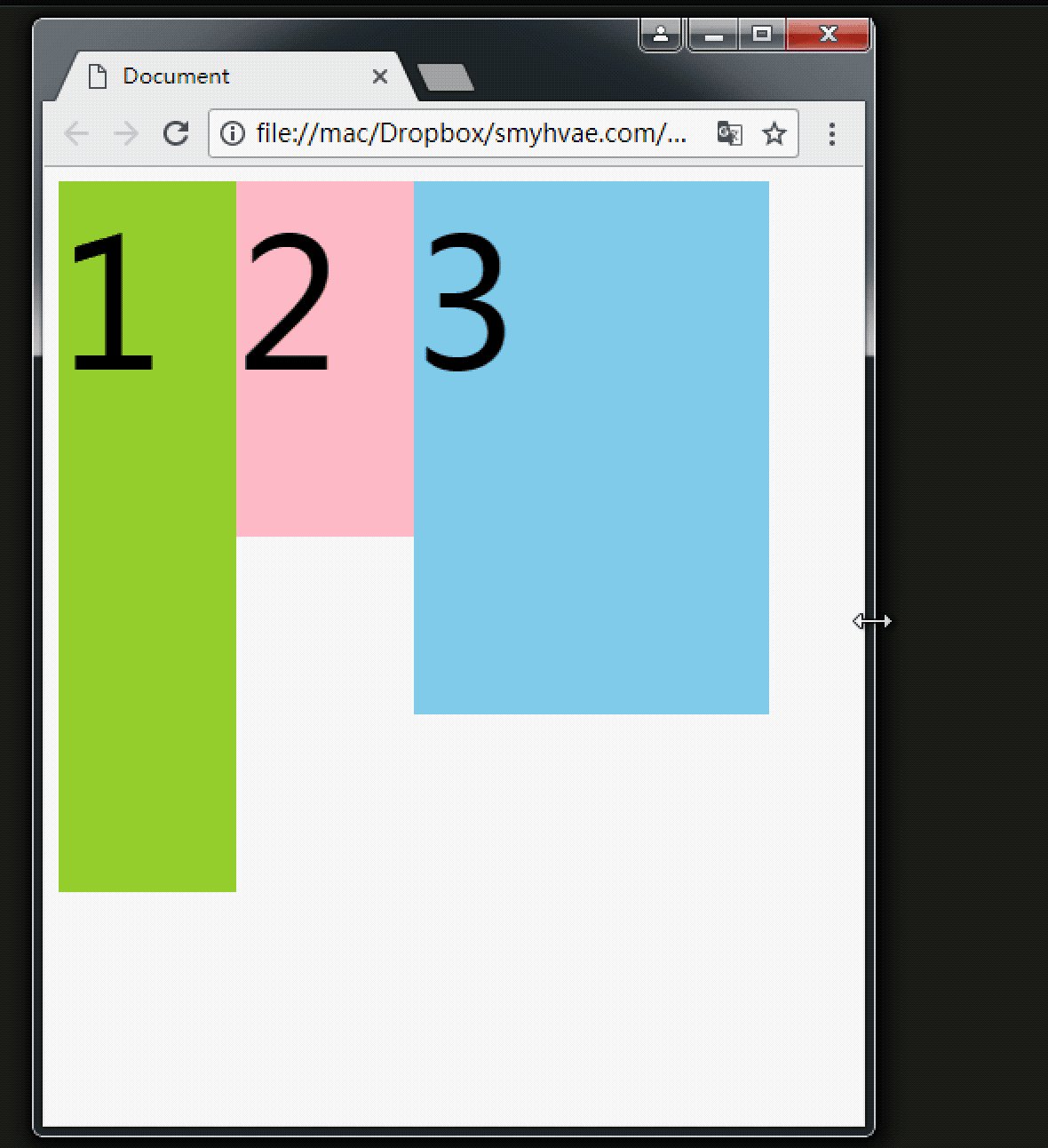
上圖顯示,3號如果有足夠空間,那麼就會靠著2號。如果沒有足夠的空間,那麼會靠著1號大哥。
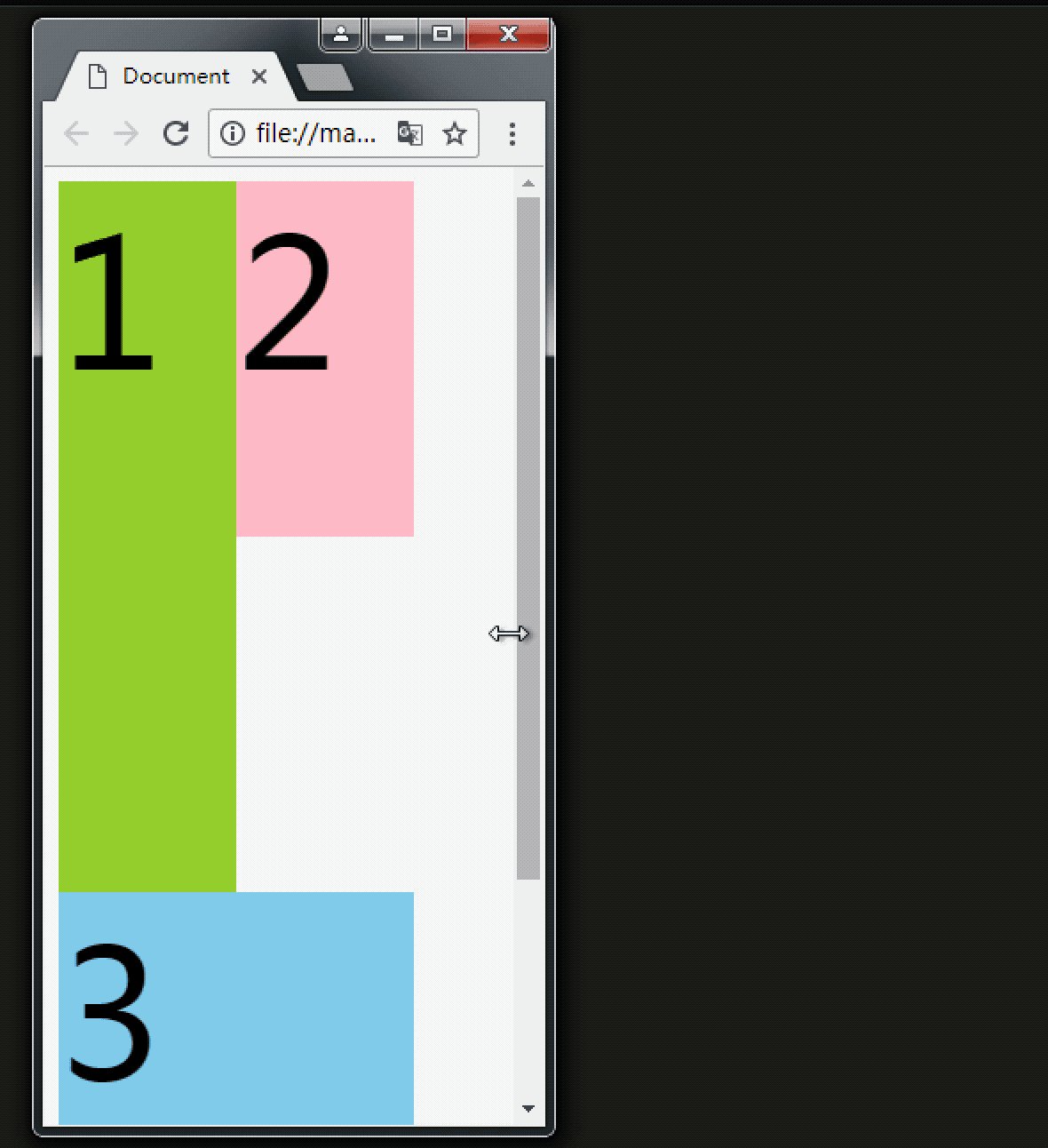
如果沒有足夠的空間靠著1號大哥,3號自己去貼左牆。
不過3號自己去貼牆的時候,注意:

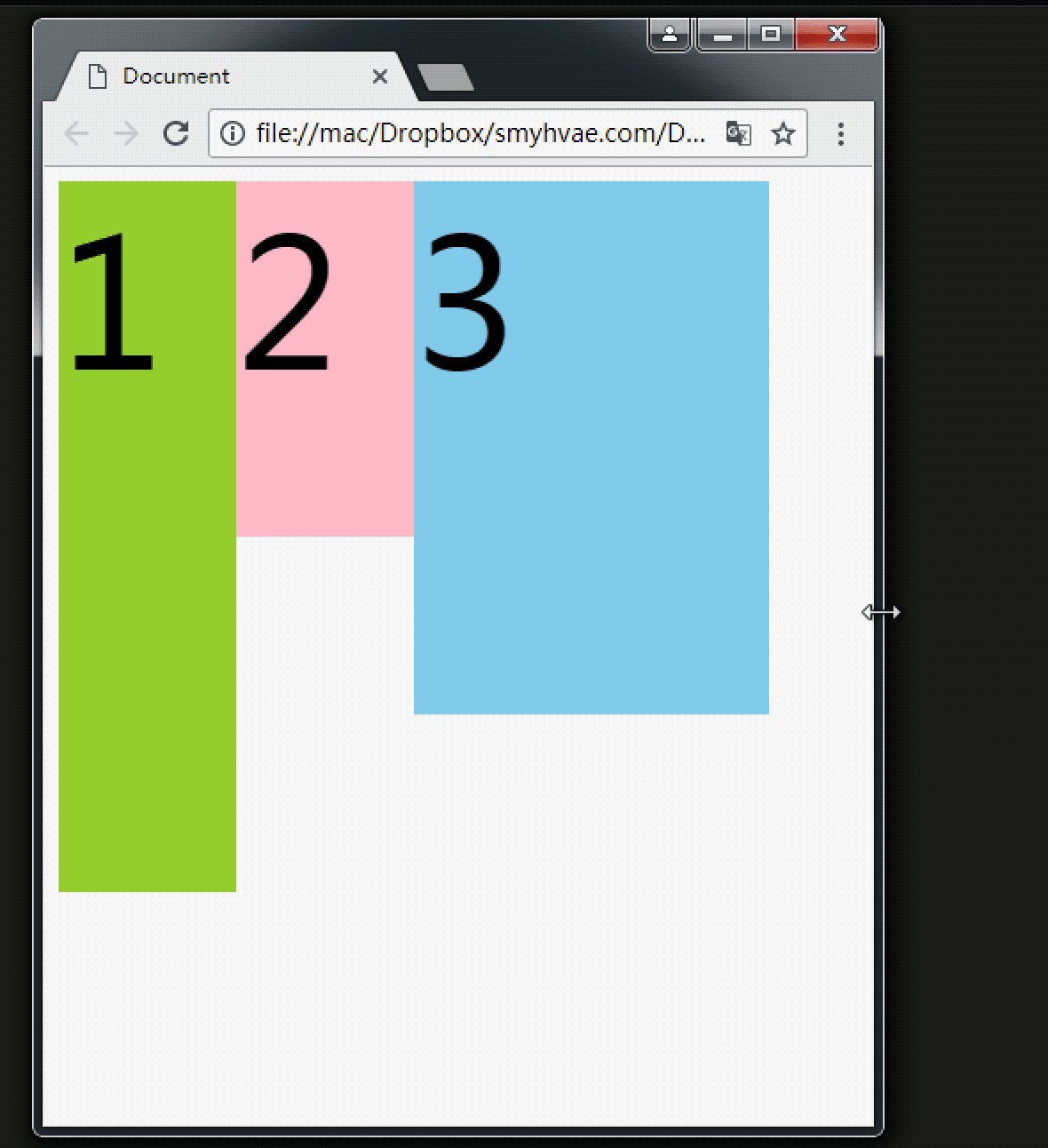
#上圖顯示,3號貼左牆的時候,並不會往1號裡面擠。
