html怎麼加入邊框
- 藏色散人原創
- 2021-05-11 15:13:2124775瀏覽
html新增邊框的方法:先新建一個HTML文檔,並且編寫基本框架;然後新建一個div標籤;最後透過「border:1px solid red;」樣式新增邊框即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
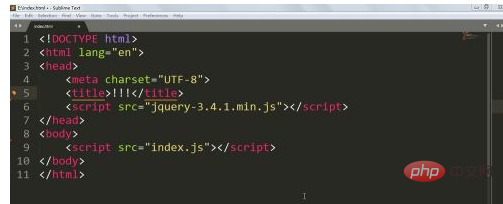
開啟編輯器,新建一個HTML文檔,並且編寫基本框架。

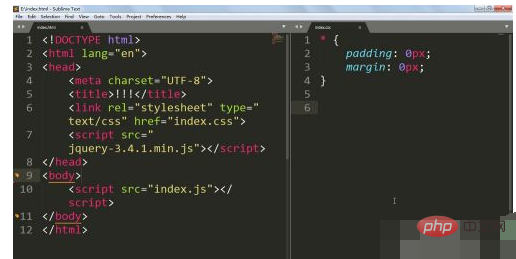
新建一個CSS文檔,並且關聯剛剛建立的HTML文檔。

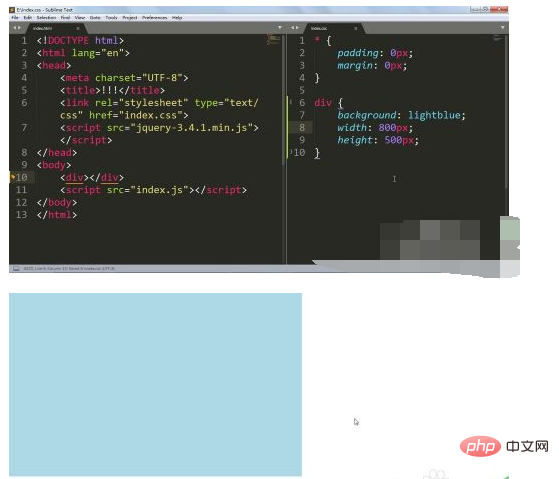
新建一個div標籤,可以看到這個div預設是沒有邊框的。

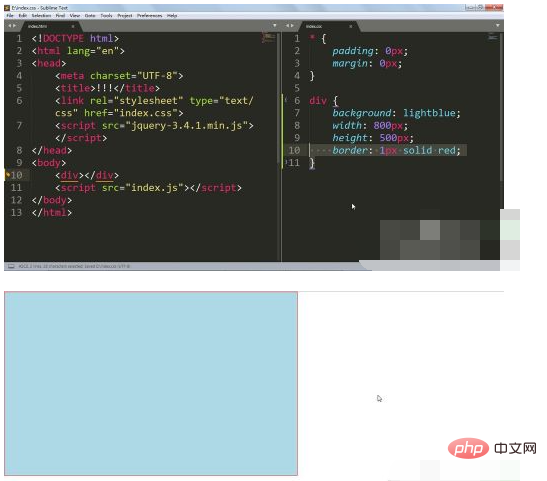
border: 1px solid red;
這是我們設定邊框的常用格式。

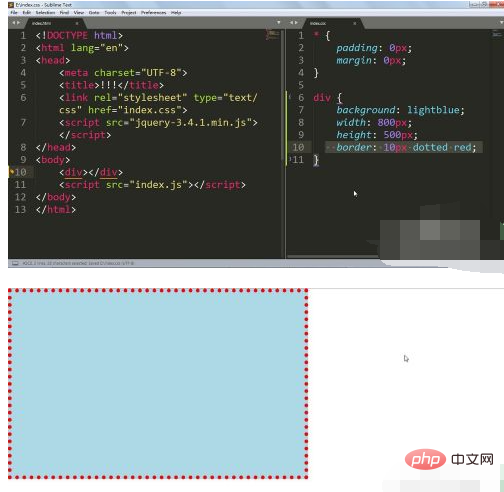
我們可以把邊框改為點狀式的。

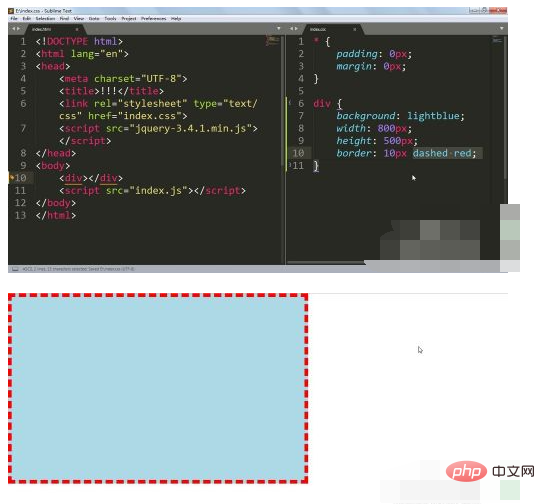
也可以修改為虛線形狀的。

推薦學習:《html影片教學》
以上是html怎麼加入邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