同樣,float還有一個屬性值是right,這個和屬性值left是對稱的。
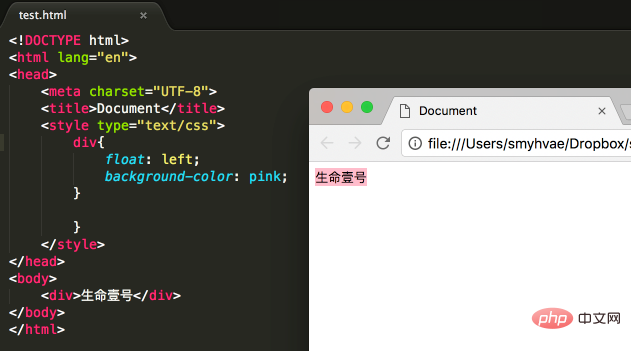
性質3:浮動的元素有「字圍」效果
來看一張圖就明白了。我們讓div浮動,p不浮動。

上圖中,我們發現:div擋住了p,但不會擋住p中的文字,形成「字圍」效果。
總結:標準流中的文字不會被浮動的盒子遮擋住。 (文字就像水一樣)
關於浮動我們要強調一點,浮動這個東西,為避免混亂,我們在初期一定要遵循一個原則:永遠不是一個東西單獨浮動,浮動都是一起浮動,要浮動,大家都浮動。
性質4:收縮
縮:一個浮動的元素,如果沒有設定width,那麼將自動收縮為內容的寬度(這點非常像行內元素)。
舉例如下:

上圖中,div本身是區塊級元素,如果不設定width,它會單獨霸佔整行;但是,設定div浮動後,它會收縮
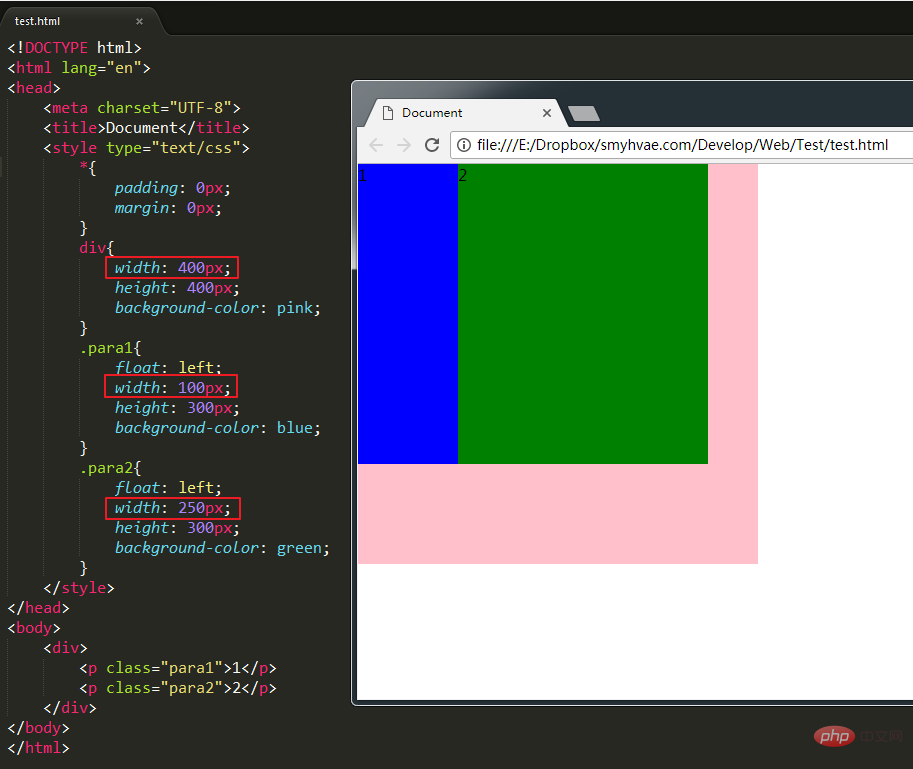
浮動的補充(做網站時注意)

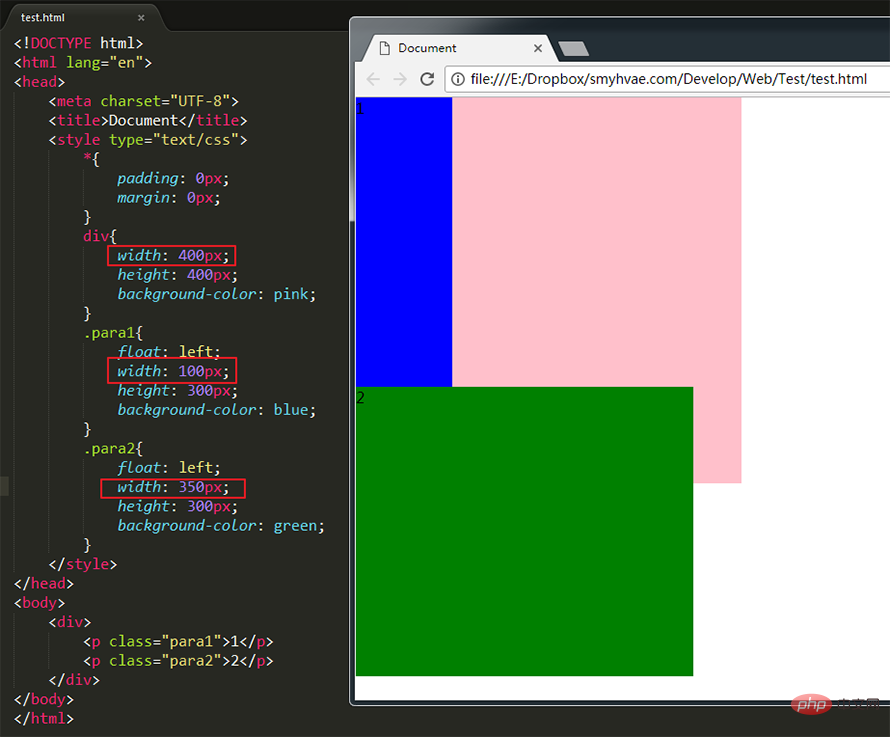
#上圖所示,將para1和para2設定為浮動,它們是div的兒子。此時para1 para2的寬度小於div的寬度。效果如上圖所示。可如果設定para1 para2的寬度大於div的寬度,我們會發現,para2掉下來了:

#(學習影片分享:css影片教學 )
以上是css怎麼設定浮動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

